Introduction
This is continuation to design pattern FAQ Part 1. In this FAQ series we will cover Interpeter , Iterator, mediator, memento and observer design pattern
If you have not read my previous section you can always read from below
- Part 1 Design pattern FAQ's -- factory pattern, abstract factory pattern, builder pattern, prototype pattern, singleton pattern and command pattern
- Part 3 Design Pattern FAQ's -- state pattern, strategy pattern, visitor pattern, adapter pattern and fly weight pattern
- Part 4 Design Pattern FAQ's -- bridge pattern, composite pattern, decorator pattern, Façade pattern, chain of responsibility(COR), proxy pattern and template pattern
- UML Part 1 FAQ's UML Part 1
- UML Part 2 FAQ's UML part 2
- UML Part 2 FAQ's UML part 2
- Design Pattern with a Project
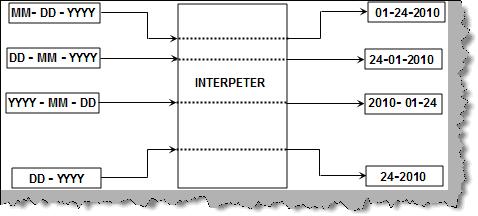
Interpreter pattern allows us to interpret grammar in to code solutions. Ok, what does that mean?. Grammars are mapped to classes to arrive to a solution. For instance 7 – 2 can be mapped to ‘clsMinus’ class. In one line interpreter pattern gives us the solution of how to write an interpreter which can read a grammar and execute the same in the code. For instance below is a simple example where we can give the date format grammar and the interpreter will convert the same in to code solutions and give the desired output.

Figure: - Date Grammar
Let’s make an interpreter for date formats as shown in figure ‘Date Grammar’. Before we start lets understand the different components of interpreter pattern and then we will map the same to make the date grammar. Context contains the data and the logic part contains the logic which will convert the context to readable format.

Figure: - Context and Logic
Let’s understand what is the grammar in the date format is. To define any grammar we should first break grammar in small logical components. Figure ‘Grammar mapped to classes’ show how different components are identified and then mapped to classes which will have the logic to implement only that portion of the grammar. So we have broken the date format in to four components Month, Day, Year and the separator. For all these four components we will define separate classes which will contain the logic as shown in figure ‘Grammar mapped to classes’. So we will be creating different classes for the various components of the date format.

Figure: - Grammar mapped to classes
As said there are two classes one is the expression classes which contain logic and the other is the context class which contain data as shown in figure ‘Expression and Context classes’. We have defined all the expression parsing in different classes, all these classes inherit from common interface ‘ClsAbstractExpression’ with a method ‘Evaluate’. The ‘Evaluate’ method takes a context class which has the data; this method parses data according to the expression logic. For instance ‘ClsYearExpression’ replaces the ‘YYYY’ with the year value,’’ClsMonthExpression’ replaces the ‘MM’ with month and so on.

Figure :- Class diagram for interpreter

Figure: - Expression and Context classes
Now that we have separate expression parsing logic in different classes, let’s look at how the client will use the iterator logic. The client first passes the date grammar format to the context class. Depending on the date format we now start adding the expressions in a collection. So if we find a ‘DD” we add the ‘ClsDayExpression’, if we find ‘MM’ we add ‘ClsMonthExpression’ and so on. Finally we just loop and call the ‘Evaluate’ method. Once all the evaluate methods are called we display the output.

Figure: - Client Interpreter logic
Iterator pattern allows sequential access of elements with out exposing the inside code. Let’s understand what it means. Let’s say you have a collection of records which you want to browse sequentially and also maintain the current place which recordset is browsed, then the answer is iterator pattern. It’s the most common and unknowingly used pattern. Whenever you use a ‘foreach’ (It allows us to loop through a collection sequentially) loop you are already using iterator pattern to some extent.

Figure: - Iterator business logic
In figure ‘Iterator business logic’ we have the ‘clsIterator’ class which has collection of customer classes. So we have defined an array list inside the ‘clsIterator’ class and a ‘FillObjects’ method which loads the array list with data. The customer collection array list is private and customer data can be looked up by using the index of the array list. So we have public function like ‘getByIndex’ ( which can look up using a particular index) , ‘Prev’ ( Gets the previous customer in the collection , ‘Next’ (Gets the next customer in the collection), ‘getFirst’ ( Gets the first customer in the collection ) and ‘getLast’ ( Gets the last customer in the collection).
So the client is exposed only these functions. These functions take care of accessing the collection sequentially and also it remembers which index is accessed.
Below figures ‘Client Iterator Logic’ shows how the ‘ObjIterator’ object which is created from class ‘clsIterator’ is used to display next, previous, last, first and customer by index.

Figure: - Client Iterator logic
Many a times in projects communication between components are complex. Due to this the logic between the components becomes very complex. Mediator pattern helps the objects to communicate in a disassociated manner, which leads to minimizing complexity.

Figure: - Mediator sample example
Let’s consider the figure ‘Mediator sample example’ which depicts a true scenario of the need of mediator pattern. It’s a very user-friendly user interface. It has three typical scenarios.
Scenario 1:- When a user writes in the text box it should enable the add and the clear button. In case there is nothing in the text box it should disable the add and the clear button.

Figure: - Scenario 1
Scenario 2:- When the user clicks on the add button the data should get entered in the list box. Once the data is entered in the list box it should clear the text box and disable the add and clear button.

Figure: - Scenario 2
Scenario 3:- If the user click the clear button it should clear the name text box and disable the add and clear button.

Figure: - Scenario 3
Now looking at the above scenarios for the UI we can conclude how complex the interaction will be in between these UI’s. Below figure ‘Complex interactions between components’ depicts the logical complexity.

Figure: - Complex interactions between components
Ok now let me give you a nice picture as shown below ‘Simplifying using mediator’. Rather than components communicating directly with each other if they communicate to centralized component like mediator and then mediator takes care of sending those messages to other components, logic will be neat and clean.

Figure: - Simplifying using mediator
Now let’s look at how the code will look. We will be using C# but you can easily replicate the thought to JAVA or any other language of your choice. Below figure ‘Mediator class’ shows the complete code overview of what the mediator class will look like.
The first thing the mediator class does is takes the references of the classes which have the complex communication. So here we have exposed three overloaded methods by name ‘Register’. ‘Register’ method takes the text box object and the button objects. The interaction scenarios are centralized in ‘ClickAddButton’,’TextChange’ and ‘ClickClearButton’ methods. These methods will take care of the enable and disable of UI components according to scenarios.

Figure: - Mediator class
The client logic is pretty neat and cool now. In the constructor we first register all the components with complex interactions with the mediator. Now for every scenario we just call the mediator methods. In short when there is a text change we can the ‘TextChange’ method of the mediator, when the user clicks add we call the ‘ClickAddButton’ and for clear click we call the ‘ClickClearButton’.

Figure: - Mediator client logic
Memento pattern is the way to capture objects internal state with out violating encapsulation. Memento pattern helps us to store a snapshot which can be reverted at any moment of time by the object. Let’s understand what it means in practical sense. Consider figure ‘Memento practical example’, it shows a customer screen. Let’s say if the user starts editing a customer record and he makes some changes. Later he feels that he has done something wrong and he wants to revert back to the original data. This is where memento comes in to play. It will help us store a copy of data and in case the user presses cancel the object restores to its original state.

Figure: - Memento practical example
Let’s try to complete the same example in C# for the customer UI which we had just gone through. Below is the customer class ‘clsCustomer’ which has the aggregated memento class ‘clsCustomerMemento’ which will hold the snapshot of the data. The memento class ‘clsCustomerMemento’ is the exact replica ( excluding methods ) of the customer class ‘clsCustomer’. When the customer class ‘clsCustomer’ gets initialized the memento class also gets initialized. When the customer class data is changed the memento class snapshot is not changed. The ‘Revert’ method sets back the memento data to the main class.

Figure: - Customer class for memento
The client code is pretty simple. We create the customer class. In case we have issues we click the cancel button which in turn calls the ‘revert’ method and reverts the changed data back to the memento snapshot data. Figure ‘Memento client code’ shows the same in a pictorial format.

Figure: - Memento client code
Observer pattern helps us to communicate between parent class and its associated or dependent classes. There are two important concepts in observer pattern ‘Subject’ and ‘Observers’. The subject sends notifications while observers receive notifications if they are registered with the subject. Below figure ‘Subject and observers’ shows how the application (subject) sends notification to all observers (email, event log and SMS). You can map this example to publisher and subscriber model. The publisher is the application and subscribers are email, event log and sms.

Figure: - Subject and Observers
Let’s try to code the same example which we have defined in the previous section. First let’s have a look at the subscribers / notification classes. Figure ‘Subscriber classes’ shows the same in a pictorial format. So we have a common interface for all subscribers i.e. ‘INotification’ which has a ‘notify’ method. This interface ‘INotification’ is implemented by all concrete notification classes. All concrete notification classes define their own notification methodology. For the current scenario we have just displayed a print saying the particular notification is executed.

Figure: - Subscriber classes
As said previously there are two sections in an observer pattern one is the observer/subscriber which we have covered in the previous section and second is the publisher or the subject.
The publisher has a collection of arraylist which will have all subscribers added who are interested in receiving the notifications. Using ‘addNotification’ and ‘removeNotification’ we can add and remove the subscribers from the arraylist. ‘NotifyAll’ method loops through all the subscribers and send the notification.

Figure: - Publisher/Subject classes
Now that we have an idea about the publisher and subscriber classes lets code the client and see observer in action. Below is a code for observer client snippet. So first we create the object of the notifier which has collection of subscriber objects. We add all the subscribers who are needed to be notified in the collection.
Now if the customer code length is above 10 characters then tell notify all the subscribers about the same.

Figure: - Observer client code
In case your are completely new to design patterns or you really do not want to read this complete article do see our free design pattern Training and interview questions / answers videos.
The best way to learn Design patterns is by doing a project. So this tutorial teaches you pattern by pattern but if you want to learn Design pattern using a project approach then, click on this link for the same.
For further reading do watch the following interview preparation and step by step videos :-
Visit my profile below for more videos.
