(I) Can you explain collaboration diagrams ?
(I) Can you explain activity diagrams?
(I) What is state chart diagram?
(I) Can you explain stereotypes in UML?
(I) Can you explain package diagrams?
(B) Can you explain component diagrams?
(B) Can you explain deployment diagrams?
(I) Can you explain how UML flows in actual project?
Introduction
In my previous section we had concentrated on design patterns which is one of the most important fundamentals for architecture interviews. In case you have missed it below are the link. One of the other areas other than design patterns which needs to be stronger for architects is putting appropriate UML diagrams in design document.
Part 1 - SoftArchInter1.aspx
Part 2 - SoftArch2.aspx
Part 3 - SoftArch3.aspx
Part 4 - SoftArch4.aspx
View Video of Design Patterns :- http://www.questpond.com/FreeDesign1.htm
UML interview questions part 1 SoftArch5.aspx
Again i repeat do not think you get an architecture position by reading interview questions. But yes there should be some kind of reference which will help you quickly revise what are the definition. Just by reading these answers you get to a position where you are aware of the fundamentals. But if you have not really worked you will surely fail with scenario based questions. So use this as a quick revision rather than a shot cut.
Happy job hunting......
Collaboration diagrams
Collaboration diagrams provide the same information as shown by sequence diagram but they show it in a different way. In sequence diagram we pay more attention to the time and sequence order, but in collaboration diagram we pay more emphasis on the interaction messages between the objects.
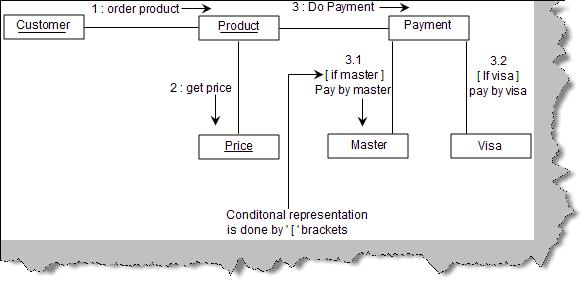
Figure ‘Collaboration diagrams’ shows how a collaboration diagram looks like. Below are some points you can easily pick up looking at the figure:-
• Objects are represented in rectangle.
• Messages are represented by an arrow and sequence number. For instance in figure ‘collaboration diagrams’ we can see the ‘order product’ has a arrow which shows that the message is sent from the customer object to the product and ‘1’ represents that it’s the first messages.
• Conditional statements are denoted by square brackets ‘[‘.
• We can also group sequence numbers by grouping them using decimals. For instance ‘Pay by master’ and ‘Pay by Visa’ are all grouped in to message sequence number ‘3’ (‘Do payment’). So they are denoted by 3,3.1 and 3.2 respectively.

Figure: - Collaboration diagrams
You can represent the for each loop using the ‘for each’ keyword as shown in below figure ‘for each in collaboration’.

Figure: - For each in collaboration
Note: - Try drawing a collaboration diagram for the same voucher data entry screen. Sequence and collaboration diagrams are also called as iteraction diagrams.
Activity diagrams
Activity diagram are used to capture complicated process flows in a system. Below figure ‘Activity’ shows a simple activity diagram. Some of the points which you can easily note from the activity diagram figure are:-
• Start of an activity is denoted by a dark circle.
• End of an activity is denoted by a dark circle inside a white circle.
• Activities are denoted by simple oval rectangles.

Figure: - Activity
A decision in activity diagram is as shown figure ‘Decision in Activity Diagram’. Figure shows the condition in a ‘[‘ (Square bracket). So the first activity is ‘Check Age’, if the age is greater than 16 then we can go for ‘Adult Movie’ activity or else we need to execute the ‘Kids Movie’ activity.

Figure: - Decision in Activity Diagram
There are situations in project where we need to execute two parallel activities in a project. A solid bold line represents from where the activities will split and execute in parallel and then again a solid line is where the parallel activities will meet. For instance in the below figure ‘Parallel Processing’ we can see how ‘Make lemon juice’ and ‘Make Ginger Juice’ activities are executed in parallel.

Figure: - Parallel Processing
In big and complex activity diagrams it’s very difficult to figure out which object is responsible for which activities. This problem is solved by ‘Swimlanes’. Consider the below figure ‘Without Swimlanes’. The whole activity diagram looks very complex and it’s very difficult to figure out which object is responsible for which activity.

Figure: - Without Swimlanes
Now see the below figure ‘With Swimlanes’ we have partitioned the activity to the respective objects like Customer, Stock, Order processing, Payment and Invoice. These partitions are termed as ‘Swimlanes’ , so if you feel that the activity diagram is complex think about using ‘Swimlanes’ it can really make your activity diagram readable.

Figure: - With Swimlanes
State Chart Diagram
State diagram depicts different states that an object goes through during their life cycle. State diagram depicts how an object responds to events. We think state diagrams as optional and should be used if your project has scenarios where the object goes through lot of complicated states and transitions. If your project does not have such kind of scenarios then sequence, collaboration or activity would be sufficient to meet your needs. So all objects have states and an object moves from one state to other state when there is some event or transition.
There are three important things when we consider state of an object event, guard and action. Let’s first define these three things: - .
Action: - Action triggers an object state from one state to another.
Event: - Event triggers the action.
Guard: - Guard is condition on which it evaluates which action to be triggered.
These three things are principle component of state chart diagrams. Below figure ‘Types of event and action’ shows how they are represented in state chart diagrams.

Figure: - Types of Event and Action
There are three ways by which we can represent the same.
Type 1:- This methodology of writing is used when we need to map an event with action using a guard. For instance in the above figure ‘Types of Event and Action’ shows the event mouse click, guard double click and the resulting action open folder.
Type 2:- The guard is optional. For instance sometimes we only have events and actions, i.e. with out the guard. For instance when the even ‘On’ happens the action is that ‘Light Bulb is on’.
Type 3:- This type of representation shows an infinite loop for an action. For instance the ‘Watch will be running’ infinitely during a state, as shown in figure ‘Type of Event and Action’.
Now that we know how to write event, actions and guard, let’s see how state diagram looks like. Below figure ‘State example’ shows how a state looks like. It’s an oval rectangle as shown below. In order to show a transition we need to show an arrow from one state to other state as shown in figure ‘State example’.

Figure: - State example
Below figure ‘Sample state chart’ shows a simple state chart diagram. Some points which are immediately visible from the diagrams are as follows:-
• A dark black arrow indicates start of a state chart diagram.
• A dark circle with a white circle outside indicates end of a state chart diagram.
• Circular rectangle indicates state while arrows indicate events / transitions.

Figure: - Sample state chart
State is represented as shown in figure ‘Basic element of state diagram’. It’s a simple rectangle which is rounded. In the top section we give the state name. The below section is optional which has ‘do/action’. It represents a long running activity when the object goes through this state.
Stereotypes are a way to define variations on existing UML model. This variation is brought in to place to extend UML in a consistent manner. They are displayed in double less than and double greater than sign with a simple text as shown below. The below figure shows at the left hand side a class diagram with out stereo types while the right hand side shows with stereo types. You can easily make out how the class diagram is readable with stereo types. For instance the ‘Customer()’ can be mistaken for a method but we have clarified that it’s a constructor by using stereo types.

Figure: - Stereotypes
Below are some of the commonly used stereo types while writing UML.
<<Application>>:- Used to represent a UI system in a application.
<<Database>> :- represents a database in a application.
<<Table>> :- A table with in database.
<<Library>> :- A reusable library or function.
<<File>> :- Physical file on a folder.
<<Executable>> :- A software component which can be executed.
<<Web services>> :- Represents a web service.
<<JDBC>> :- Java database connectivity , a JAVA API to connect to database.
<<ODBC>> :- Open database connectivity , a Microsoft API to connect to database.
Packages are like folders in a system which allows you to logically group UML diagrams. They make complex UML diagram readable. In actual projects they are used to logically group use cases and classes. So we can say there are two types of package diagrams one is class package diagram and other is use case package diagram. Package diagram depict a high level of overview for class and use cases.
Class package diagram: - Class package diagram are used to logical group classes. You can think that package technically map to ‘Package’ in JAVA and ‘Namespaces’ in C# and VB.NET. Packages are denoted by small rectangle on a big rectangle as shown in figure ‘Package diagram’. One of the points to be noted is the stereotypes. We have numbered the figure so that we can understand it better.
1 – We are using the MVC (Model View controller) framework. So we have denoted this package using the << Framework >> stereo type. Refer the commonly used stereo type table discussed in the previous sections.
2 and 3 – ‘Book tickets’ is the second package which inherits from the MVC model. The stereo type is ‘<<application>>’ which means it’s a user interface.
4 – A simple line shows a link between two classes stating that one class package uses the other class package.
5 – This package is collection of the booking engine library.
6 – The final package is the database.

Figure: - Package diagram
As said before packages are nothing but collection of logical classes or any UML entity. We have shown the detail of the above package diagram. We should restrict from using package diagram for showing the in depth architecture as it can become very complicated. For instance the below diagram ‘Detail Package diagram’ shows how complicated it can look if use the package diagram to show in depth architecture. To avoid complication its good to only draw an over all diagram as shown in ‘Package diagram’.

Figure: - Detail Package diagram
Use case package diagram: - The way we have logically grouped classes we can also use the package diagram to logically group use cases. Below figure shows how a use case package diagram looks like.

Figure: - Use Case Package
Component diagrams achieve the same objective like package diagrams. They show the dependencies among software components. Below figure ‘Component diagram’ shows a sample component diagram for simple data entry application which uses a web service to interact with the database. We have numbered the steps to understand the details of the component diagram.
1 – Two rectangles are shown to represent a component of a system.
2 – Stereo types are used to denote what kind of system it represents.
3 – A line with a circle denotes an interface by which the external world can interact with the component. For instance in the figure we have represented a ‘Customer Web service’ which can is interacted by using XML.

Figure: - Component Diagram
Deployment diagrams represents an overall static view of how software and hardware nodes in the application. They show what the hardware is and which components are installed on which hardware. In deployment diagram we represent the hardware with a solid box and simple underlined text description showing which hardware is it. You can have more than one component on a single hardware. So the browser is an application UI which resides on the workstation computer and the database and web server resides on the web server hardware. Deployment diagram can be more complex with firewalls, payment gateways, PDA devices, VPN etc.

Figure: - Deployment diagram
In actual projects we do not draw all the diagrams. Every UML diagram is made for a purpose. It completely depends on what’s the nature of the project. In short you should ask yourself questions like, is this diagram important, what’s my need etc. So below is a flow which you can follow in your project, again as we said it depends on what kind of scenario you want to depict.

Figure: - UML flow in actual projects
• The first step is to derive use cases from the requirement documents.
• Once use cases are derived we need to decide the messages which will flow in the system. This can be done using interaction diagrams. If you need to know the object creation life times we use the sequence diagram and if we want to concentrate on the messages we use the collaboration diagrams. So depending on scenario we need to make a choice which diagram we need to draw.
• Now that we are clear about messages we can draw class diagrams to depict the static part of the project i.e. classes.
• If we find any complicated class relationships we draw object diagrams.
• If we need to depict any complicated code we need to represent same with a activity diagram.
• Finally to give an overview of the project we can use package diagram, component or deployment diagram. As said before we can use combination of component and deployment diagram to give a overview of the architecture.
Note: - Never say in a interview that we have used all UML diagrams in the technical document. It can give a very bad impression. As said every UML diagram is drawn according to the scenario of the project.
