Table of contents
Introduction
In this FAQ, we will quickly run through and get a feel of how WWF (Windows Workflow Foundation) will help you in making custom workflows in your project.
If you have not read my previous quick FAQ section, you can always read from below:
Happy job hunting......
What is Windows Workflow Foundation?
WWF is a programming model for building workflow-enabled applications on Windows. The System.Workflow namespace has all the necessary modules to develop any type of workflow.
What is a workflow?
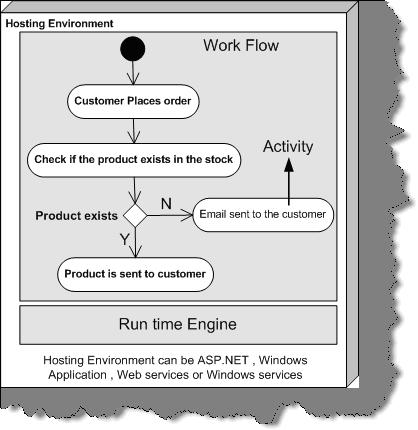
A workflow is a set of activities which is stored as a model and they depict a process. The figure below clearly depicts the difference between a Workflow and an Activity. Every task is an activity and a group of activities depicts a complete workflow. A workflow is run by the workflow runtime engine.

Figure 1: Workflow Foundation Architecture
The workflow model can be written in pure .NET code, pure XAML, or a mix of XAML and .NET code. A workflow model is compiled and can execute under Windows, ASP.NET, Web Services, or Windows Services application.
What are the different types of workflows in Windows Workflow Foundation?
There are two basic types of workflows: sequential workflow and state machine workflow. A sequential workflow has clear start and finish boundaries. The workflow controls the execution in sequential workflow. In sequential execution, one task is executed after another. A sequential workflow is more rigid in format and the execution path has a deterministic nature. A state machine workflow is more dynamic in nature. The workflow has states and the states wait for events to help them move to the next state. In state machine, execution path is indeterministic in nature. The figure below shows the visual conceptualization of the fundamentals. You can see in the sequential workflow that the execution path is very deterministic. Shiv performs the entire tasks sequentially and these tasks are very deterministic. Now have a look at the second workflow. Every state goes to another state when it receives some external events. For instance, when Shiv is seeing Star Trek, there is an event of flashing news which triggers him to see the flashing news.

Figure 2: Sequential and state machine workflow
When should we use a sequential workflow and when should we use state machines?
If the workflow is very rigid, then you go for sequential workflow, and if the workflow is dynamic, then go for state machine workflow. For instance, you have placed an order and the order will not pass until your supervisor approves it is a rigid flow. Because your order has to be approved by a supervisor, or else it will not be approved. But what if your order moves from one place to another? For instance, it moves from approval to waiting, then clarification of the state machine workflow model is more appropriate. Below is a simple code snippet which shows practically how to use a sequential workflow. Let us try to understand step by step, what is marked in the figure:
- 1 - First you need to select the
System.Workflow namespace. - 2, 3, and 4 - In these three steps, we create the code objects and link them with activities.
- 5, 6, 7, and 8 - We start the workflow and create a workflow instance object to run the sequential workflow. You can see the output in 8. Depending on how you add the activity in section 3, it executes sequentially. Because we have added codeactivity1, first it executes the first activity first. The sequence on how you add the activity to the activities collection is how the activities are run.

Figure: 3: Code Snippet for Workflow
Note: The above code snippet was developed without using a designer. The whole point was to make you understand what happens behind the scenes. In real projects, you will be dependent on a designer rather than coding manually. You can find the above code in the SimpleWorkFlowSampleManual folder.
How do we create workflows using a designer?
As said previously, it is very easy to design workflows using a designer. We will answer this question by actually doing a small sample. Below is a code snippet and image snapshot which shows how we can use a designer to create workflows. Let's understand the snapshot below.
- First select a sequential workflow project. In this case, we have selected a sequential workflow console application to keep the sample simple.
- When you are done with creating the project, you will see the Solution Explorer as shown in the second snapshot. There are two files: WorkFlow1.cs and Workflow1.designer.cs. If you click on WorkFlow1.cs, you will get a designer pane as shown in snapshot 3. If you double click on Workflow1.designer.cs, you will get behind the code as shown in snapshot 4.
- Let us drag drop a code activity on the workflow designer and associate this activity with a method called
MyActivity1. This association is done by entering the method name in the ExecuteCode property. In MyActivity1, we have displayed in the console that this is my first activity. Again, we have added one more code activity which points to MyActivity2. If you see the designer pane, we have sequenced code1 first and code2 next. In short, code1 will execute first and then code2. This is clear from the output displayed below. - This is the code behind the workflow:

Figure 4: Sequential Workflow Using Designer
How do we specify conditions in a workflow?
Yes, you can define conditions in a workflow using a conditionedActivitygroup. Below is the numbered snapshot which shows how to use a conditionedActivitygroup.
- You can see in this snapshot that we have defined a
conditionedActivitygroup with two conditions. The two boxes inside the group define the two conditions. - You can select one of the condition boxes and define the condition using the
WhenConditions property. If this condition is true, you need to specify in the execute code which method to execute. For instance, in the current snapshot, we have said that the old1 method should execute if age > 21. The same procedure we need to follow for the second condition box. In the second condition box, we have specified to execute young1 method if age < 21. Currently, the second condition is not visible in the below snapshot. - The workflow editor also provides a cool interface called as Rule Condition Editor, which can be used to specify conditions.
Age is a public property in the behind code. You can also get Age in the intelligence of the rule condition editor. - Both the conditions will execute inside the condition activity group. We need to specify when this
conditionactivitygroup should exit. Therefore, we have a function called exit. If the user inputs age as -1, it will exit from the loop or it will take inputs from the user and continue evaluating depending on the two conditions.

Figure 5: Sequential Workflow with Conditions
How do you handle exceptions in a workflow?
Exception handling in a workflow is somewhat different from how we do in normal .NET applications. Below is the numbered snapshot of how we can handle exceptions in a workflow.
- We have a small tab which says View Exceptions. If you click on View Exceptions, you will be redirected to a workflow design only for the exception as shown in the numbered snapshot 2.
- This is the workflow which will execute in case we have exceptions. We have put a code activity which points to a method called as
raiseException. In case of exceptions in the workflow, this path will be followed.

Figure 6: Workflow With Exception Handling
What is the use of XOML files?
Twist: How can we serialize workflows?
Windows Workflow Foundation gives developers a declarative way to create workflows using XAML. See the WPF chapter for more details about XAML. These markup files are stored with a XOML (Extensible Object Markup Language) extension. In the below snapshot you can see a Workflow1.xoml file created by the designer. The markup file can also have a code behind. The whole concept of having a code behind for a XOML file is to separate the presentation from the logic files. In the below code snapshot, we have made a simple XOML sample. Below is the explanation number wise:
- In order to create a XOML file, you need to add a sequential workflow with separation. Which means that the XOML file will be created with a behind code.
- Currently we have two activities: code3 and code1. Below is the XOML file contents:
="ComponentModel"="System.Workflow.ComponentModel"="System.Workflow.ComponentModel"
="Compiler"="System.Workflow.ComponentModel.Compiler"="System.Workflow.ComponentModel"
="Activities"="System.Workflow.Activities"="System.Workflow.Activities"
="RuleConditions"="System.Workflow.Activities.Rules"="System.Workflow.Activities"
<SequentialWorkflow x:Class="WorkflowSeq.Workflow1"
x:CompileWith="Workflow1.xoml.cs" ID="Workflow1"
xmlns:x="Definition" xmlns="Activities">
<Code ExecuteCode="Mycode3" ID="code3" />
<Code ExecuteCode="Mycode1" ID="code1" />
</SequentialWorkflow>
See the above snippet of the XOML file. You can see how the behind code is linked using the CompileWith attribute. Code forms the element of the SequentialWorkflow tag. One of the best things with markup is we can change the sequence just by changing the XOML file, we do not need to compile the whole application again.

Figure 7: XOML in Action
In the above snapshot, one of the things to know is the 3, 4, and 5 numbered sections. These sections are not linked with the sample. But just to make you aware, you can create and serialize any workflow and deserialize them again using the text writer object.
How can we pass parameters to a workflow?
When you call the start workflow function, you can pass as name / value pairs using the dictionary object.

Figure 8: Passing a Value to a Workflow
For further reading do watch the below interview preparation videos and step by step video series.
