
Introduction
Asynchronous JavaScript and XML (AJAX) -- Jesse James Garrett was the creator of the term AJAX -- enables a rich user interface experience for web applications. I'm not going to tell you the plus and minus points about AJAX, but this will help you to inform yourself about AJAX's background.
Here I demonstrate the usage of the Modal Popup control, one of the AJAX controls that comes with AJAX Toolkit 3.5.40412.0. The reason that I was motivated to write this article about the Modal Popup control is that I came across a situation where, by selecting a dynamically populated list, it was desired to display more details about the selection as a modal dialog box. The challenge is that I was developing a web application and I had only two days to achieve this. Thanks to AJAX Modal Popup, I made it. Otherwise, I couldn't make it within two days because there would be too much researching and tons of JavaScript. I think this article will help those who are in the same situation.
Background
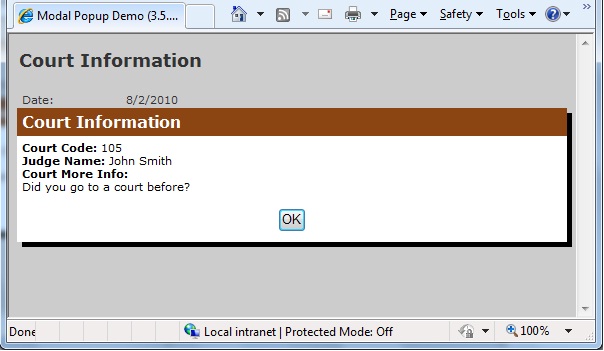
The scenario is a real world scenario: when a user selects a court from the drop down list, he needs to view more information about that court without redirecting to a new page. Also, until he closes the dialog, he should not be able to edit background items on the form.
Using the Code
Before trying this demo, please do these prerequisites:
- Add the Microsoft SQL 2005 database by selecting Add New Item…
- Using the Server Explorer, add a new tale called Court
- Add the following table definition:
Column Name Data Type
----------- ---------
CourtID (primary key) int
CourtName varchar(100)
Judge varchar(50)
Info varchar(255)
- Find the stored procedure SP.txt in the demo project and execute it. This is optional because you can use any method to get data populated.
In order to fetch data to the popup control, you have to create a web service. In that web service, add the
System.Web.Script.Services.ScriptService attribute to the web service class. It should look like this:
[System.Web.Script.Services.ScriptService]
public class CourtService : System.Web.Services.WebService
{
}
Create a web method that fetches the data. It should return a string and have a string parameter; this is mandatory. The string parameter is the dynamic key that is used to fetch data on demand. In our case, it's the dropdown's selected item.
[WebMethod]
public string GetCourt(string contextKey)
{
}
If this method returns a string, how are we going to get all the data that we want to display? It's simple, but tricky. On the popup control we are using a web server control, usually the Label control, to display data. Since this method returns a string, format your data to a line of string. As in the demo project I want to bold the column name, so I can wrap column the name with <b></b> HTML tags. Use the System.Text.StringBuilder class to format your string.
The completed method follows:
[WebMethod]
public string GetCourt(string contextKey)
{
if (contextKey == "")
return "";
m_courtData = m_court.GetACourtByID(int.Parse(contextKey));
DataSet1.CourtRow _courtRow = m_courtData.Rows[0] as DataSet1.CourtRow;
System.Text.StringBuilder _sb = new System.Text.StringBuilder();
_sb.Append("<b>Court Code: </b>").Append(_courtRow.CourtID);
_sb.Append("<br/>");
_sb.Append("<b>Judge Name: </b>").Append(_courtRow.Judge);
_sb.Append("<br/>");
_sb.Append("<b>Court More Info:</b><br/>");
_sb.Append(_courtRow.Info);
return _sb.ToString();
}
Pay attention to the following markup code in the Default.aspx page. Table 1 describes these properties respectively.
<cc1:ModalPopupExtender ID="mpeCourt" runat="server"
OkControlID="btnDlgOK"
PopupControlID="pnlPopup"
TargetControlID="btnDummy"
DynamicServicePath="CourtService.asmx"
DynamicServiceMethod="GetCourt"
DynamicControlID="lblInfo"
BackgroundCssClass="modal"
DropShadow="true">
</cc1:ModalPopupExtender>
Table 1: Property Descriptions
| Property | Description |
OkControlID | This refers to a button used to dismiss the Modal Popup. By setting this property, the dialog box will automatically close. This property doesn't show in the Properties window in the IDE. Use markup view to add this property. (Optional property) |
PopupControlID | This refers to the web server control ID that works as the Modal Popup, usually a panel control. This property doesn't show in the Properties window in the IDE. (Mandatory property) |
TargetControlID | This refers to the control that makes the dialog popup. Once we click on the target, the control pops up the modal dialog. As you can see, I set this to a button control. This is another trick. We can put a target control to our dropdown but, if we do so, once you click on the dropdown list it will popup the dialog. When that happens, you can't select an item. Since this is a mandatory property, I can't ignore this. To achieve our goal, I set this property to a button and hide it when the page is loaded, as follows.
btnDummy.Style.Add("display", "none");
|
DynamicServicePath | This refers to the web service path. This property doesn't show in the Properties window in the IDE. |
DynamicServiceMethod | As its name implies, this refers to the web method of the service. This property doesn't show in the Properties window in the IDE. |
DynamicControlID | This refers to the control that displays strings returning from our web method. This property doesn't show in the Properties window in the IDE. |
BackgroundCssClass | This does the actual thing to make the rest of the page non-editable. This property doesn't show in the Properties window in the IDE. It accepts a CSS class name, like below:
.modal
{
background-color: Gray;
filter:alpha(opacity=40);
opacity:0.7;
}
|
DropShadow | This is set to true if you want to show the shadow of the dialog. This property doesn't show in the Properties window in the IDE. (Optional property) |
As you can see, we use an instance of button for TargetControlID of ModalPopupExtender. Since this button doesn't display on the page, you have to code Modal Popup to show it. For our scenario, we want to show the dialog when a user actually selects an item from the dropdown. The following code demonstrates this:
protected void drpCourt_SelectedIndexChanged(object sender, EventArgs e)
{
if (drpCourt.SelectedIndex != 0)
{
mpeCourt.DynamicContextKey = drpCourt.SelectedValue;
mpeCourt.Show();
}
}
Notice that DynamicCotextKey sets to SelectedValue of the dropdown, which is passing to the web method's parameter contextKey. Since the dropdown causes a post-back, the panel control PopupControlID will display on the page where that resides before Modal Popup gets centered to the browser. To avoid this issue, set this in the Page_Load event, as shown:
pnlPopup.Style.Add("display", "none");
History
- 02 August, 2010 -- Updated demo project to VS 2008 and
AjaxControlToolkit (3.5.40412.0) - 22 August, 2007 -- Original version posted
