
Introduction
For any kind of Web development, the maximum time we need to show data inside the grid view. suppose we are going to show 500 records inside a GridView and when user select any one the record details will going to display in the bottom or any where of that page. Now for preventing postback for such kind of operation, generally we are used AJAX Update Panel and put the GridView to inside of Update panel, This will resolve the problem of Postback, but now see what happen , when you want to check records no 100 , you just scroll the records and select that records for checking the details, now you are getting the records inside your details area but look at the Grid view scroll position . Ohhhh...no, It should not be happened its back to the top of records. So we have to solve the problem at the time of partial postback of page.
Problem Statement
Here I am going to describe the actual problem in detail:
| Problem State |
Description |
|

|
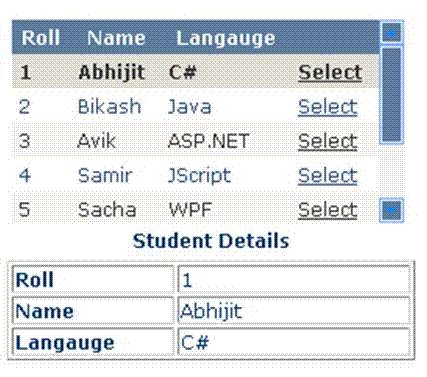
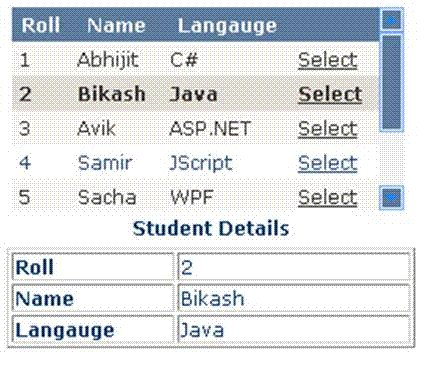
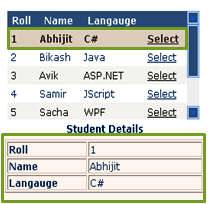
I have a grid view with a scroll bar, where I am having 8 of records. I can see 5 records at a time, for getting others records I have to scroll. I have just select the first records and getting the details in details area. |
|

|
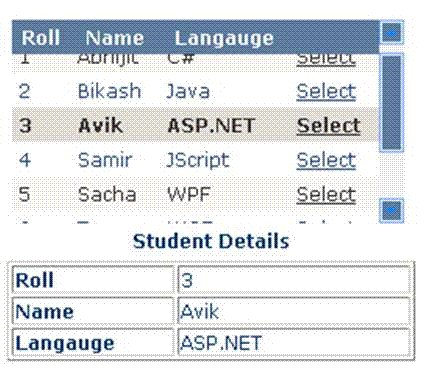
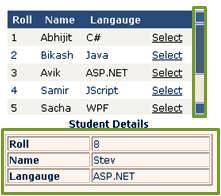
No I want to see some other Records Let 8th Records, I have just scroll the scroll bar but I didn't select records. Now check the scroll bar position and Student detail. |
|

|
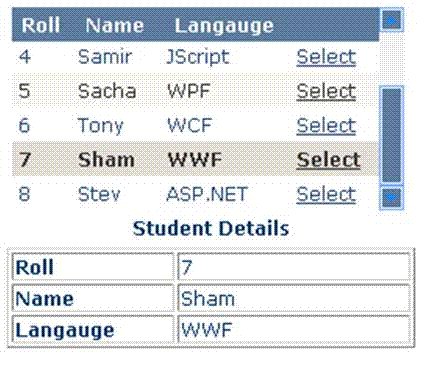
Now, I have just select the 8th Records, and See , in details section details of that records is coming , but Check the scroll bar position . |
This is quite frustrating scenario for the user . Now we have a good solution for that using handling the partial post back of the page.
The Solution
When we are using UpdatePanel, we need some more control on Update Panel to solve this problem. For that we need to use Sys.WebForms.PageRequestManager class. This is used to manage the partial-page update by using client script. We do not need to create the object of PageRequestManager class Directly. For this solution , I have used two events beginRequest which raised before processing of an asynchronous postback starts, Here I have just retrieve the Div position of scroll and store it in a variable and endRequest raised after an asynchronous postback is finished and control has been returned to the browser, here I have just assigned the retrieve scroll position to the div again. For More Info Click Here.
Using The Code
I have written the following JavaScript code for handling the partial postback. which handles the Div scroll position during postback of GridView inside the update panel:
<script language="javascript" type="text/javascript">
var scrollTop;
Sys.WebForms.PageRequestManager.getInstance().add_beginRequest(BeginRequestHandler);
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
Function BeginRequestHandler(sender, args)
{
var m = document.getElementById('divGrid');
scrollTop=m.scrollTop;
}
function EndRequestHandler(sender, args)
{
var m = document.getElementById('divGrid');
m.scrollTop = scrollTop;
}
</script>
Following is the code for GridView. Gridview should be placed inside a Update panel and Div control. Div allow us to scroll the gridview.
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div id="divGrid" style="overflow: auto; height: 130px">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"
DataSourceID="SqlDataSource1" ForeColor="#333333" GridLines="None" Width="235px"
OnSelectedIndexChanged="GridView1_SelectedIndexChanged">
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<HeaderStyle CssClass="HeaderFreez" />
<Columns>
<asp:BoundField DataField="Roll" HeaderText="Roll" SortExpression="Roll" />
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
<asp:BoundField DataField="Langauge" HeaderText="Language" SortExpression="Langauge" />
<asp:CommandField ShowSelectButton="True" />
</Columns>
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
</asp:GridView>
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DotNetRnDDBConnectionString %>"
SelectCommand="SELECT * FROM [StudDetails]"></asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
Here is the CSS code which is used to freeze the Header of GridView. Just add this class as a HeaderStyle class of Gridview.This will freeze the Grids Header. We can use it in all other cases also where we need to freeze the header.
.HeaderFreez
{
position:relative ;
top:expression(this.offsetParent.scrollTop);
z-index: 10;
}
Reference
History
