Introduction
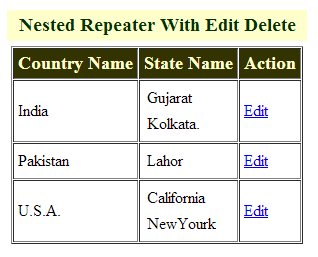
Nested Repeater shows the Repeater inside Repeater which indicates that the parent Repeater has an child Repeater. Then, it provides to edit both parent and child Repeater with perfect editing.

After Click On Edit It will shows like below snap.

Background
This is useful in the regular situation whenever there is a need to display multiple records related to one record, at that time implement the nested Repeater concept. After implementation, sometimes you need to edit that record on those page. At that time, it is very useful and provides the powerful solution for editing record in nested Repeater.
Using the Code
Using this code, you can edit parent Repeater record and child Repeater record at the same time without any DropDown selection that just provides simple TextBox editing.
As I show in the image, that is useful at the time of displaying state related country and also category related company, etc.
Here, this article gives all the implementation about nested Repeater and provides editing in both. You have to write your own select command, Connection then integrate the below code.
Step 1: Add the below code in your .aspx page:
<div align="center">
<table cellpadding="4" cellspacing="1">
<tr>
<td align="center" bgcolor="#FFFFCC">
<asp:Label ID="Label1" runat="server" Font-Bold="True" Font-Size="Larger"
ForeColor="#003300" Text="Nested Repeater With Edit Delete"></asp:Label>
</td>
</tr>
<tr>
<td align="center">
<asp:Repeater ID="rptcountry" runat="server" OnItemCommand="rptcountry_ItemCommand">
<HeaderTemplate>
<table cellpadding="4" cellspacing="1" border="1">
<tr style="background-color: #333300; font-size: large; color: #FFFFCC; font-weight: bold;">
<td>
Country Name
</td>
<td>
State Name
</td>
<td >
Action
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Label ID="lblcountryid" Visible="false" runat="server" Text='<%# Eval("countryid") %>'></asp:Label>
<asp:Label ID="lblcountryname" runat="server" Text='<%# Eval("countryname") %>'></asp:Label>
<asp:TextBox ID="txtcountryname" runat="server" Text='<%# Eval("countryname") %>'
Visible="false"></asp:TextBox>
</td>
<td>
<asp:Repeater ID="rptstate" runat="server">
<ItemTemplate>
<table>
<tr>
<td>
<asp:Label ID="lblstateid" runat="server" Text='<%# Eval("stateid") %>' Visible="false"></asp:Label>
<asp:Label ID="lblstatename" runat="server" Text='<%#Eval("statename") %>'></asp:Label>
<asp:TextBox ID="txtstatename" runat="server" Text='<%#Eval("statename") %>' Visible="false"></asp:TextBox>
</td>
</tr>
</table>
</ItemTemplate>
</asp:Repeater>
</td>
<td>
<asp:LinkButton ID="lnkEdit" runat="server" CommandName="edit" CommandArgument='<%# DataBinder.Eval(Container.DataItem, "countryid")%>'>Edit</asp:LinkButton>
<asp:LinkButton Visible="false" ID="lnkUpdate" runat="server" CommandName="update"
CommandArgument='<%# DataBinder.Eval(Container.DataItem, "countryid")%>'>Update</asp:LinkButton>
<asp:LinkButton Visible="false" ID="lnkCancel" runat="server" CommandName="cancel"
CommandArgument='<%# DataBinder.Eval(Container.DataItem, "countryid")%>'>Cancel</asp:LinkButton>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</td>
</tr>
</table>
</div>
Step 2: Then add this simple code to your .CS file:
Class_Main cm = new Class_Main();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DisplayCountryData();
DisplayStateData();
}
}
public void DisplayCountryData()
{
DataSet ds = cm.select("Select * from country");
rptcountry.DataSource = ds;
rptcountry.DataBind();
}
public void DisplayStateData()
{
for (int i = 0; i <= rptcountry.Items.Count - 1; i++)
{
Label id = (Label)rptcountry.Items[i].FindControl("lblcountryid");
Repeater rptState = (Repeater)rptcountry.Items[i].FindControl("rptstate");
DataSet ds = cm.select("Select * from state where countryid=" + id.Text + "");
rptState.DataSource = ds;
rptState.DataBind();
}
}
protected void rptcountry_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "edit")
{
Repeater rptstate = (Repeater)e.Item.FindControl("rptstate");
((Label)e.Item.FindControl("lblcountryname")).Visible = false;
((TextBox)e.Item.FindControl("txtcountryname")).Visible = true;
for (int i = 0; i <= rptstate.Items.Count - 1; i++)
{
((Label)rptstate.Items[i].FindControl("lblstatename")).Visible = false;
((TextBox)rptstate.Items[i].FindControl("txtstatename")).Visible = true;
}
((LinkButton)e.Item.FindControl("lnkEdit")).Visible = false;
((LinkButton)e.Item.FindControl("lnkUpdate")).Visible = true;
((LinkButton)e.Item.FindControl("lnkCancel")).Visible = true;
}
else if (e.CommandName == "update")
{
Repeater rptstate = (Repeater)e.Item.FindControl("rptstate");
for (int i = 0; i <= rptstate.Items.Count - 1; i++)
{
Label lblStateid = (Label)rptstate.Items[i].FindControl("lblstateid");
TextBox txtstatename = (TextBox)rptstate.Items[i].FindControl("txtstatename");
cm.select("update state set statename='" + txtstatename.Text + "' where stateid=" + lblStateid.Text + "");
}
TextBox txtcountryname = (TextBox)e.Item.FindControl("txtcountryname");
cm.select("update country set countryname='" + txtcountryname.Text + "' where countryid=" + e.CommandArgument + "");
DisplayCountryData();
DisplayStateData();
}
else if (e.CommandName == "cancel")
{
Repeater rptstate = (Repeater)e.Item.FindControl("rptstate");
((Label)e.Item.FindControl("lblcountryname")).Visible = true;
((TextBox)e.Item.FindControl("txtcountryname")).Visible = false;
for (int i = 0; i <= rptstate.Items.Count - 1; i++)
{
((Label)rptstate.Items[i].FindControl("lblstatename")).Visible = true;
((TextBox)rptstate.Items[i].FindControl("txtstatename")).Visible = false;
}
((LinkButton)e.Item.FindControl("lnkEdit")).Visible = true;
((LinkButton)e.Item.FindControl("lnkUpdate")).Visible = false;
((LinkButton)e.Item.FindControl("lnkCancel")).Visible = false;
}
}
Points of Interest
In this tip, we have seen how to implement nested Repeater and main provide it to editing facility in both repeater at the same time. It seems simple, but many beginners struggle with it, hence I Completed it.
History
- 26 February, 2014: First version
Thanking you !!
