Introduction
collapsible panel of AJAX is pretty convenient and easy to use in ASP.NET using VS2005, however, it is tricky in VS2008. The collapsible panel was working well in VS2005 using AJAX1.0. When I migrate the code from VS2005 to VS2008, it was wired that the collapsible panel didn't work in the lasted AJAX3.5, even I tried dirty javascript code behind. The panel didn't response to the mouse click at all. This article first introduces how to use the collapsible panel in ASP.NET. The solution of the problem in VS2008 is introduced at the end.
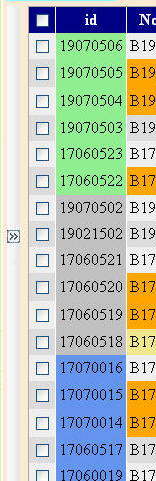
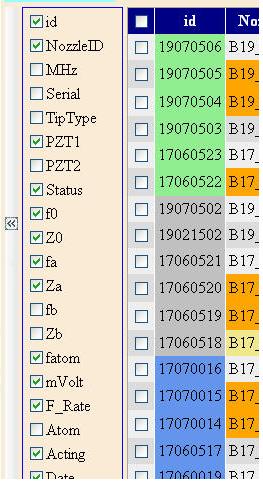
Here is a snapshot of the collapsible panel.
 ------->
-------> 
Background
Collapsible panel of AJAX 1.0 was working well in VS2005, however, I need to upgrade to AJAX3 because I want to use comboBox in ASP.NET which is only available in VS2008 or later.
Using the Code
Copy and paste the following code to the aspx file. Note ScriptManager is neccessary to use ajax. This Collapsible Panel use a image to trigger the status. Whenever you click the image, it changes the status. PannelFieldsList is used to display the contents you want. The checkboxlist and button is only an example in my website. The PanelHiddenFieldsList only contains an image looks like a vertical scrollbar to control the collapsible panel, in which an arrow is moving along the bar(using a gif animation image) indicates the status. The gif can be downloaded here: Download CollapsiblePanel.zip - 1.24 MB
Note that I put all the pictures in a folder"Images". You can change the path accordingly.
You don't need to do anything in behind code.
<asp:ScriptManager runat="server" ID="script1" >
</asp:ScriptManager>
<ajaxToolkit:CollapsiblePanelExtender ID="CollapsiblePanelExtender1" runat="server"
TargetControlID="PannelFieldsList" ExpandControlID="PanelHiddenFieldsList" Collapsed="true"
ImageControlID="ImgHiddenFieldsList" ExpandedImage="~/Images/FieldsListClose.gif"
CollapsedImage="~/Images/FieldsListOpen.gif" CollapseControlID="PanelHiddenFieldsList">
</ajaxToolkit:CollapsiblePanelExtender>
<table >
<tr>
<td align="left" valign="top" colspan="1">
<asp:Panel ID="PanelHiddenFieldsList" runat="server">
<asp:Image ID="ImgHiddenFieldsList" runat="server" ImageUrl="~/Images/FieldsListOpen.gif" />
</asp:Panel>
</td>
<td align="left" valign="top" >
<asp:Panel ID="PannelFieldsList" runat="server" Visible="true">
<asp:CheckBoxList ID="CheckBoxListFields" runat="server"
OnSelectedIndexChanged="CheckBoxListFields_SelectedIndexChanged"
BorderStyle="Solid" BorderColor="Blue" BorderWidth="1px">
</asp:CheckBoxList>
<asp:Button ID="ButtonSaveSetting" runat="server" OnClick="ButtonSaveSetting_Click"
Text="SaveSetting" Width="96px" />
</asp:Panel>
</td>
</tr>
</table>
Points of Interest
If you use AJAX3.5 to do this job, you will be annoyed. I only tested version 3.5.40412.2, and am still not sure what is the exact reason. When I switch to the second latest version 3.0.30930.0, there is no any problem at all. You can download the ajax3.0 here:Download CollapsiblePanel.zip - 1.24 MB or download at their website. The developing environment is XP SP3, VS2008 SP1 and NET3.5 SP1. It also works in IIS7 of Windows Server 2008.
