Blaze like Meteor
For the uninitiated (not the uninstantiated, who are by definition not around yet), Meteor is a real-time web framework that uses MongoDB, the premiere No-SQL database. Meteor dubs itself "The JavaScript App Platform"
I plan on creating a series of short tips to demonstrate the bare necessities for working with Meteor and its built-in database buddy.
Meteor is cross-platform but, since I'm using a Windows machine, these tips will be Windows-specific. If you are a Mac or Linux user, you can probably still follow along, making the appropriate OS-specific adjustments as necessary.
Proofs and Figures Ranged in Columns
The first thing to do is install Meteor. This is easy as gooseberry pie. Get it from https://www.meteor.com/ and run the installer. The current version at time of writing (8/7/2015) is 1.1.0.3
Once Meteor is installed, all you need to do to use it is:
Open a Command Prompt
Navigate to the directory where you want to work. If you want (I did), create a directory named "Meteor" and then navigate to that.
Enter "meteor" and mash the <Enter> key
The screen will give you some rudimentary reminders/info
To create a new project, enter something like:
meteor create <a project name of your choice>
-and mash <Enter>
This will wake up the gerbils, and after a while you will be advised:
To run your new app:
cd <a project name of your choice>
meteor
We haven't added any custom code yet, or even HTML, so the app will be devoid of any unique-to-our-project functionality, of course, but just for Grins (Nils Lofgren's old band), let's do that (run our new app) to see what happens.
At the command prompt, while in the directory named for the project you created (you might have to "cd" to there), enter "meteor" and mash the <Enter> key.
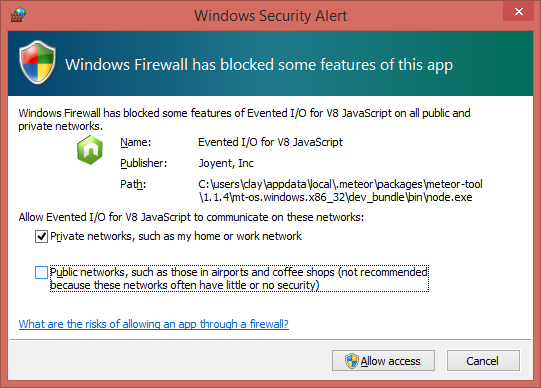
You may get a warning message like this:

It seemed odd to me at first that the option advised against (public networks) is checked by default, and the other isn't. I reversed that (as shown above in the scream shot), and had problems, so I recommend going with the defaults set for you (IOW, the opposite of what you see above). You, of course, will have to make your own choice as to which option to select, based on your circumstances and level of paranoia -- or whether to completely opt out . Note, though, that if you do completely opt out, Meteor may not work at all (that is, if you allow no Windows Firewall permissions - assuming the Firewall is turned on/active, of course).
It churns and chugs awhile, and then...you see explanatory messages, such as "Started MongoDB"
The MongoDB is not so huMONGOus yet, but it will potentially become just that - YDMV (Your Data May Vary)
Eventually, the command prompt tells you that your app is running at http://localhost.3000/
Look up in Perfect Silence at the Stars
Navigating to there, you see the default meteor app/page.

If your client/boss wanted you to build a page that said, "Welcome to Meteor!" with a click Me button, and text below it saying, "You've pressed the button 0 times" (which dynamically increments each time you mash the "Click Me" button), you're done! You can spend the rest of the day/week/month/year/decade of whatever goofing off. Go ahead and kick back; feel free to imbibe colorlful beverages with little parasols in them to your heart's content.
If something more is wanted, though, it's time to move on and change the HTML (later, we will add CSS and Javascript).
That's all for now, folks. In the next episode, we will add some custom HTML to our Meteor app.
If you don't want to wait for that, check out Meteor's own "Create your first app" page and/or David Turnbull's "Your First Meteor Application" here
NOTE THAT SHOULD BRING NEITHER FLEETWOOD MAC NOR FLEETWOOD LINUX TO MIND, ALTHOUGH YOU WILL BE EXCUSED IF FLEETWOOD WINDOWS ENTERS YOUR CONSCIOUSNESS: Rumor has it that the rumor that Cat Stevens' album "Catch Turnbull at 4" was named for David Turnbull is probably just a rumor.
Did somebody say Fleetwood Amiga?
All Articles in the Series "Hitching a Ride on the HuMONGOus Meteor" (or, "As the Meteor Blazes")
PART 1: Installing Meteor, creating a Meteor project, and running the out-of-the-box Meteor Javascript App
PART 2: Making changes to the default HTML
PART 3: Creating a MongoDB Collection
PART 4: Creating the HTML to Receive Input from the User
PART 5: Writing MongoDB data
PART 6: Reading MongoDB Data and Displaying it on the page
PART 7: Gussying up/spiffifying the page with HTML and CSS
PART 8: Filtering and Ordering MongoDB Result Sets
PART 9: Meatier Meteor and MongoDB for Mutating Mavens
