I Can Touch a Book, and for 30 Seconds, Know and Do Everything in the Book
MongoDB is one of those new-fangled (if you're old/have "been around awhile" it seems newfangled) types of databases called "No SQL" It's for "big data" (IOW, lots of data). If you're familiar with SQL databases, don't worry too much about the differences. Do keep in mind, though, a few terminology differences. What you relational database-heads think of as a "table" is called a "collection" in MongoDB-ese. Also, what you know as a "Row" is called a Document, and a "Column" is called a Field. So, instead of rows being made up of columns, and tables being comprised of Rows, documents are made up of Fields, and Collections are comprised of documents.
For musicians in the reading audience, you can think of the difference between a normalized relational database (such as MS SQL Server or Oracle) and a No-SQL database (such as MongoDB) as the difference between highly structured and predictable Classical music and flexible and improvisational Jazz.
So let's "jazz out" and dive right in, "playing it by ear" and learning as we go. Find your project's *.js file (at the same level as the .html and .css files edited earlier) and open it (in Notepad++ or whatever). Note that there is code there already (not empty like the .CSS file was)
Note that there are two conditional blocks, one for Client code, and one for Server code. Later, we'll see how these can be separated out into their own files for a separation of concerns/housekeeping, but for now we'll leave things as they are.
Remove the contents of the "isClient" block; that's the code that runs in the default minimal Meteor app.
Now, at the top of the .js file (not in the "isClient" or "isServer" block), add this code to create a Table, I mean a Collection:
TimeAndSpace = new Mongo.Collection('timeAndSpace');
This is likely easy enough to grok - we're creating a collection named "timeAndSpace" and assigning it to a global variable named "TimeAndSpace".
I Didn't Know it was Going to Look Like this, Pumpkin (note the comma (IOW, IMO, it looks nothing like a Pumpkin))
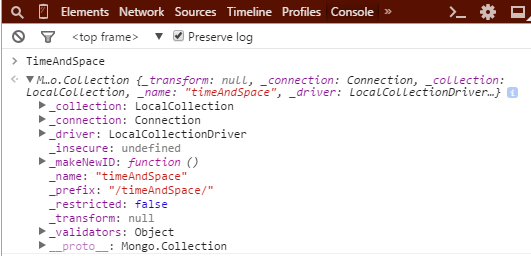
To verify your Collection has been created, in your Meteor app page (localhost 3000), open the console in your Dev Tools (mash F12), enter the name of the collection (TimeAndSpace), mash<enter>, and voila, you should see something like this:

You can expand the down-arrows if you're curious to see some more metadata about the new Collection.
That's enough for now - we're set up with a Collection; in the next installment of "As the Meteor Blazes", we'll add some HTML in preparation for writing some data to the MongoDB Collection.
All Articles in the Series "Hitching a Ride on the HuMONGOus Meteor" (or, "As the Meteor Blazes")
PART 1: Installing Meteor, creating a Meteor project, and running the out-of-the-box Meteor Javascript App
PART 2: Making changes to the default HTML
PART 3: Creating a MongoDB Collection
PART 4: Creating the HTML to Receive Input from the User
PART 5: Writing MongoDB data
PART 6: Reading MongoDB Data and Displaying it on the page
PART 7: Gussying up/spiffifying the page with HTML and CSS
PART 8: Filtering and Ordering MongoDB Result Sets
PART 9: Meatier Meteor and MongoDB for Mutating Mavens
