Introduction
Today I will show you types of validtaion with different styles which can be done with Textboxes.
Here I had also used autocomplete textbox. which I would be explaining later in this reference.
Displaying Error can be done with different styling like using in TextBlock with using static resources or by Tooltip by using Tiggers.
For the UI, I will use several textboxes elements for only validation purposes & I think we can do better.
The application is built with the aim to provide an overview of the many simple best practices used in .NET programming for the newbie developer.
OverView
:::: MVVM List Collections ::::
This is one of the very useful features for collections in WPF applications.
In this application example, I am making the collections of Strings in List Collections .
Here I had taken the name of Model Class as "Model" and ViewModel class as "UserViewModel3".
Now coming on to Validations we have to take IDataErrorInfo Interface with UserViewModel Class because it is binded with DataContext & INotifyPropertyChanged
In this String Property i am matching columnName with my Property of Member Variables and using Regular Expressions for different Conditions as needed.
Using the code
####### UserViewModel3.cs #######
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Text.RegularExpressions;
using System.Threading.Tasks;
using System.Windows.Data;
using System.Windows.Input;
namespace DatePickerDemo
{
public class UserViewModel3 : INotifyPropertyChanged, IDataErrorInfo
{
public List<String> _UsersList;
public UserViewModel3()
{
_UsersList = new List<String>
{
"Sujit","Sumit","8093593365"
};
}
public String valitxtbx;
public String ValiTxtBx
{
get { return valitxtbx; }
set
{
valitxtbx = value;
NotifyPropertyChanged("ValiTxtBx");
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
public string Error
{
get
{
return this[string.Empty];
}
}
public string this[string columnName]
{
get
{
string result = null;
if (columnName == "ValiTxtBx")
{
if (ValiTxtBx == null)
{
result = "Dont Leave Blank";
return result.ToString();
}
string str = @"^[A_Za-z]+$";
if (Regex.IsMatch(ValiTxtBx, str))
{
result = "Enter in Digits ";
return result.ToString();
}
}
return result;
}
}
}
In a Model Class I had taken a single Member with property named as ValiTxtBx which is being binded by all the textboxes in the UI.
:::: Model Class ::::
public class Model
{
public String valitxtbx;
public String ValiTxtBx
{
get { return valitxtbx; }
set { valitxtbx = value; }
}
}
Now coming onto UI I will drag 4 textboxes and bind it with my Member property ValiTxtBx.
The last TextBox is AutoComplete TextBox.For this we have to install 3rd Party Reference from NugetPackages.
Just go to your solution Right Click on Manage Nuget Packages. Search for WPFToolkit and istall it.
Now Add this in your UI - XAML.
xmlns:toolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Input.Toolkit"
Later we can use Autocomplete TextBox anywhere in UI.
:::: Xaml Code Here ::::
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vali="clr-namespace:DatePickerDemo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="DatePickerDemo.Validation"
Title="Validation" Height="293" Width="305"
xmlns:toolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Input.Toolkit"
>
<Window.Resources>
<!--##### Style for Error Displayed Validation Textboxes #####-->
<ControlTemplate x:Key="eTemplate1">
<DockPanel LastChildFill="True">
<TextBlock DockPanel.Dock="Bottom" Foreground="White" Background="Black" FontSize="11" Text="{Binding AdornedElement.(Validation.Errors)[0].ErrorContent, ElementName=adorned}" />
<Border BorderBrush="Transparent" BorderThickness="1">
<AdornedElementPlaceholder x:Name="adorned"/>
</Border>
</DockPanel>
</ControlTemplate>
<ControlTemplate x:Key="eTemplate2">
<DockPanel LastChildFill="True">
<Border BorderBrush="Red" BorderThickness="2">
<AdornedElementPlaceholder x:Name="adorned"/>
</Border>
</DockPanel>
</ControlTemplate>
<Style x:Key="eTemplate3" TargetType="{x:Type TextBox}">
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="true">
<Setter Property="ToolTip" Value="{Binding (Validation.Errors)[0].ErrorContent, RelativeSource={RelativeSource Self}}"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<TextBlock HorizontalAlignment="Left" Margin="95,10,0,0" TextWrapping="Wrap" Text="Types of Validation" VerticalAlignment="Top" Width="105"/>
<TextBox Text="{Binding ValiTxtBx, UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=true}" Validation.ErrorTemplate="{StaticResource ResourceKey=eTemplate1}" HorizontalAlignment="Left" Height="20" Margin="72,48,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="150" />
<TextBox Text="{Binding ValiTxtBx, UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=true}" Validation.ErrorTemplate="{StaticResource ResourceKey=eTemplate2}" HorizontalAlignment="Left" Height="20" Margin="72,101,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="150" />
<TextBox Text="{Binding ValiTxtBx, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=true}" Style="{StaticResource ResourceKey=eTemplate3}" HorizontalAlignment="Left" Height="20" Margin="72,149,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="150" />
<toolkit:AutoCompleteBox x:Name="ATxtBox2" Text="{Binding ValiTxtBx, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=true}" HorizontalAlignment="Left" Validation.ErrorTemplate="{StaticResource ResourceKey=eTemplate2}" ItemsSource="{Binding Path=_UsersList4}" Margin="72,200,0,0" Height="26" VerticalAlignment="Top" Width="150" />
</Grid>
</Window>
Bind your UI AutoComplete-TextBoxes ItemSources with the ListCollection Object that you have Created.
Here I had took the name of AutoComplete-TextBox as ATxtBox2.
:::: Add datacontext to ur cs files ::::
public partial class Validation : Window
{
public Validation()
{
InitializeComponent();
UserViewModel3 obj3 = new UserViewModel3();
this.DataContext = obj3;
ATxtBox2.ItemsSource = obj3._UsersList3;
}
}
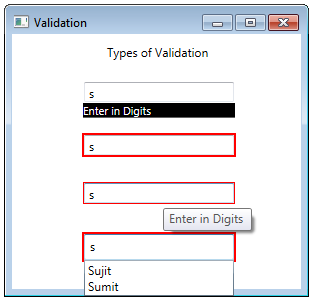
ScreenShots

If you loved the way in which I explained to you, then stay tuned. I will soon be uploading more articles for you!!
I must Serve you to lead all ~ Sumit Anand
