Introduction
If it's been a few days since you have been working as a developer, you must be knowing the capabilities of debugging. Debugging is said to be as important as coding your business logic. This has always been easy to debug your code behind using any of your loving IDEs. Irrespective of the IDE you use, it will definitely be a difficult task for your IDE to debug JavaScript and manipulate DOM. This is a place where developer tools (Of any browser) really shine. These modern day browsers makes debugging JavaScript and DOM manipulation easier.
Every browser comes with a developer tool. It basically consists of many sections starting from Elements, Network to Console. But today, I shall only be focusing on the Console.
When I started coding, I was using the Console only for logging some values like responses from the server, values of the variables. But with passage of time, with the help of some great tutorials and blog posts, I discovered that the Console can do a lot more. The capabilities are beyond what I imagined previously.
1. Selecting the DOM Elements
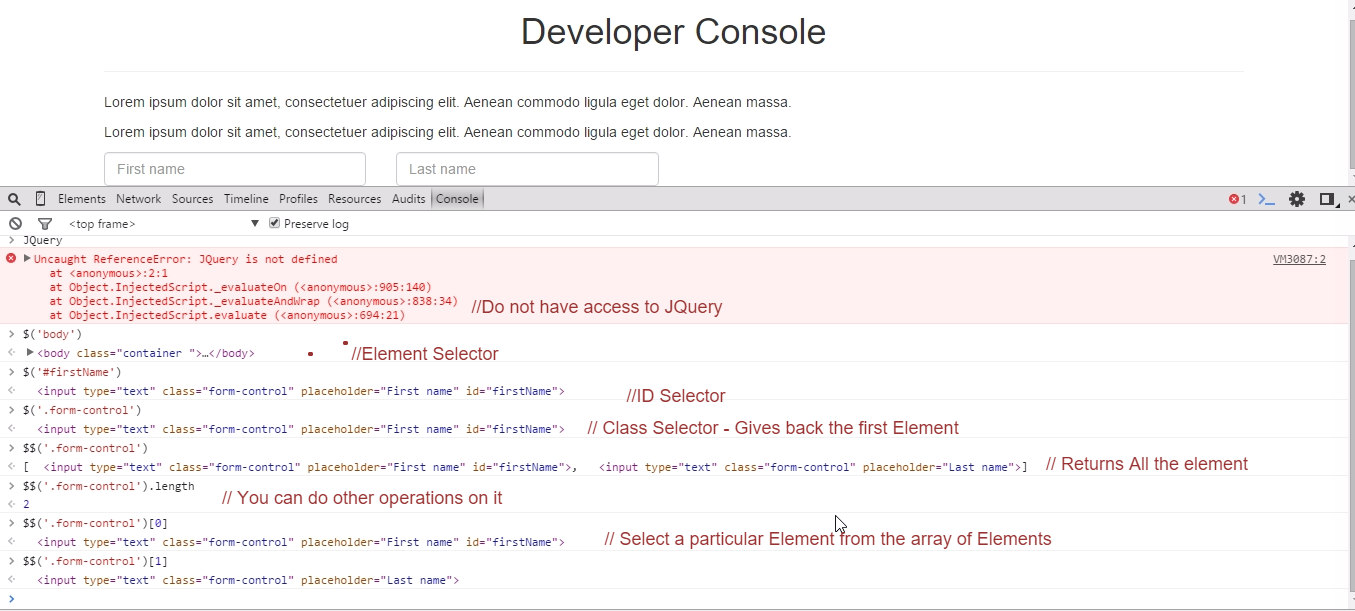
If you are very familiar with JQuery, then you must be familiar with $('.class') or $('#id').They give you the Dom elements depending upon the class or id associated with them. But when you don't have access to JQuery in the DOM, you can do the same in the developer console. Let's have a look at the following example:
$('tagName') | $('.class') | $('#id') | $('.class #id') - This is equivalent to the document.querySelector(' '). This returns the first element in the DOM that matches the Selector. $$('tagName') | $$('.class') - If you want to select all the elements of the DOM depending on a particular Selector, you can do that by simply replacing the $ with $$. This selects all the elements in the DOM that matches the Selector and put them into an array. You can again go ahead and select a particular element among them by specifying the position of that element in the array. For ex- $$('.className') will give you all the elements that have a class as className, and $$('.className')[0] and $$('.className')[1] will give you the first and the second element respectively.

2. Convert Your Browser Into An Editor
How many times have you wondered if you could edit some text in the browser itself. Now I shall show you how to achieve the same. You can convert your browser into a Text Editor and add text to and remove Text from anywhere in the DOM. You don't have to inspect the element and edit the HTML anymore. Simply go the developer console and type the following?:
document.body.contentEditable=true - This will make the content editable. You can now edit almost anything and everything in the DOM.
3. Find Events Associated with an Element in the DOM
While debugging, you must be interested in finding the event listeners blinded to an Element in the DOM. The developer console makes it easier to find all the events associated with the DOM.
getEventListeners($('selector')) - This returns an array of Object that contains all the events binded with that element. You can expand the Object to view the events. Please have a look at the image below for more details. - To find the Listener for a particular event, you can do like this -
getEventListeners($('selector')).eventName[0].listener - This will display the Listener associated with a particular event. Here eventName[0]- is an array that lists all the events of a particular Event. For example - getEventListeners($('firstName')).click[0].listener- will display the listener associated with the click event of element with id 'firstName'.

4. Monitor Events
If you want to monitor the events binded to a particular element in the DOM while they are executed, you can do that as well. You can monitor them in the console. You can monitor all the events or a particular event or multiple events depending upon your requirements.
monitorEvents($('selector')) - This will monitor all the events associated with the element with the selector and log them on the console as soon as they are fired. For example, monitorEvents($('#firstName')) will log all the events binded to the element with id equals to 'firstName' .monitorEvents($('selector'),'eventName') - If you want to log a particular event binded with the element, you can pass the event name as an argument to the function. This will log only a particular event binded to a particular element. For example - monitorEvents($('#firstName'),'click') will log all the click events binded to the element with id equals to 'firstName' .monitorEvents($('selector'),['eventName1','eventName3',....]) - If you want to log multiple events depending upon your own requirements, you can do that too. It's simple. Instead of passing a single event name as an argument, pass an array of string that contains all the events. For example - monitorEvents($('#firstName'),['click','focus']) will log the click event and focus events binded to the element with id equals to 'firstName' .unmonitorEvents($('selector')) - This will stop monitoring and logging the events in the console.
5. Find the Time Of Execution of a Code Block
Console has an extremely essential function called console.time('labelName') that takes a label name as an argument that starts the timer. There is another very essential function called console.timeEnd('labelName') that also takes a label name and ends the Timer associated with that particular label. For example:
console.time('myTime');
console.timeEnd('mytime');
The above two lines of code give us the time taken from starting the timer to end the time. We can enhance this to calculate the time taken for executing a block of code. For example, let's say I want to find the time taken for the execution of a loop. I can do like this:
console.time('myTime');
for(var i=0; i < 100000; i++){
2+4+5;
}
console.timeEnd('mytime');
6. Arrange the Values of a Variable in Table
Let's say we have an array of objects that looks like the following:
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}]
When we type the variable name on the console, it does give us the values in the form of array of objects. It is very helpful. You can expand the objects and see the values. But this gets difficult to understand when the properties increase. Therefore to get a clear representation of the variable, we can display them in a table.
console.table(variableName) - This represents the variable and all its properties in a tabular structure. Have a look at the image below:

7. Inspect an Element in the DOM
You can directly inspect an element form the console. To inspect an element from the console, you can type:
inspect($('selector')) - This will inspect the element that matches the selector and takes you to the Elements tab in the Chromes Developer tab. For example - inspect($('#firstName')) - will inspect the element with Id = firstName and inspect($('a')[3]) - will inspect the 4th anchor you have on your DOM.$0 | $1 | $2 .. $4 - You can use these to get the recently inspected elements. For example $0 - gives you the last inspected DOM element whereas $1 - gives you the second last inspected DOM Element.
8. List the Properties of an Element
If you want to list all the Properties of an Element, you can do that directly from the Console.
dir($('selector')) - This returns an object with all the properties associated with the DOM element. You can expand it to view more details about the properties.
9. Retrieve the Value of Last Result
You can use the developer tool's console for performing some arithmetic calculations and trust me, if you are a developer, then you will love to open console than opening a calculator in your console. It's not only about arithmetic calculation, while debugging your code, you may need some calculations in which the last result is very important. I shall show you how to retrieve the last result from memory.
$_ - Gives you access to the Last result in the Developer's tool.
2+3+5
9
$_
9
$_ * $_
81
Math.sqrt($_)
9
$_
9
10. Clear the Console and the Memory
If you want to clear the console, you can simply type clear() - and it will clear the console. This will also clear the memory so that you will have access to that last used value or variable.
Conclusion
The above are only a few examples of what you can do with the Console of Chrome's Developer tool. You can do a lot more than what I have just explained above. These are the tools that make the life of a designer and a developer much easier. I hope this article helps you in some way.
