Introduction
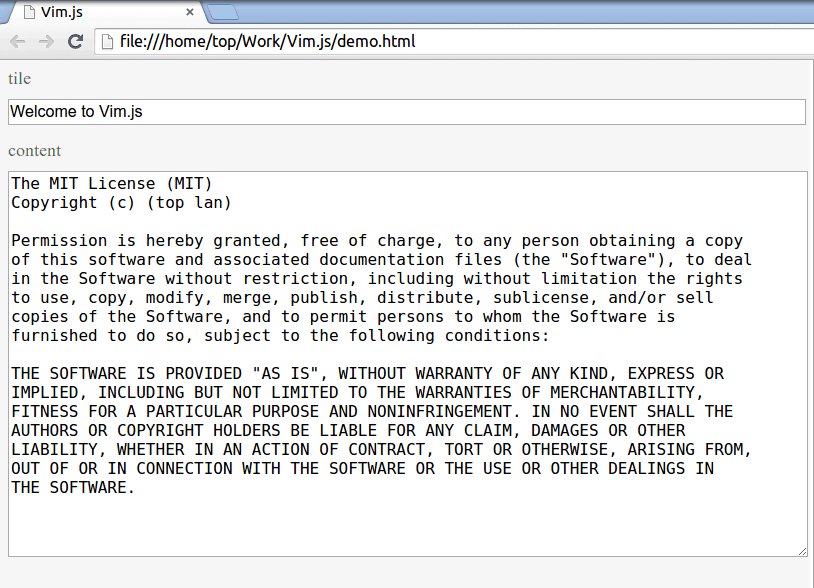
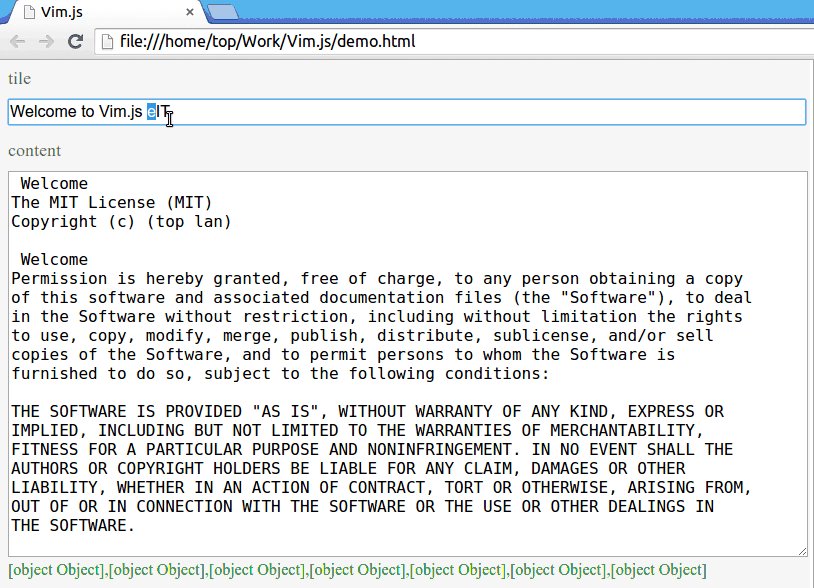
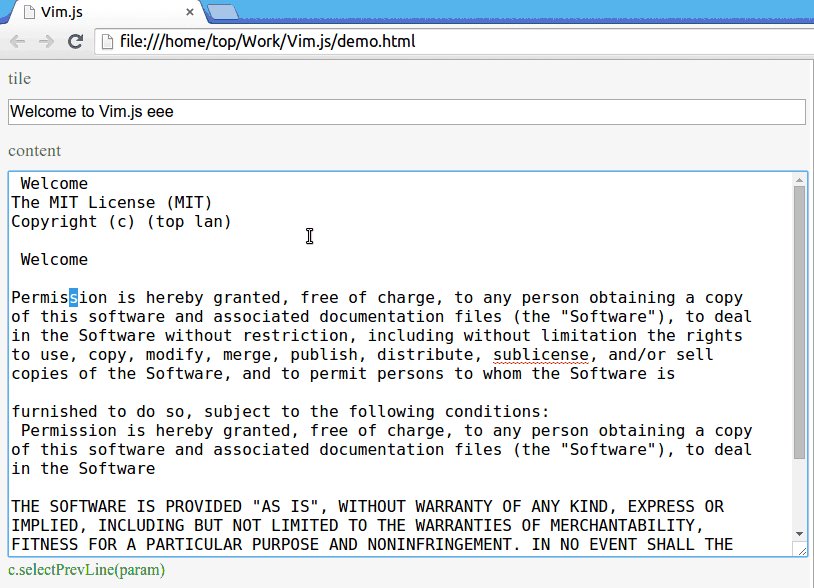
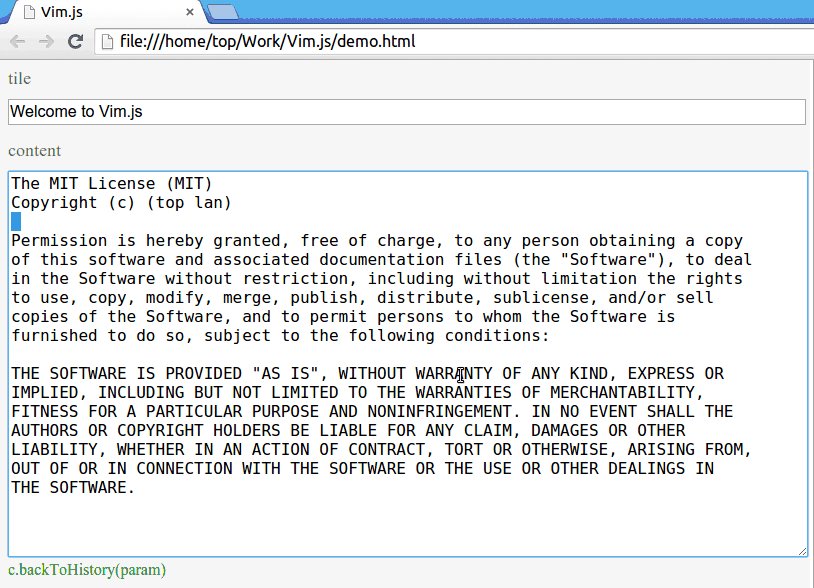
This is simple vim for web textarea and input field to improve writing experience on the web. It is like writing with vim users with smooth writing experience and efficient web-side without the need to install any browser plug-ins.
Note
- This project is not to replace powerful IDEs on web pages, but rather as a web side writing (such as blogging, writing notes, etc.) of enhancements.
- This project is under development, there will be some improvements and new features.
- Please use the vim instructions in the English input method.

Features
1. General Mode
| Command | Description |
| Esc | Switch to general mode |
| u | Returned to the previous operation, support multiple text field |
| Move the cursor : | |
| h or ← | Move left one character |
| j or ↓ | Move down one line |
| k or ↑ | Move up one line |
| l or → | Move right one character |
| supported nh,nj,nk,nl | |
| 0 or [HOME] | Move to head of line |
| $ or [End] | Move to end of line |
| G | Go to end |
| gg | Go to first line |
| delete, copy and paste: | |
| x or [Delete] | Delete single character |
| nx or n[Delete] | Delete n characters |
| yy | Copy current line |
| nyy | Copy n lines |
| dd | Delete current line |
| ndd | Delete n lines |
| p,P | p paste after,P paste before |
2. Edit Mode
| Command | Description |
| i | Insert |
| a | Append |
| o | Open line below and enter edit mode |
| O | Open line after and enter edit mode |
| r | Replace one character |
3. Visual Mode
| Command | Description |
| v or V | Switch ot visual mode |
| y | Copy the selected text |
| x or d | Delete the selected text |
