Introduction
In this tip, I will explain how to setup TypeScript in Visual Studio code for developing applications.
Background
TypeScript is the next generation JavaScript framework which future front-end tools such as Angular 2 will depend on. In this short tip, I will show how to setup and run TypeScript code using Visual Studio Code editor. At the end, it will display an alert message which has been defined in a typescript file and then converted to js file and then displayed to the user.
You can get more information about TypeScript from here.
To practice TypeScript (playground), please visit http://www.typescriptlang.org/Playground and http://www.typescriptlang.org/Tutorial.
Using the Code
As TypeScript is the typed superset of JavaScript, writing TypeScript code will not differ so much from JavaScript's as the TypeScript code is ultimately converted to JavaScript code.
In this tip, I will create and run TypeScript code to display a simple message. For this purpose, I will be using Visual Studio Code, Microsoft released (preview) new look code editor that supports developing cross-platform applications in Linux, Mac and Windows, etc.
To install VS code, please visit this page.
When installed, you can run it easily from Windows by opening the command prompt and typing:
Code .
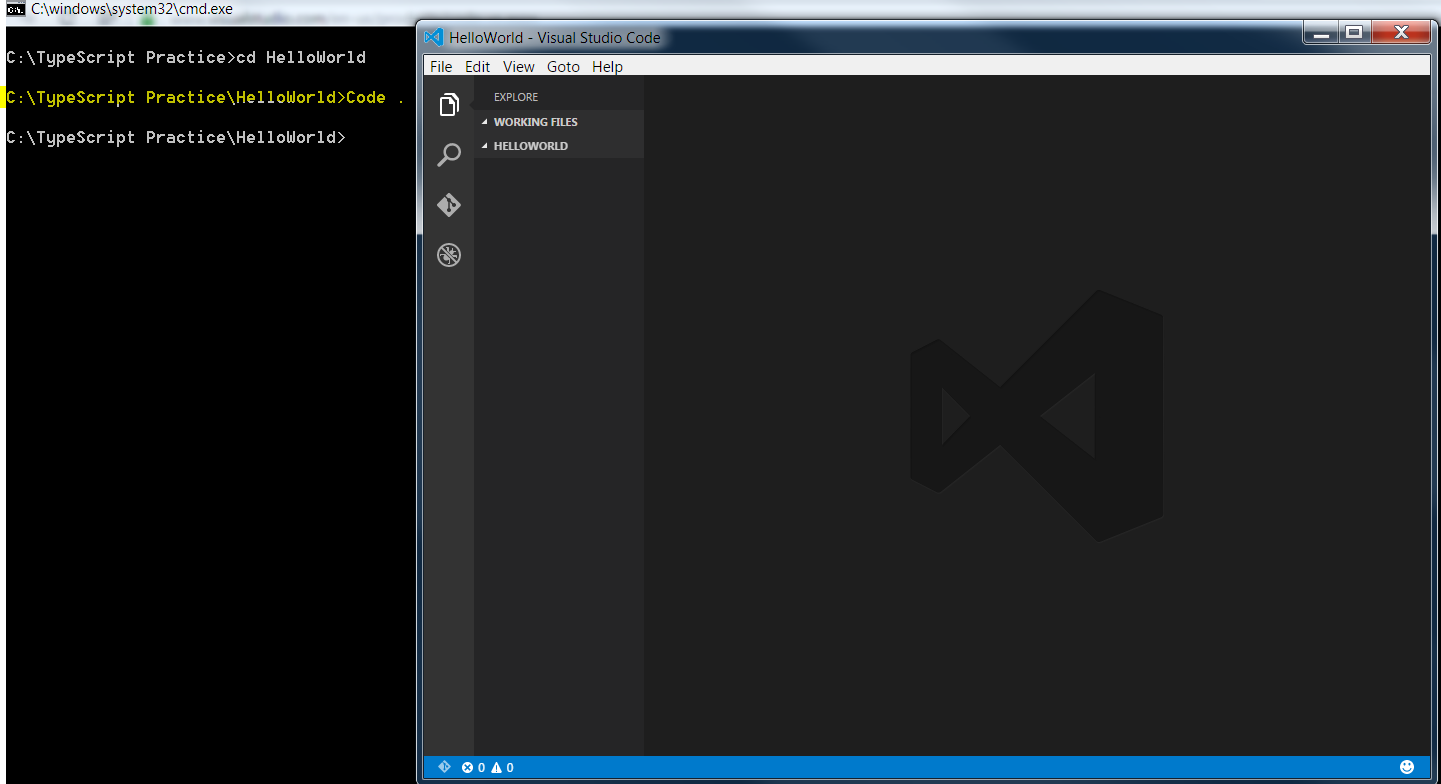
It will open up the editor and it will look as below:

In the command prompt, I have created a folder and then typed Code . and hitting Enter key. It opens the VS code.
The Editor has rich features and I will not cover all of those, but I will go through some of the features related to the tips.
As you can see, the foldername (HELLOWORLD) appears on the left pane, where you can start writing your code.

Right next to HELLOWORLD folder, there are few icons - to create file, create folder. We need to create files so I have clicked the create file icon and created a file called HelloWorld.ts. The content of the file is as below:
function Greet()
{
let message = "Hello World! - From TypeScript in VS Code";
alert(message);
}
To run the TypeScript code which is eventually converted into JavaScript file needs configuration which is done by adding a .json file called tsconfig.json and it can be easily added using the add file icon. After adding the file, I have added the following lines to setup the compile options. You will notice that there is full intellisense within the editor for the scripts.

The ultimate target of writing typescript code is to convert in JavaScript which is done by typescript compiler. It needs to be configured before using the compiler. Before the configure, if we try to compile use (Ctrl+Shift+B), it will display the following saying that Task Runner needs to be configured.

To add the task runner, click Configure Task Runner and it will add a file called tasks.json as below:

Now we are ready to compile, press Ctrl+Shift+B (in Mac command+Shift+B), and it will generate the HelloWorld.js file. The typescript and JavaScript files are side-by-side below - we can see the TypeScript compiler has generated the JavaScript code for our typescript for displaying a message.

We would like to display the message in a page, to do this, I have added index.html file and the contents of the file are as below:
<htm>
<body>
<h3>Practising TypeScript in VS Code</h3>
<div>
<input type="button" onclick="Greet()" value="Say Hello">
<script src="HelloWorld.js"></script>
</div>
</body>
</htm>
Remember in the HTML page, we will render the JavaScript file not the typescript file.
To check our code is running, we can use the zero-effort http-server which can be installed using npm from the command prompt. I have opened the command from by right clicking index.html file and when it opens, I have run the command:
npm install -g http-server // to install the http server
After it is installed, we can run the server by typing the command:
http-server
and it will run the server at port 8080 as below:

We can now open a browser and can see the page as below:

Clicking the button, we can see the message (alert) displayed as expected.
We have setup and run typescript successfully, we will be able to create and run more code in TypeScript.
Points of Interest
References
Software/Tools Used
- TypeScript Version 1.5.3
- VS Code (preview) 0.8.0
