Introduction
When designing a model using a domain specific language and the Visual Studio DSL modeling SDK, we sometimes want to restrict the possible values that can be selected by implementing a drop-down listbox interface in the Visual Studio designer.

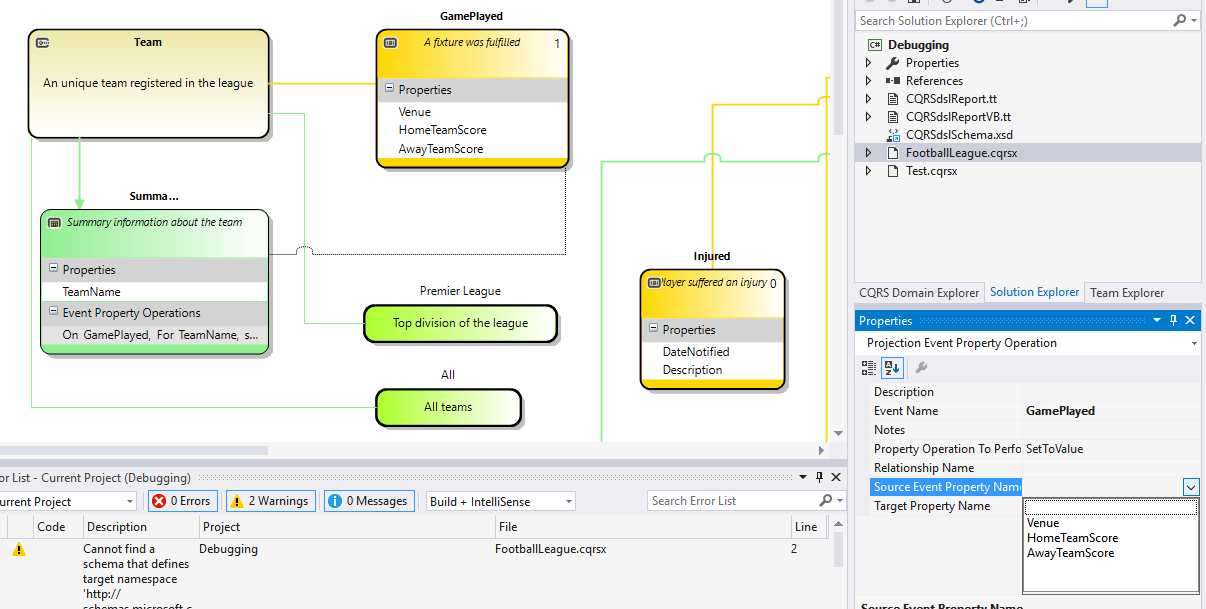
For example, in the above example, when we are setting the source property for the event property operation, we want to restrict it to the available properties of the actual event being handled.
Creating a UITypeEditor
The drop down list is provided by creating a UITypeEditor derived class in exactly the same way as you would do to have a drop-down list appear in the Windows Forms designer for a property of a control.
This class needs to indicate that it will be providing a drop down list as its UI method, and it needs to create and populate the combo box accordingly.
public sealed class ProjectionPropertyOperationSourceFieldUITypeEditor
: UITypeEditor
{
private IWindowsFormsEditorService _editorService;
public override UITypeEditorEditStyle GetEditStyle(ITypeDescriptorContext context)
{
if (null != context)
{
return UITypeEditorEditStyle.DropDown;
}
else
{
return base.GetEditStyle(context);
}
}
public override object EditValue(ITypeDescriptorContext context,
IServiceProvider provider, object value)
{
if ((null != context) && (null != provider))
{
_editorService = (IWindowsFormsEditorService)provider.GetService
(typeof(IWindowsFormsEditorService));
ProjectionEventPropertyOperation pepo = null;
pepo = context.Instance as ProjectionEventPropertyOperation;
if (null != pepo)
{
ListBox lb = new ListBox();
lb.SelectionMode = SelectionMode.One;
lb.SelectedValueChanged += OnListBoxSelectedValueChanged;
lb.Items.Add("");
if (null != pepo.SelectedEvent)
{
foreach (var prop in pepo.SelectedEvent.EventProperties)
{
lb.Items.Add(prop.Name);
}
}
_editorService.DropDownControl(lb);
if (lb.SelectedItem == null)
return value;
return lb.SelectedItem;
}
}
return base.EditValue(context, provider, value);
}
private void OnListBoxSelectedValueChanged(object sender, EventArgs e)
{
if (null != _editorService)
{
_editorService.CloseDropDown();
}
}
}
}
Obviously, how you populate the drop down list will depend on your own DSL model's requirements.
Attaching the Editor to the Property
The first step is to find the domain property that you want to have a drop-down list of options and click on the "Custom Attributes" button.

This will bring up an interface to allow you to attach attributes to the property that will be automatically generated for this domain property.
In the resulting pop up dialog window, add an attribute name "System.ComponentModel.Editor".

Then, add a parameter being the type of your custom created UITypeEditor derived class and a parameter being the type System.Drawing.Design.UITypeEditor.
From the IDE "Build" menu, select "Transform all T4 templates" and then "Rebuild All" - your auto generated code will now be decorated with the UITypeEditor required to add the drop down menu to the design time experience of that domain property.
Points of Interest
The class that implements UITypeEditor has to be in the same project (.dll) as your DSL model.
History
