- Create a new UWP project.
- Go to add new item and add 3 'Blank Pages', page1, page2 and page3 respectively.

- Now add two stackpanels and a frame in it and name the frame to refer to it later.
- Add Home, Back and Forward buttons in the stackpanel and assign click events to them.

- Go to the constructor of MainPage.xaml.cs and type
MyFrame.Navigate(typeof(Page1)); so the first page loads as the application runs:

- Copy the same code in home button click event:

-
Go to Page1.xaml and create a button and a textblock.

-
Go to Page2.xaml and create a button and a textblock.

- Go to page2.xaml.cs click's event and write
Frame.Navigate(typeof(Page3));

- Go to page1.xaml.cs click's event and write
Frame.Navigate(typeof(Page2));

-
Go to page3.xaml and create a textblock:

-
Now go to MainPage.xaml.cs and write the code to make the navigation work:

-
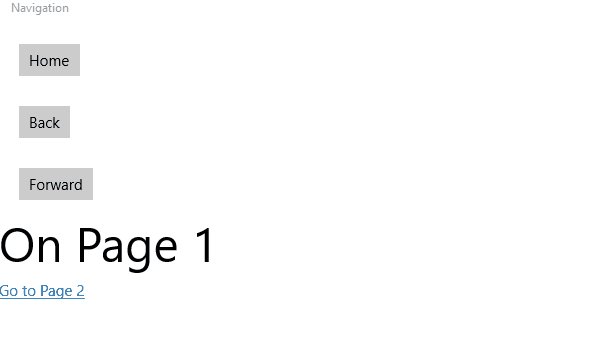
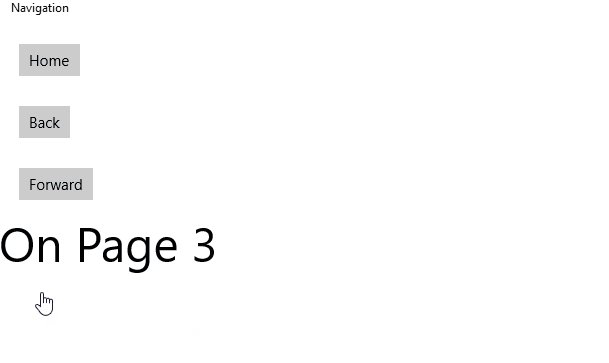
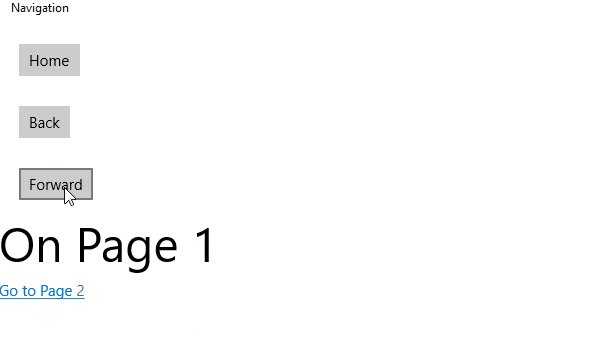
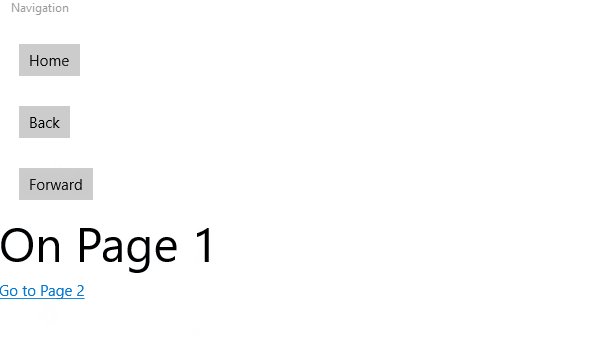
Now run the program and see the navigation in work!

Source code: https://github.com/umerqureshi93/Navigation
Personal blog: http://csdebugger.blogspot.com/
