Introduction
When working with Data Grid Views, I often come across the issue that I'd like to be able to contract all rows with certain grouping characteristics. Not so much a tree like approach, but more an approach to rapid view filtering with either consecutive rows or all rows.
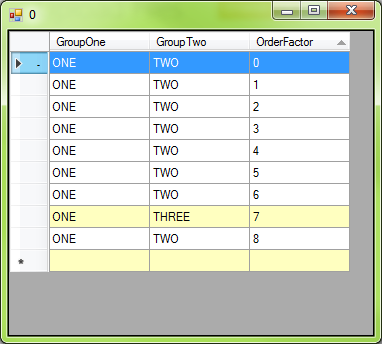
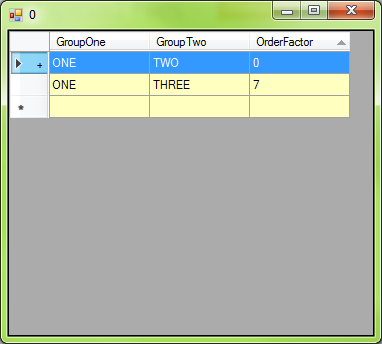
The result is as follows:


Background
I primarily work with insurance policies which have a neat linear structure to the data. As such, often there is an initial policy, then a transaction for each change. It is these additional transactions I wanted to collapse and this data structure forms the basis for the structure of this design.
The control identifies "Base Rows" as being rows that meet the conditions of being the row under which the others will contract.
Caveats
This is a proof of concept, first and foremost.
The code is implemented within a custom control and while it is by no means a final version, it achieves the functionality I desired with very little code added to the custom control that inherits datagridview.
This control uses the headercell.value for each row to place a "-" or "+". That means this is not really usable for you unless:
- A: You don't need use of the headercell
- B: You aren't willing to implement a method outside of this to perform the functions this achieves
The point of this was to demonstrate that it is reasonable to implement this feature simply on top of the existing datagridview.
This may not suit all data types and you may have to make modifications to suit the nature of your data. Sorting and re-ordering rows can and will change which items are grouped where.
The way in which items are ordered will depend on how you've pulled the data. Moving rows around to reorder in a datagridview is possible and tricky. This does not do any re-ordering at this point but this is something you could implement based on your requirements. However, I would recommend using ordering within your queries which is a far simpler and tidier approach. This was designed to be implemented on top of pre-ordered data.
Lastly, this relies on making rows visible/not visible. If you are adjusting the visibility of rows for any other purpose, this may be an issue. Some measure has been taken to not cause too many issues around this, however it is by no means foolproof.
Properties
I have added 5 additional properties to the datagridview. These are all categorized under "Grouping" and will appear in the properties box as such.
- Base Row Colour: This adds a colour to identify base rows.
- Group Sorting: This is a column index that identifies how to sort rows within groups to identify the base row. If it's set to
-1, it will use the order they are in the list of rows. Otherwise, it will use the data in the column to order. - Grouping Columns: Specify the column indexes by which to group. An item belongs to a group when all specified columns match. You can specify 1 or more columns. By default, the first column(0) is used.
- Grouping Enabled: If this is enabled grouping will occur, otherwise this is a normal
gridview. - Grouping Ordering: Determines if ordering based on the group sorting is ascending or descending.
There is a 6th property, Consecutive Only, which is commented out in the code, a single line in the DetermineBaseRows() sub routine and a single line in the declarations. This can be uncommented if you wish to explore behaviour around consecutive or non-consecutive grouping.
Using the Code
Simply put the control into your application, build and add to your form. From there, adjust the custom properties and you're away.
History
