Introduction
This is a reusable JavaScript component that provides draggable panels that can be positioned anywhere within the browser window, minimized and contain asynchronous dynamic content.
Using the Code
There are two components to make the draggable panels work: the draggable panel itself and the content handler. The draggable panel handles the click events, drag and minimize functionality. The content handlers, as the name suggests, provides the content displayed inside each instance of a draggable panel. The draggable panel will call the content handlers public "Init()" function passing in the html "div" object used by the content handler to display data.
function HelloWorldContentHandler()
{
var _this = this;
var _contentDiv = null;
var _myContentDiv = null;
this.Init = function(contentDiv)
{
_contentDiv = contentDiv;
load();
}
function load()
{
_myContentDiv = document.createElement("div");
_myContentDiv.style.paddingLeft = "10px";
_myContentDiv.style.paddingRight = "10px";
_myContentDiv.style.height = _contentDiv.clientHeight + "px";
_myContentDiv.style.overflowY = "scroll";
var helloWorldDiv = document.createElement("div");
helloWorldDiv.innerHTML = "Hello World<br />Content Handler";
_myContentDiv.appendChild(helloWorldDiv);
_contentDiv.appendChild(_myContentDiv);
}
}
Create an instance of a draggable panel. In the sample page, we simply create an instance when the page loads. Create an instance of your content handler and call the draggable panel's "SetContentHandler(handler)" function passing in the instance of your content handler as a parameter. The DraggablePanel will call your content handler's public "Init()" function passing in the main "div" element for your handler to display content.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="script/ui.js"></script>
<link href="styles/panels.css" rel="stylesheet" />
</head>
<body onload="load()">
<script type="text/javascript">
function load()
{
var panel = new DraggablePanel(100, 400, 250, 500,
30, "Demo Draggable Panel", "demo");
panel.SetContentHandler(new HelloWorldContentHandler());
}
</script>
</body>
</html>
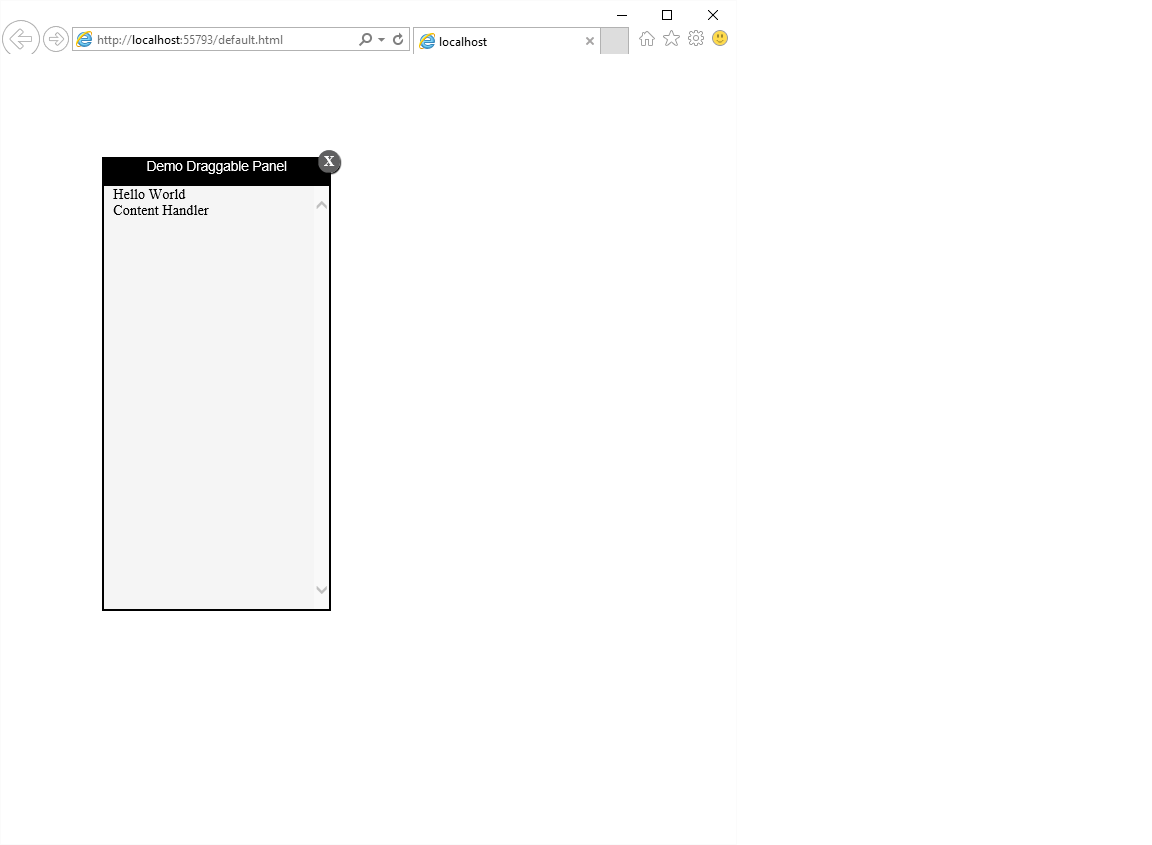
The Finished Product

CSS
.DraggablePanel
{
border: 2px solid black;
}
.DraggablePanelTitle
{
color: white;
background-color: black;
font-size: 15px;
font-family: Arial;
text-align:center;
cursor: pointer;
}
.DraggablePanelContent
{
background: whitesmoke;
}
.DraggablePanelClose {
background: #606061;
color: #FFFFFF;
line-height: 25px;
position: absolute;
right: -12px;
text-align: center;
top: -10px;
width: 24px;
text-decoration: none;
font-weight: bold;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
cursor: pointer;
}
.DraggablePanelClose:hover { background: #00d9ff; }
Points of Interest
The DraggablePanel will fire an event when the user closes a panel. You can handle this event, the panel's UID value will give you an indication of which panel the user closed and allow you perform any clean up code in your main page. I have written content handlers for customers that pull data from REST web service end points using polling and long polling techniques to display data inside a panel in near real time. You can get really creative with these panels and almost treat them like Windows on a desktop.
