Introduction
When we develop Windows Form application, we will use App.config surely. We can add, modify and delete key/value pairs to manage user preferences. Here, one tip is shared to save your time in future.
A Demo
Here is a sample Windows Form application to show how to add a key pair into App.config file. I build this Windows Form application inside Visual Studio 2015.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Configuration;
namespace AppConfig
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button2_Click(object sender, EventArgs e)
{
label1.Text = "";
DisplayConfig();
}
private void DisplayConfig()
{
foreach(string key in ConfigurationManager.AppSettings)
{
string value = ConfigurationManager.AppSettings[key];
label1.Text = label1.Text + " " + key + ": " + value;
}
}
private void button1_Click(object sender, EventArgs e)
{
Configuration config = ConfigurationManager.OpenExeConfiguration(ConfigurationUserLevel.None);
config.AppSettings.Settings.Add("ModificationTime", DateTime.Now.ToLongTimeString() + " ");
config.Save(ConfigurationSaveMode.Modified);
ConfigurationManager.RefreshSection("appSettings");
}
}
}
Problem
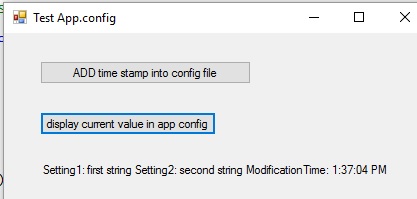
Inside Visual Studio 2015 IDE, press F5 to run this application. Press button Add time stamp into App.config and then click display button to current values in App.config file:

We can see Modification Time is added into App.config. Now, we go to the bin folder of this project and locate App.config. Open it in Notepad and you will find Modification Time is not there. Here is the problem: we see this time stamp is added into App.config, but when we open App.config file and this key/value pair is not there.
What happened?
Answer
It is related with Visual Studio IDE debugging process. When we press F5 and start debugging process, Visual Studio creates its own hosting processes. Inside project bin/debug folder, you will see projectName.vshost and projectName.vshost.exe XML files. When you run this application inside Visual Studio IDE, the Modification Time key/value pair is put into projectName.vshost.exe XML file. After you stop the debugging process, the cache is released and the Modification Time key/value pair is flushed from the XML file. So you will not see any change in this XML file.
Also please note, inside debugging process, projectName.exe.config is never used. So if we open projectName.exe.config file, we will not see any change.
Two solutions are given here:
Solution one: Start developer command line prompt and go to bin\Debug folder. Run demo application from there. You will see the Modification Time in App.config appSettings section.
Solution two: Select project property page; select Debug tab, go to bottom section "Enable Debugger", and uncheck "Enable Visual Studio hosting process" as the following screenshot:

Hope this tip can save you some time in the future. If you have any comments and feedback, please let me know.
Reference
- VSHOST — the Hosting Process
History
