Introduction
We noticed a couple of times that a Sharepoint site is erroring out when we add a new report and map the report to data source. We are not able to go to the data source folder to select the necessary data source.
Steps to reproduce issue:
- Navigate to SharePoint library where we hosted SSRS report
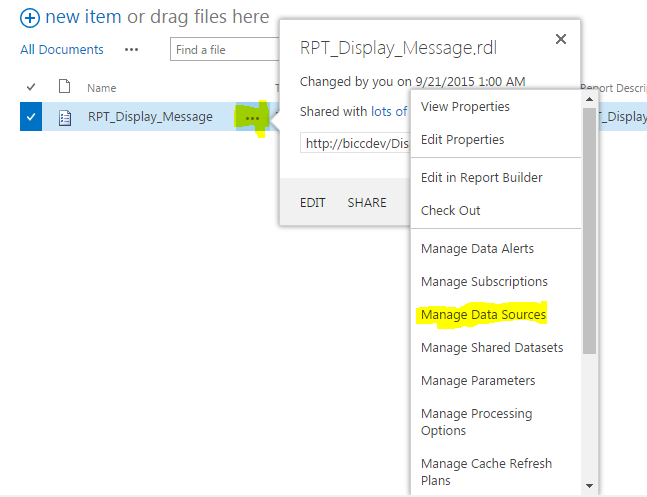
- Select the report and click "..." later will open a popub
- In the Popup window, again click "..." and select "Manage Data Sources" from the menu

- Click link on the Manage Data Source Screen

- Then click "..." buttton on below screen

- The data source screen will be blank, suppose it should be displayed all the folders are available in the site collection.

Solution
- Navigate to the Sharepoint Server Machine where your site deployed (WFE)
- Open the path C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\LAYOUTS\ReportServer
- Opent the file RSItemPicker.aspx and add the code in
ContentPlaceHolderID="PlaceHolderDialogBodySection" section.
<style>
.ms-settingsframe {
overflow:visible!important;
}
</style>
- Finally, the file will look like below:
<%@ Page language="C#" Codebehind="RSItemPicker.aspx.cs"
AutoEventWireup="true"
Inherits="Microsoft.ReportingServices.SharePoint.UI.RSItemPickerPage,
Microsoft.ReportingServices.SharePoint.UI.ServerPages,Version=12.0.0.0,Culture=neutral,
PublicKeyToken=89845dcd8080cc91"
MasterPageFile="~/_layouts/15/pickerdialog.master" %>
<%@ MasterType VirtualPath="~/_layouts/15/pickerdialog.master" %>
<asp:Content ID="DialogImageContent"
ContentPlaceHolderID="PlaceHolderDialogImage" runat="server">
<asp:Image ID="DialogImage" runat="server" />
</asp:Content>
<asp:Content ID="WindowTitleContent"
ContentPlaceHolderID="PlaceHolderDialogHeaderPageTitle"
runat="server">
<asp:Literal ID="WindowTitle"
runat="server"></asp:Literal>
</asp:Content>
<asp:Content ID="TitleAreaContent"
ContentPlaceHolderID="PlaceHolderDialogTitleInTitleArea"
runat="server">
<asp:Literal ID="TitleAreaTitle" runat="server"></asp:Literal>
</asp:Content>
<asp:Content ContentPlaceHolderID="PlaceHolderSiteName" runat="server">
<br>
</asp:Content>
<asp:Content ContentPlaceHolderID="PlaceHolderHelpLink" runat="server">
</asp:Content>
<asp:Content ID="DialogBodyContent"
ContentPlaceHolderID="PlaceHolderDialogBodySection"
runat="server">
<style>
.ms-settingsframe {
overflow:visible!important;
}
</style>
<asp:PlaceHolder ID="InsideMainContent" runat="server" />
</asp:Content>
History
- 2nd July, 2016: Initial version
