Introduction
This tip will help you to create a custom slider webpart without writing any custom code. The content of the slider webpart can be changed dynamically.
- Add Jquery reference in the page.
- Create a text file with slider content and upload it in style library.
- Render the text file in the page by using content editor webpart.
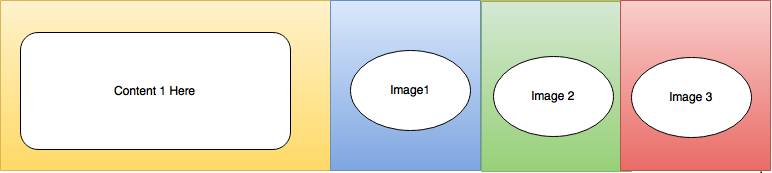
Outline of the Slider Webpart
When you open the page, image 1 will be selected and content 1 can read the user.

If you want to read content 2, click on image 2.

Similarly, you can see content 3.
Add Js Reference in the Home Page
I used the following jquery file to build this webpart
- slider.js
- cycle.js
- slider.css
Open the page where you want to add this webpart, and add the following js and css reference in the header section.
<SharePoint:CssRegistration name="<%
$SPUrl:~sitecollection/Style Library/css/slider.css
%>" runat="server"></SharePoint:CssRegistration>
<SharePoint:ScriptLink ID="ScriptLinkscrol12"
Name='~SiteCollection/Style Library/JS/slider.js' runat="server"/>
<SharePoint:ScriptLink ID="ScriptLinkscrol14"
Name='~SiteCollection/Style Library/JS/cycle.js' runat="server"/>
Create a Text File with Slider Content
In the below code, outline of slider content, save the content as text file "HomePageWepbart.txt" and upload it in style library.
<div class="featured_content">
<ul id="accordion"
style="position: relative; overflow: hidden; ; height: 250px;">
<li class="current" style="position: absolute; left: 0px;
z-index: 4; height: 250px; width: 823px;background-image:
url('../Style%20Library/JH/Images/divbackground.jpg');">
<div class="featured_box">
<h2>1. Title here</h2>
<p>
Cotnent Here
</p>
<p class="readmore"><a href="#"
id="CRWhatsnew">Continue Reading »</a></p>
</div>
<div class="featured_tab" style="background-color:#FF9E19">
<img id="whatsNew" alt="What’s New?">
<p>What’s New?</p>
</div>
</li>
</ul>
</div>
Render the Content by Using Content Editor Webpart
Follow the below steps to render the content in content editor webpart.
- Add Content Editor webpart in the page
- Edit webpart properties, give text fie path in content link text box
- Finally Press "ok" button

History
- 5th July 2016 - Inital version created.
