Introduction
My team searched the net to find a sample solution that demonstrates the following but didn't find any and they tried to develop their own solution but were not able to do so. As a result, I dedicated some of my time and managed to develop a smart solution.
On GoogleMaps, I tended to:
- Switch marker image when selecting or unselecting it to show it's selected or unselected
- Allow user to press "shift+mouse drag" to select all markers in an area on the map and change their image to show they are selected
Background
You need to have knowledge of JavaScript and HTML.
Explanation
This zip folder contains 2 files:
- The first file is the HTML that renders the map
- The second file is a script file that helps to shift+drag to select Markers
A Brief Explanation Of the Code
- The script file belongs to Google but I modified it to pass the bounds, after drag, to a script function on the HTML page and this function in turn gets all the markers on map that reside in those bounds and then change their images to show they are selected.
- Final note - just download the zip, then extract it and double click the HTML to be displayed in browser and everything will go fine.
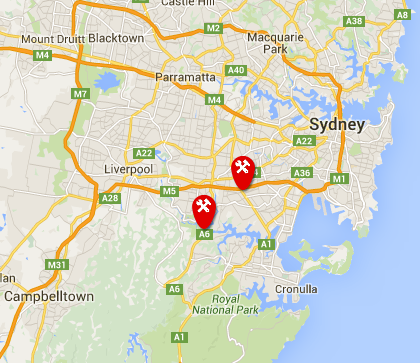
In my sample, this is how markers look before selection:

How the map looks while selecting using Shift and Drag:

How markers look after selection and switching to pink images:

Then user can click on any marker to unselect and switch back to the red image:

