Introduction
As the number of builds you have increases, quickly identifying issues becomes more time consuming. This easy widget will allow you to see the status of all of your builds in one place, saving time and effort.
This widget will show the build name with active hyperlinks and the status for each build in a grid.
This is my first post, so bear with me if anything is unclear.
Background
Partly as an excuse to work with the markdown widget and partly for fast and easy analysis of our current build statuses, I created a Build Overview using the markdown widget and build badges. This will work in VSO and TFS 2015 on premise.
If you have not created widgets before, you can find more information at https://www.visualstudio.com/en-us/docs/report/dashboards.
Requirements
You must be using the vNext build system to be able to use the badge, and be on TFS 2015 update 2 or higher, or VSO.
Making the Widget
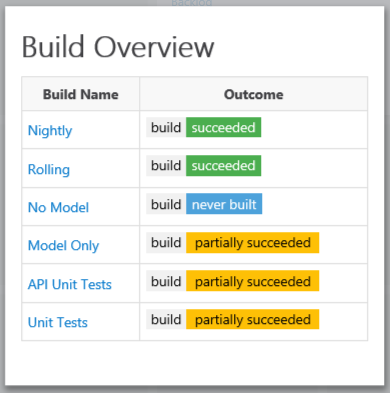
In the end, this is what the widget will look like. We have several of these, spanning between our team projects.

I am not going to go into detail on markdown language, but more information can be found here. The quotes below are for grouping and should be removed on usage.
- Add a markdown widget to your Home page
- Click Configure Widget
- Add a header, in this case: "
#Build Overview" - Now add the ColumnNames: "|Build Name|Outcome|"
- Now add the Header Separators: "|-|-|"
- The data in the rows is added as follows, this is the first row:
- Start the first cell with "|"
- Add the link text (build name): "[Nightly]"
- Add the path to the build: "(https://TFS-VSO/MyCollection/Team/_build?...)"
- End the first Cell "|"
- Now to enable and get the Badge path
- Edit the build definition
- In the General tab, check 'Badge Enabled'
- Save then click 'Show url' that will appear next to 'Badge Enabled'
- Copy this path to use later
- Start with the image tag: "![status]"
- Now add the link to the badge path: "(https://../../badge)"
- Close the second cell and we are done with that build: "|"
- Repeat the steps above for all the builds you have and enjoy being able to see the outcome of all of your builds in one place.
#Build Overview
Build Name|Outcome|
|-|-|
|[Nightly](https://tfs.company.com/tfs/Collection/Project/_build?_a=general&definitionId=01) |
|
|[Rolling](https://tfs.company.com/tfs/Collection/Project/_build?_a=general&definitionId=02) |
|
History
- 27th July, 2016: Original post
