Introduction
This article provides an entry point to write JavaScript code in Atlassian Jira to call external REST APIs and load json data into Jira custom fields.
Background
There are scenarios where we want data from a 3rd party application (example: Java or .NET) to be displayed in Jira's custom fields.
This can be achieved by writing a JavaScript code using XMLHttpRequest.
Using Code
We will use the below external API for this article, this API is free and easily available over the net. You can click on the link and see the json data getting generated.
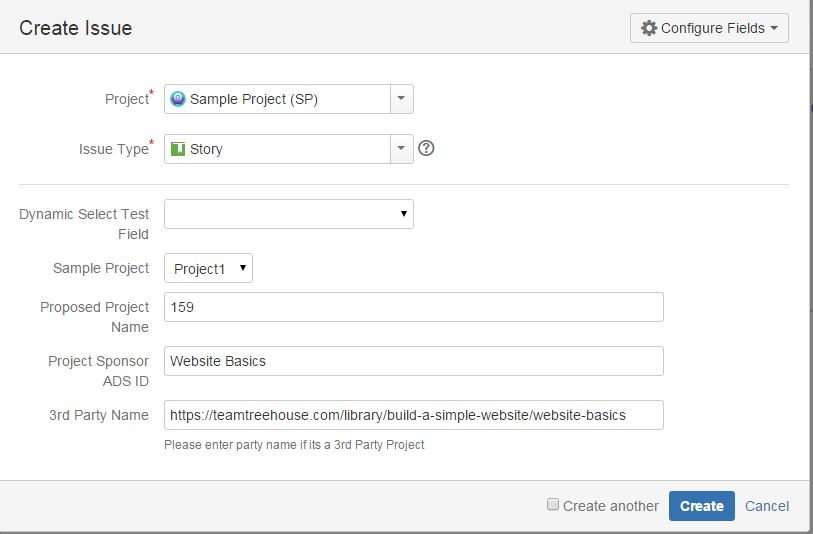
Suppose we want to display json data from the above mentioned API link into 3 fields - Proposed Project Name, Project Sponsor ADS ID and 3rd Party Name (see below screenshot).

We can write JavaScript for the same in any of the custom field's "Field Configuration" present on Create Issue screen of Jira.
Below is the JavaScript code snippet.

Code Analysis
- Here, we are creating an object of
XMLHttpRequest.
XMLHttpRequest is an API that provides client functionality for transferring data between a client and a server. It provides an easy way to retrieve data from a URL without having to do a full page refresh. - Open the given API link with
open() function. - Parse the json data generated by calling the API link into a variable "
obj". - Update Jira custom fields with the parsed json data.
P.S.: You can know the ID of any customfield by Right Click -> Inspect element
Below is the JavaScript code for your reference:
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://teamtreehouse.com/matthew.json", false);
xhr.send();
var obj = JSON.parse(xhr.responseText);
document.getElementById("customfield_10800").value = obj.badges[1].id;
document.getElementById("customfield_10801").value = obj.badges[1].name;
document.getElementById("customfield_10802").value = obj.badges[1].url;
console.log(xhr.status);
console.log(xhr.statusText);
</script>
