Introduction
Lets Encrypt (http://www.letsencrypt.org/) — probably most known authority supplying free grean seal certificates. In this article, I will share with you how to make use of letsencrypt as part of servers provisioning process.
I have tried multiple clients for letsencrypt: certbot-auto, letsencrypt-cli, simple_le, and few others from https://letsencrypt.org/docs/client-options/.
However, my choice number 1 as for now is https://github.com/lukas2511/letsencrypt.sh. If I ever wanted to describe that client in few words, those words would be: “it just works”.
I use Ansible for my automation scenarios, thus I’ve wrapped letsencrypt.sh into a role play at https://github.com/softasap/sa-lets-encrypt.
Using the Code
Example of use for existing installations: assuming you have existing website — you specify what domain names you plan to use and path to the nginx config.
- hosts: dev
vars:
- root_dir: "{{playbook_dir}}"
- my_domains:
- {
names: "voronenko.net www.voronenko.net",
nginx_config: "/etc/nginx/sites-available/voronenko_net"
}
pre_tasks:
- debug: msg="Pre tasks section"
roles:
- {
role: "sa-lets-encrypt",
le_domains: "{{my_domains}}",
option_run_once: true,
option_setup_cron: true
}
tasks:
- debug: msg="Tasks section"
This is a longer example for a new installation: you install nginx, configure your website and apply letsencrypt play.
---
- hosts: www
vars:
- root_dir: "{{playbook_dir}}"
- my_domains:
- {
names: "voronenko.net www.voronenko.net",
nginx_config: "/etc/nginx/sites-available/voronenko_net"
}
pre_tasks:
- debug: msg="Pre tasks section"
roles:
- {
role: "sa-nginx"
}
- {
role: "sa-include",
include_file: "{{root_dir}}/demosite.yml"
}
- {
role: "sa-lets-encrypt",
le_domains: "{{my_domains}}",
# le_ca: "https://acme-staging.api.letsencrypt.org/directory",
option_run_once: true,
option_setup_cron: true
}
tasks:
- debug: msg="Tasks section"
See standalone example in box-example folder.
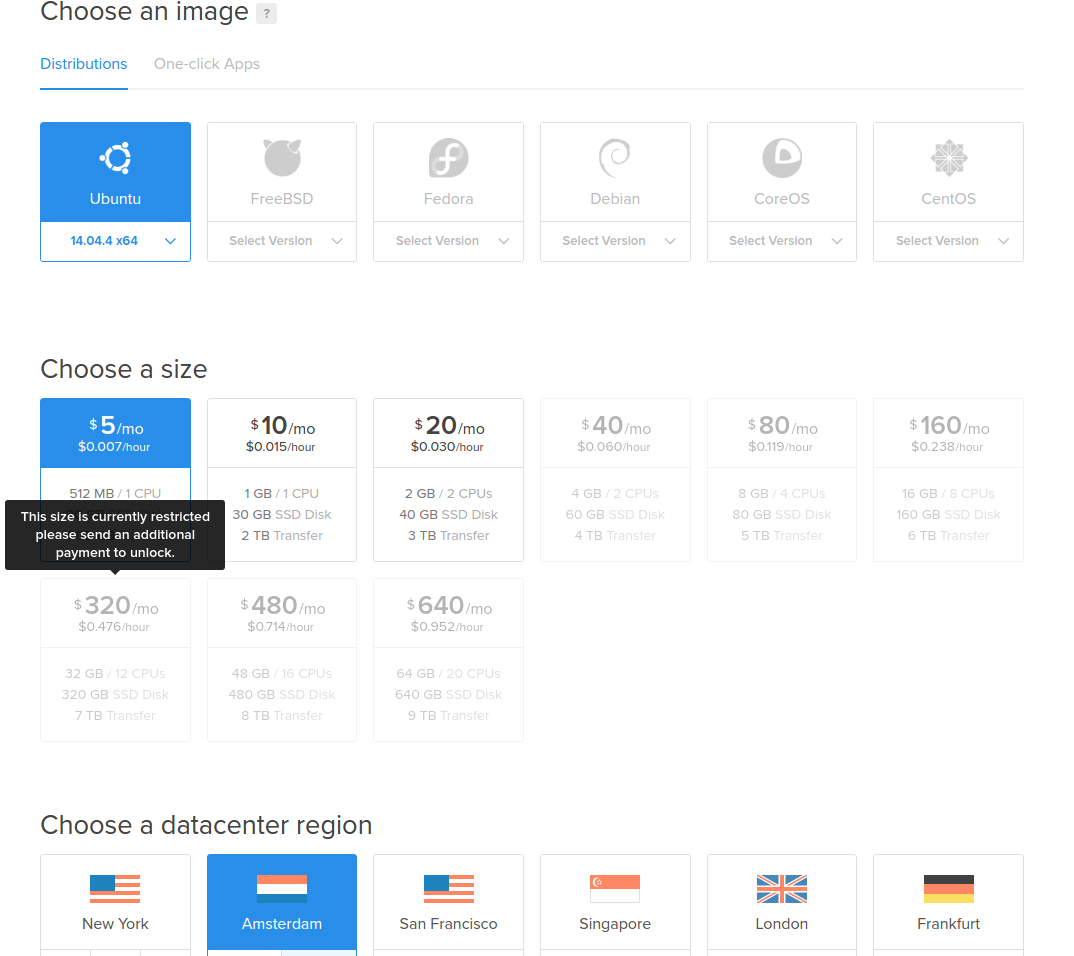
How the result looks like on example of the DigitalOcean.
You get the clean OS:

Once droplet is ready, you configure DNS for it.

See example below for GoDaddy:

Ping host to ensure that DNS was successfully propagated:

Adjust play to specify box address:

Wait for provisioning to complete:

Take a look at how letsencrypt.sh works: it creates links to the current certificates, so you can safely refer them from nginx config. Role installs cron job, then ensures that certificate is updated before expiration. BUT: you need to reload your webserver, in case the underlying certificate was updated.

Now you can safely refer to ssl certificates in your web config:

Last step — check for green sealed cert in browser:

We are done!
Points of Interest
You can more or less easily adopt Ansible play to your scenario. In case you use other web servers, your PRs and comments are always welcomed.
History
- 2nd January, 2017: Initial version
