Introduction
This is a Content Control which you can fold and expand by tapping on its header.

Background
One of the last projects I did was coding up the design of an enterprise app. And like in most enterprise apps, this app had a list which needs to be folded and expanded. But unfortunately, there was no such out of the box control in UWP (like we had in WPF). So I had to create one from scratch. And with the time limitation in mind, I decided to go with a User Control. Guess what, the final outcome was not too bad. So I decided to share it with the community.
Using the Code
You can use this control with any kind of framework element. It’s not just limited to a list. What you have to do is simply assign the property ‘FoldableContent’ to the content you want. Like below:
<controls:FoldableContentControl.FoldableContent>
<ListView ItemsSource="{x:Bind MyItemList}">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel BorderBrush="LightGray"
BorderThickness="0.5">
<TextBlock Text="{Binding}"
HorizontalAlignment="Center"
Padding="10"/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="Padding" Value="0"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
</controls:FoldableContentControl.FoldableContent>
You can specify the content in the header from changing the ‘HeaderText’ property.
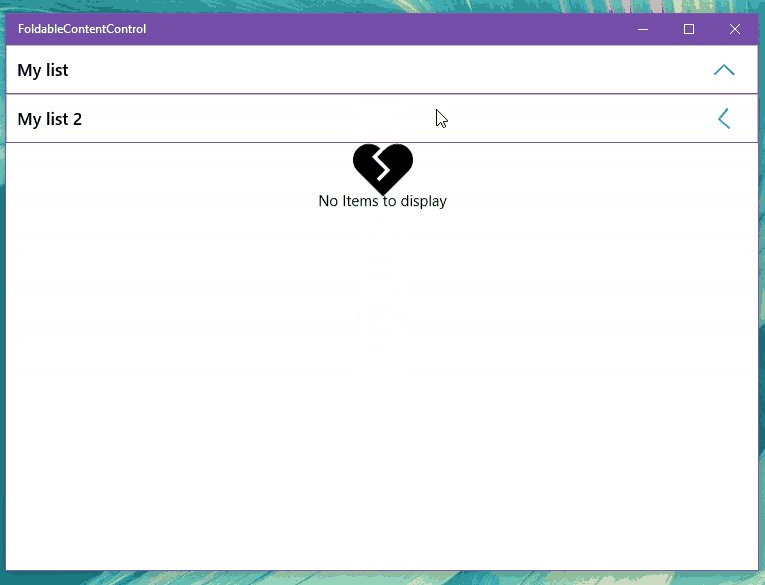
You can specify the content you want to display when there are no items in the content. Simply add a framework element to the ‘EmptyContent’ property or change the ‘EmptyText’ property. To display this emptiness, you have to set the ‘DisplayEmpty’ property to true (if an ItemsControl simply binds the ‘Count’ property with a value converter).
Points of Interest
You can find the source code in my GitHub repo.
