Pre-requisites
In this article, we are using technical terms considering that the reader is an ASP.NET webform developer or has basic knowledge of ASP.NET webforms.
Introduction
This article is for those who are looking to make a choice between ASP.NET webforms and ASP.NET MVC. Both technologies have its pros and cons. It entirely depends upon the requirement of the project whether ASP.NET webforms or MVC suits your requirement.
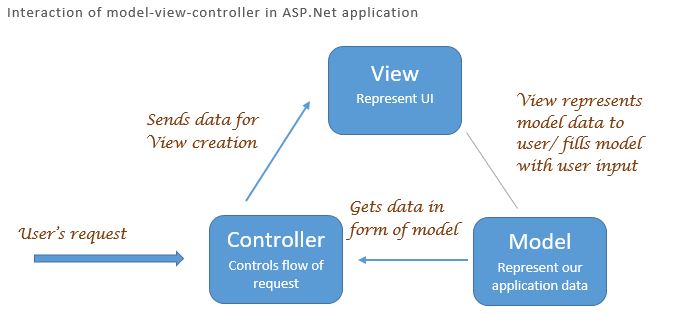
MVC which stands for Model-View-Controller is an architectural design pattern which separates application into three logical units.
- Model (Data / Business Entities)
- View (UI)
- Controller (Request Handler)

Why We Should Try MVC
When it comes to making a choice, we normally tend to choose technology or coding style which we are aware of, which obviously is a safer game. And our choice to go with old style coding becomes easier when we have tight timelines :). But this does not always help and many times, we end up choosing technology which in later stages we would discard and migrate to new technology. Double development effort, you know!
We should give it a try to get our hands dirty with trending stuff in the market. It may take some time to learn new stuff but it is not possible to understand the actual pros and cons of both without trying it first.
Let's try to understand the difference between the two with:
- Advantages of ASP.NET webforms over MVC, and
- Advantages of MVC over webforms
Advantages of ASP.NET Webforms Over MVC
- View State: View state helps to maintain control state and filled values in form after server postback. There is no viewstate in MVC
- Server Side Controls: There are lot of server controls that can be simply dragged and dropped in aspx page which makes page designing fast and binding these controls to easy to various server side events. There are no server controls in MVC.
- Lot many options for Server Control Events: There are lot many events available for server controls like click, change, on-changing, binding, etc., to have similar functionality more code is to be written in MVC.
- Faster Development of Complex Pages: With the help of server controls and their server side events, it is very easy to develop a complex page with lot of interactive controls in a few hours. Same will take comparatively more time in MVC. (This also depends on the expertise of the developer on ASP.NET webforms and MVC)
- Page Life Cycle Events: Page life cycle is event driven and we have lot of page events like
Pre_Init, Init, Page_Load, etc. In these events, we can write our custom code to perform some actions at various stages of page cycle. There is page life cycle events in MVC.
Advantages of MVC Over Webforms
- Light Weight: MVC pages are lighter as compared to webforms as they don't carry bulky viewstate with them.
- Better Control over Design: MVC has dropped concept of server controls and instead use HTML controls or HTML helpers to generate HTML controls. This gives developers better control over HTML and page design. Design time and run time variations are very few as compared to webforms.
- Server Performance: Using HTML and HTML helpers put less load on the server as compared to server controls in webforms. (HTML helpers are tags which are converted to HTML controls without much server load).
- Better Page Load Time: Without viewstate, server controls and page life cycle events page load time in less in MVC as compared to webforms.
- Loose coupling helps in TDD: Controller in MVC (similar to aspx.cs code file in webforms) is not tightly bound to view as compared to binding of .aspx and aspx.cs files in webforms, so TDD (test driven development) is easy and clean.
- Separation of Concerns: Separation of concerns is handled better in the form of Model-View-Controller
- SEO friendly URLs: Though we can do URL rewriting in Webforms but in MVC, it is as simple as adding a tag in your code to have that as URL.
Difference between Webforms and MVC
| ASP.NET Webforms | ASP.NET MVC |
| Event driven development | Not event driven but MVC design pattern based development |
| Use of Server controls for Page design | No server controls instead HTML controls and HTML helpers are used |
| Supports viewstate for state management | No concept of view state |
| File based URLs, physical existence of file required, e.g., for URL www.xyz.com/index.aspx, there will be physical file index.aspx on server | Route based URLs so no physical existence of file required. e.g. www.xyz.com/Home |
| Tight coupling between UI and code file, e.g., aspx design files are bound to aspx.cs code files | No tight coupling, one controller can serve different views |
| Need to do URL rewriting for SEO friendly URLs | SEO friendly URLs can be easily formed without complex URL rewriting. |
How To Make a Choice
It entirely depends on the project requirement and expertise in technology. I personally prefer MVC over webforms due to better control over HTML design, SEO friendly URLs and easy integration of testing or test driven development.
Disclaimer
The author does not endorse one technology over the other.
