In this post, I present a utility that can create Windows type InputBox with JavaScript
Introduction
Something that is much missed on the web is the typical Input Box to collect user data when you click on a button. For this, JavaScript gives us the prompt() function but depending on the browser has a different format and we cannot control anything about the window, position, size, color, shape ... bla, bla, bla. But as always, surfing the internet, we can find soliciosines in JavaScript very good, and I have collected one of them and I present it here, with my little private touch.
The author is Jorge MG, who in turn was featured on this blog, and as I saw it a little ... I use it, especially to be able to configure or customize it, I have simplified it a little and it has been as I present it in this blog.
Background
To the utility I have called it with Microsoft Visual Basic 6, MessageBox, and as show() and inputbox() functions, so the one who is accustomed can use it more easily. To create the object, we must pass an object with the following information:
config = {
ID : 'Message', //window id
panel : 'panel', //css panel wrapper
title : 'title', //css title
close : 'close', //css close button (X)
content : 'content', //css content
footer : 'footer', //css footer
zindex : '9999' //window possition
};
As you see, you can customize the name of the classes to use, this way, you can easily customize all the CSS that will control the windows. Then you create the object and you pass the configuration, and here it is important to note that you have to declare it AFTER the body tag.
<body>
<script type="text/javascript">
config = {
ID: 'Message-input',
panel: 'panel',
title: 'title',
close: 'close',
content: 'content',
footer: 'footer',
zindex: '999'
};
var test = messageWindow(config);
</script>
</body>
Using the Code
Show MessageBox
To show a simple window with a message, we will call the show function (data, boton1, boton2), in which we can put a maximum of two (2) buttons. We have to send from 1 to 3 parameters. The first one will define the title of the window, the message to be displayed and the width and height of the window. The other two are the buttons, the two are optional, as the close button (X) is always displayed in the upper right corner.
data = { title: 'Modal Window', width: 400, height: 40, content: 'Window message' };
boton1 = ['OK', function () { alert('You clicked in OK.'); }];
boton2 = ['Cancel', '' }];
test.show(data, boton1, boton2);
As you can see in the definition of the button, we can pass a function to execute after pressing the corresponding button.

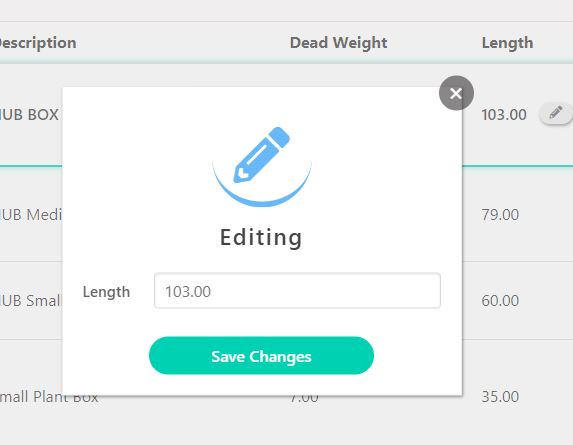
Show InputBox
If what we need is that the user enters some type of information, we will call the function inputbox (data, button, placeholder), all the parameters are obigatory, if it does not generate errors. The first two are exactly the same as to display a message, except that the function assigned to the button will receive as a parameter what is written in the text box. The last parameter is the text to be displayed in place holder.
data = { title: 'Modal Window', width: 400, height: 40 };
boton = ['OK', function (input) { alert('Welcome, ' + input); }];
test.inputbox(data, boton, 'write your name');

Points of Interest
The data object is a JSON, which could leave you blank, or null, the window will be created with default values. Its parameters are:
Title: Title of the window, if not supplied, use the last name to create the window.Content: Contents of the window. You can pass everything you want in HTML format, including IFRAME, or images.Width: The width in pixelsHeight: High in vh- To create the buttons is a two-dimensional array. The first defines the text to be displayed and the second the function to execute.
Finally, you have to refer to the JavaScript file that you can download in this blog, or refer directly to my secure server.
<script src="https://community-mall.com/js/messagewindow.js"></script
History
- 17th July, 2017: Version 1.0.0
- 5th June, 2019: CSS updated. Author David Flores. Changed
l== by === in some lines - 21st July, 2020: New CSS more modern. Author Kenneth Dimabuyo
- 22nd August, 2020: Revised article. Updated image
