Introduction
Many projects are using Visual Studio Team Services to integrate CI into projects. This is quite a convenient and efficient way to manage the quality of our projects. However, it is a common annoying case that we have no idea which version of web services is running on Azure platform without opening Azure portal or your Visual Studio Team Services portal to check the build number.
This is an ASP.NET Core web project with .NET Framework.
In this article, I use building variables to allow us to show the build number on our web pages, which allows us to check our build number on the web page. This is quite useful especially in the development stage when we build our projects frequently.
Steps
- Create an entry for
BuildNumber in the appsettings.json configuration file.
{
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
},
"BuildNumber": "v0.1"
}
- Load the build number from appsettings.json file in your Startup.cs class.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
Build.BuildNumber = Configuration["BuildNumber"];
}
- Render the build number to your web page. I added it to the footer of default layout page (_Layout.cshtml).
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© 2017</p>
<!--
<p class="text-muted">@Build.BuildNumber</p>
</footer>
</div>
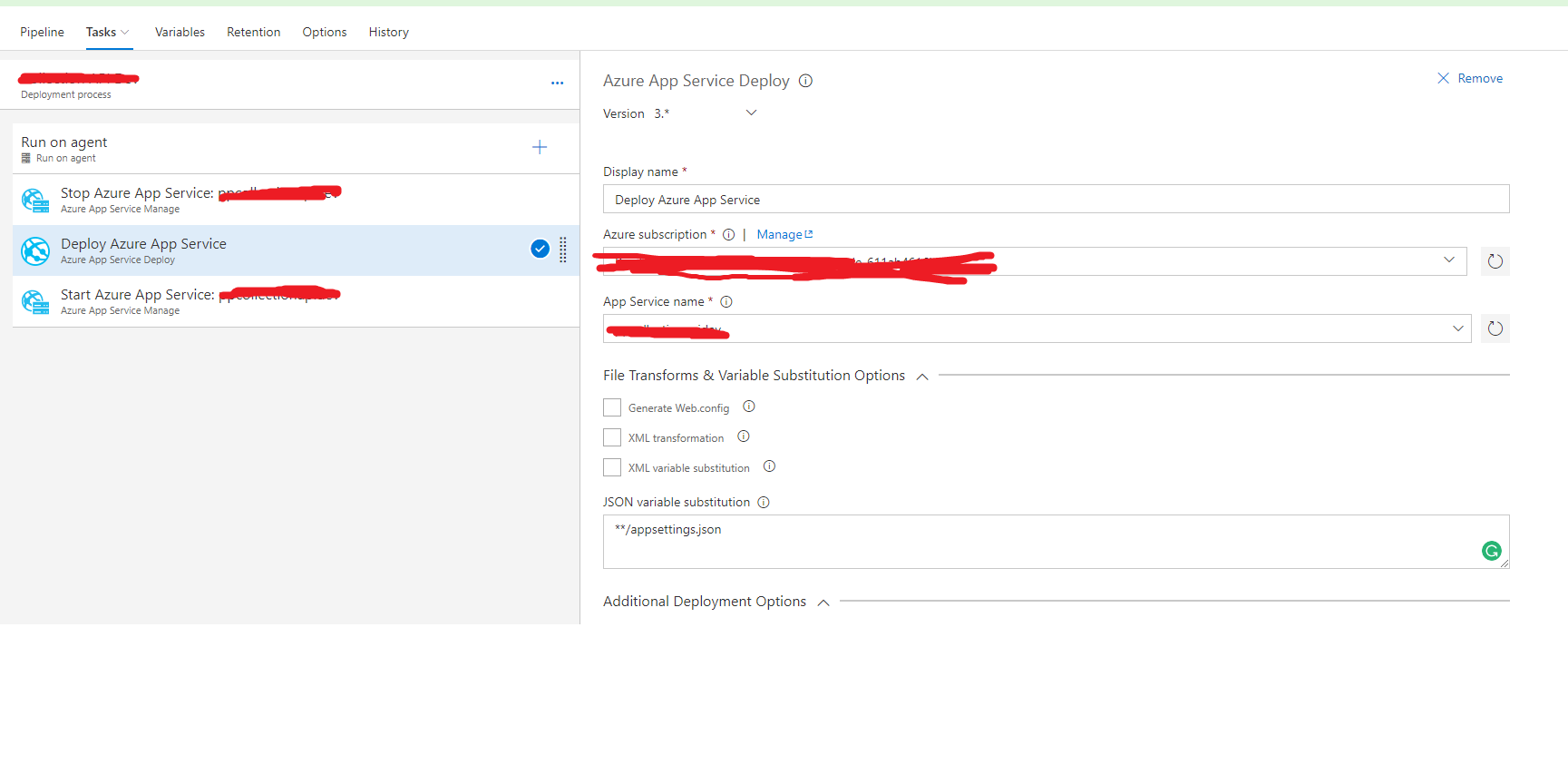
- Go to Visual Studio Team Services. Under Tasks tab, choose your Auzre deployment definition. Then in the Expand File Transform & Variable Substitution Options at right side, fill **/appsettings.json in the text box. This will replace variables in your appsettings.json file.

- Go to Visual Studio Team Services. In your release definition, create an entry called
BuildNumber which is exactly the same name in your appsettings.json file.

Now you can build your project online and deploy your project to Azure, and the build number should show on your web page where you put it because Azure will replace the BuildNumber at running time.

History
- 31st July, 2017: Initial version
