We will type URL of the web site that we want to see in the Text Field control and on selecting the Button control, the web site will be opened in the Web View control. So, let’s start with it
1. Creating a new project
To create a new application, select File->New Project option from Xcode. From the New Project Assistant window, select View-based Application template followed by Choose button. Assign the name to the project as demobrowser and select Save button. Xcode will generate the project files for us and the project gets opened in the Xcode Project window.
In this application, we will be using WebView, TextField and Round Rect button control and to access these controls through code, we need to define their instances and mark them as outlets. Also, we need to define certain action methods to perform some task. Let’s do so.
2. Defining Action method and instances of TextField and WebView control
From the Classes folder, let’s select the header file: demobrowserViewController.h to open it in Editor pane. We create instance variables of Text Field and Web View controls by names txtbox and webvw respectively and mark them as outlets (for connecting them with the UI controls that we will be placing in the View shortly using Interface Builder). We need to establish connection between the UI controls and outlets because we want to access the properties and methods of the UI controls via coding. We write the following code in demobrowserViewController.h file:
#import <UIKit/UIKit.h>
@interface demobrowserViewController : UIViewController {
IBOutlet UITextField *txtbox;
IBOutlet UIWebView *webvw;
}
@property(retain, nonatomic) UITextField *txtbox;
@property(retain, nonatomic) UIWebView *webvw;
-(IBAction) showweb:(id)sender;
@end
In above code, we have defined an Action method: showweb that will be invoked when the Round Rect Button control is selected by the user to display the contents of the web pages in the Web View control. After adding the above code, we save the header file. The header file does appear now as shown under:
3. Placing controls in View and connecting with outlets and actions
From the Resources folder in Xcode Project window, double click the demobrowserViewController. xib file to open it in the Interface Builder. Drag and drop a Text Field control, a Round Rect Button control and a Web View control on the View. Double click the Round Rect Button control to edit its button text to "Show". Also from the Attributes Inspector, set the Text field of the Text Field control to "http://www." (Figure 1) to display it in the Text Field control when application launches so that user can directly add the URL without typing "http://www".

Figure 1 Controls placed on the View and Text attribute of Text Field control is set
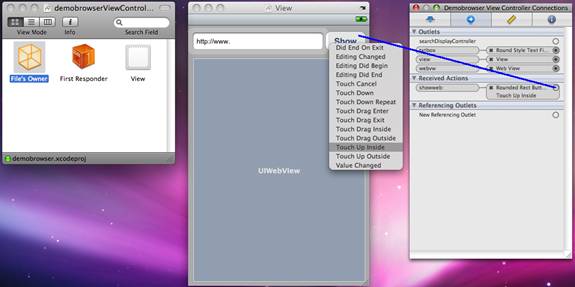
The next step is to connect the outlets and Action methods to the respective UI objects. The two outlets: txtbox and webvw will be connected to Text Field and Web View control respectively. To get the list of outlets and Actions, select File’s Owner icon from the Document window and open the Connections Inspector. We get the list of outlets and Action methods under the headings: Outlets and Received Actions respectively. Select the circle to right of the outlets: txtbox and webvw (one by one) and keeping the mouse button pressed drag it to the Text Field and Web View control respectively in View window and release the mouse button. Similarly, to connect the Action showweb to the Round Rect button control, select the circle to the right of the Action: showweb and keeping the mouse button pressed, drag it to the Round Rect button control and release the mouse button. Select the event Touch Up Inside from the menu that pops up (refer Figure 2) as we want the Action method to fire when the user selects the Round Rect Button control and lifts the finger without dragging it.

Figure 2 Connecting showweb Action method with the Round Rect button control
Save and exit from Interface Builder by selecting Interface Builder->Quit Interface Builder option and selecting Save button.
The final step is to write code in the implementation file: demobrowserViewController.m that will accept the URL and displays its web contents.
4. Writing code to display web contents in WebView control
Next step is to display the web contents in Web View whose URL is typed in the Text Field. So, select the Classes group from the Xcode Project window and open the implementation file: demobrowserViewController.m file and make its code appear as shown in listing 1
Listing 1 Code in implementation file: demobrowserViewController.m
#import "demobrowserViewController.h"
@implementation demobrowserViewController
@synthesize txtbox;
@synthesize webvw;
-(IBAction) showweb:(id)sender
{
[txtbox resignFirstResponder];
NSURL *url=[NSURL URLWithString: txtbox.text];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webvw setScalesPageToFit:YES];
[webvw loadRequest:request];
}
- (void)dealloc {
[txtbox release];
[webvw release];
[super dealloc];
}
@end
The Action method: showweb will be invoked when Round Rect Button control is selected. In the Action method: showweb, we invoke resignFirstResponder method of Text Field control to make the keyboard invisible (when typing is over). After that, we create NSURL object by name url passing the web site URL address entered in the Text Field. The NSURL object: url is then used to create NSURLRequest object by name: request. The NSURLRequest object: request is then passed to loadRequest method to load and display the web page. Also the setScalesPageToFit property of the Web View control is set to YES to shrink the web page to size of the View
Note: Both the NSURLRequest and NSURL are part of the Foundation framework.
Let’s execute the application by selecting Build and Run from the Xcode Project window. We open the apple website by typing the URL: http://www.apple.com in the Text Field followed by selecting "Show" button. We get the web page opened as shown in Figure 3(a) when setScalesPageToFit property of the Web View is not used. We can see that the web site appears in its actual size. The Figure 3(b) displays the same web site with setScalesPageToFit property applied.

Figure 3 (a) Web site opened in original size (b) Web site resized to fit in the View
