
Introduction
In this article, I will show you how easy it is to use Google maps in universal windows platform.
Using the Code
For getting ready, first install GMapsUWPSDK NuGet package version 1.5.0 or higher. After you installed GMapsUWPSDK successfully, we have to Initialize the library before using it. Better to initialize this library on App.Xaml.Cs or on ExtendedSplashScreen. Initialize this library in this way:
GMapsUWP.Initializer.Initialize("Your_API_KEY_HERE", "en-US");
Also, we need a MapControl in our page so add it in your XAML:
xmlns:maps="using:Windows.UI.Xaml.Controls.Maps"
......
< maps:MapControl x:Name="Map"
MapServiceToken="Bing_Maps_API_Token_To_Remove_MapControl_Error" />
Now for using Google Maps Tiles instead of Bing, use this code in cs file of the page:
Map.Style = MapStyle.None;
Map.TileSources.Clear();
string mapuri = "http://mt1.google.com/vt/lyrs=r&hl=x-local&z={zoomlevel}&x={x}&y={y}";
Map.TileSources.Add(new MapTileSource(new HttpMapTileDataSource(mapuri)));
If you are using GMapsUWPSDK v1.9.0 or higher, you can simply use this code:
GMapsUWP.Map.MapControlHelper.UseGoogleMaps(Map);
For now, we have this result and we can see the Google Maps in our app.

Finding Address for a POI on Map
For finding a POI address, you have to pass POI GeoPoint to the SDK. For getting a place, GeoPoint used MapTapped event, MapTapped returns the clicked point GeoPoint using args.Location.
var GeoCodeResult = await GMapsUWP.GeoCoding.GeocodeHelper.GetAddress(args.Location);
await new MessageDialog(GeoCodeResult).ShowAsync();
Example:

NOTE: If you have a wrong API Key or your API Key doesn't have the Geocoding feature enabled or on connection error, SDK will return you Earth. :D
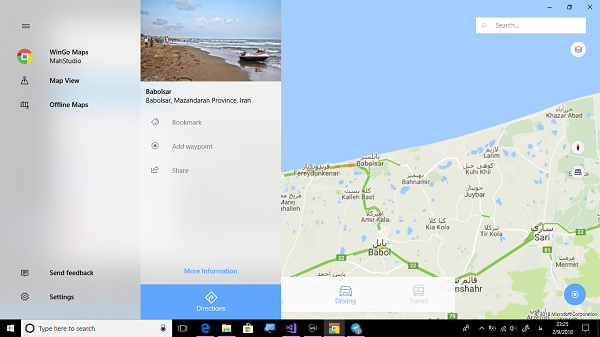
Get Directions Between Two Points
For getting directions between two points, you have to pass points BasicGeoposition to the SDK.
var DirectionsResult1 = await GMapsUWP.Directions.DirectionsHelper.GetDirections
(origin.Position, Destination.Position);
var DirectionsResult1Polyline = GMapsUWP.Directions.DirectionsHelper.GetDirectionAsRoute
(DirectionsResult1, Colors.SkyBlue);
Map.MapElements.Add(DirectionsResult1Polyline);

In this SDK, default directions mode is driving. Also, you can pass waypoints too. If you define any waypoint, SDK will return you directions from origin to destination passing from waypoints.
Downloading Offline Maps
Note: This feature is added in SDK V1.7.0. This tool will help you to download offline maps for a specified region. This function gets 2 points at Top Left and Bottom Right to download tiles in that region. For using offline downloader, first create an instance of this class and subscribe needed events for it.
var OfflineDL = GMapsUWP.OfflineMapsDownloader.OfflineMapDownloader.GetInstance();
OfflineDL.DownloadCompleted += OfflineDL_DownloadCompleted;
OfflineDL.DownloadMap(TopLeftGeoPoint.Position.Latitude, TopLeftGeoPoint.Position.Longitude,
BottomRightGeoPoint.Position.Latitude, BottomRightGeoPoint.Position.Longitude, 2);
......
private async void OfflineDL_DownloadCompleted(object sender, bool e)
{
var f = OfflineDL.GetMapDownloadFolder();
await Launcher.LaunchFolderAsync(f);
}
In this code, after downloading maps, the complete app will launch the download folder to see downloaded files. Note: In the code here, I mentioned to use Maximum ZoomLevel 2. For a real app with offline maps support, I prefer to keep ZoomLevel blank. It will use 17 for it by default.
Related Links and Sources
There are lots of other features you can see in this SDK that aren't mentioned here to not make the article much longer, but you can check the links below:
You can share SDK issues and see a sample that I update it as fast as I can. Also, you can share suggestions and see My Wiki about the SDK.
This is the first UWP Google MAps client that I made and is fully functional and open source.
