Introduction
With technology infiltrating every aspect of modern living and our world becoming increasingly digitized, protecting confidential information becomes all the more difficult. Passwords and keys were once considered sufficient to provide data security, but now they look increasingly feeble in the face of sophisticated hacker attacks. In fact, passwords are the weakest link in an organization’s security system. This is because they are shareable and even those with strong entropy can be cracked by a variety of methods. The recent reports of network security breaches and identity thefts further affirm the fact that a strong authentication method is the need of today’s time.
Prerequisites
- Basic programming knowledge of C#
- Basic knowledge of Xamarin
- A physical device which contains a Finger Print sensor
Implementation
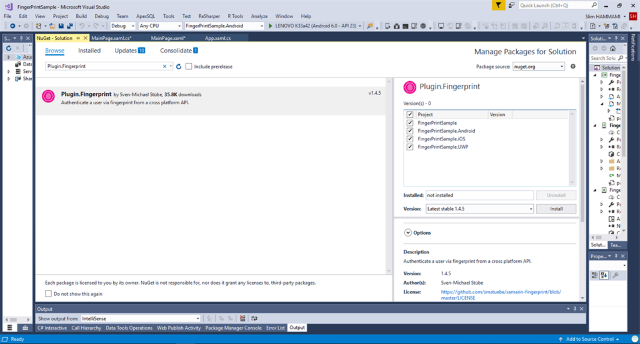
After creating a cross-platform project, we should install the NuGet package in the solution.
: Plugin.Fingerprint (Right-click on the solution / Manage NuGet Packages for Solution)

After that, will create our MainPage which contains a Switch and a Button: If the switch is enabled, it will close the pop-up authentication after 10 seconds, and the Button will show the pop-up authentication.
<StackLayout Orientation="Vertical" Padding="10">
<Label x:Name="lblAuthenticationType"></Label>
<StackLayout Orientation="Horizontal">
<StackLayout.IsVisible>
<OnPlatform x:TypeArguments="x:Boolean"
iOS="True"
Android="True"
WinPhone="False" />
</StackLayout.IsVisible>
<Switch x:Name="swAutoCancel"></Switch>
<Label Text="Cancel after 10sec"></Label>
</StackLayout>
<Button Text="Authenticate" Clicked="OnAuthenticate"></Button>
</StackLayout>
Now, we should write our code behind: first, we will create an asynchronous method called "AuthenticationAsync" and an attribute called _cancel.
private CancellationTokenSource _cancel;
private async Task AuthenticationAsync
(string reason, string cancel = null, string fallback = null, string tooFast = null)
{
_cancel = swAutoCancel.IsToggled ? new CancellationTokenSource
(TimeSpan.FromSeconds(10)) : new CancellationTokenSource();
var dialogConfig = new AuthenticationRequestConfiguration(reason)
{
CancelTitle = cancel,
FallbackTitle = fallback,
UseDialog = true
};
var result = await Plugin.Fingerprint.CrossFingerprint.Current.AuthenticateAsync
(dialogConfig, _cancel.Token);
await SetResultAsync(result);
}
So, after that, we need to create the SetResultAsync method which will contain the result of our FingerPrint authentication:
private async Task SetResultAsync(FingerprintAuthenticationResult result)
{
if (result.Authenticated)
{
await DisplayAlert("FingerPrint Sample", "Success", "Ok");
}
else
{
await DisplayAlert("FingerPrint Sample", result.ErrorMessage, "Ok");
}
}
Now, to run our application on Android, we need to add some specific settings on our Android project:
First of all, we need to allow the permission to use the FingerPrint by right-clicking on the Android project ==> select Properties==> Android Manifest tab and on the bottom of this page, we select "USE_FINGERPRINT".

Now, we should add two classes "MyCustomDialogFragment" and "MainApplication":
[Application]
public class MainApplication : Application, Application.IActivityLifecycleCallbacks
{
public MainApplication(IntPtr handle, JniHandleOwnership transer) : base(handle, transer)
{
}
public override void OnCreate()
{
base.OnCreate();
RegisterActivityLifecycleCallbacks(this);
CrossFingerprint.SetCurrentActivityResolver(() => CrossCurrentActivity.Current.Activity);
}
public override void OnTerminate()
{
base.OnTerminate();
UnregisterActivityLifecycleCallbacks(this);
}
public void OnActivityCreated(Activity activity, Bundle savedInstanceState)
{
CrossCurrentActivity.Current.Activity = activity;
}
public void OnActivityDestroyed(Activity activity)
{
}
public void OnActivityPaused(Activity activity)
{
}
public void OnActivityResumed(Activity activity)
{
CrossCurrentActivity.Current.Activity = activity;
}
public void OnActivitySaveInstanceState(Activity activity, Bundle outState)
{
}
public void OnActivityStarted(Activity activity)
{
CrossCurrentActivity.Current.Activity = activity;
}
public void OnActivityStopped(Activity activity)
{
}
}
public class MyCustomDialogFragment : FingerprintDialogFragment
{
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState)
{
var view = base.OnCreateView(inflater, container, savedInstanceState);
view.Background = new ColorDrawable(Color.Magenta);
return view;
}
}
So this is a path of the GitHub repository: https://github.com/slim8791/FingerPrintSample-Xamarin-Forms.
