Introduction
I have found myself using Visual Studio Code (VSCode) more and more lately, as I have been playing around a lot with Python, Vue.js, Node.js and a few other things.
I don't know about you, but I will drop reminders into the code, to come back and tidy up or to fix/improve something later, you know the TODO items, etc. and that was one feature in Visual Studio that I used. VSCode does not have that ability by default.
Out of curiosity, I went to the marketplace in VSCode and searched for TODO. Sure enough, a number of extensions appeared.
I like the sound of two of them:
TODO Highlight
"highlight TODOs, FIXMEs, and any keywords, annotations..."
by: Wayou Liu
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
Todo Tree
"Show TODO, FIXME, etc. comment tags in a tree view"
by: Gruntfuggly
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
So installing them onto VSCode, I took them for a spin.
TODO Highlight
This extension scans your code and colour highlights your source where the tag exists. It makes the tag standout if you are scrolling down through your source, allowing you to easily spot where your holds are.
You can customise your own tags to search for and also set your own colour scheme, but this is something I have not needed to do as just the default TODO: and default FIXME: tags were sufficient for the time being.
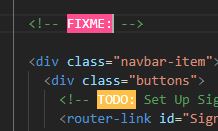
You can see in the image below what the default tag highlighters look like in an HTML file, but looks just the same in a JavaScript file or other type, you just need to surround the tag with the appropriate commenting style for the language you are using.

Todo Tree
The Todo Tree extension scans your source files for the Todo tags and builds a tree view of all references it finds, you can then click on the treeview item and it will open and take you to the reference in the appropriate source file. Handy for quickly taking you to the item you want to address.
As you can see below, the Activity Bar of VSCode has a TodoTree icon added following installation. Clicking on an item in the treeview, which is structured based on file path, will open and take you to the tag on the source code. You can see the other extension Todo highlight is also active and highlights the tag in question.

Todo Tree has default support for TODO: and FIXME: tags, but you can also set up your own customisation tags and themes.
Todo Tree has highlight capability as well, this is turned off by default. You can easily enable it by changing the settings.json file as per the instructions for the extension. This would, of course, remove the need for two extensions. I was happy with how the two extensions worked independently using their default settings so decided not to use custom settings.
You can also filter the list and change the view of the list to a simple flat view by clicking the various icons at the top of the tree view panel.
There are a couple of quirks with this extension in that it sometimes duplicates the found tags in the list or misses out the FIXME until a refresh is clicked, but no great problem, I'm sure the developer will fix this in the future, but it certainly doesn't stop this extension being useful.
Conclusion
So there you have it, a quick tip on a couple of extensions that may help your overall code management and task tracking if you are using VSCode. I have found them useful.
If you find other useful extensions, why not share them in the comments below or write your own little tip on them.
History
- 2nd March 2019: 1.0 First release
