Introduction
I am working on a project where a series of ranges are to be administered. The ranges are associated with a certain value. Say that a sales associate is at 20% commission when his sales are from 0 to 3 million, and after 3 million, the commission goes up to 25%. This data is stored in tabular format but that was getting very difficult to maintain and administer. We wanted a graphical way to represent range based data.
We first put a "slider" (http://jqueryui.com/demos/slider/)control, but the ranges are all affected by each other. This caused us to layer slider on top of slider and it became a visual and administrative mess. We went over to the white board to think of how else to represent ranges of values.
Background
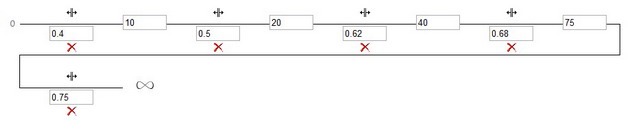
We first worked out a layout for this system. A number line, with icons indicating the various possible actions. We tried to decide on a layout that would be as easy to reproduce in html as possible.

The number line spans from 0 to infinity. We created a variable to control the number of items to show on a line before wrapping.
You'll notice units are missing from this control - A text caption above or below would help to explain that from 0 to 10 million, the sales associate receives 40% commission, from 10 to 20 million 50% commission, and so forth.
A saveevent allows the end user to modify values in any of the textbox controls. Clickingthe red X icon will raise an event to delete the range, and clicking the"split" icon will present a dialog forthe user to split a range into two smaller ranges.
Using the Code
The sample solution has a folder "RangeController" with two ascx files: NumberLine.ascx and RangeControl.ascx. All necessary code to replicate the above UI is in these two classes. To instantiate a NumberLinecontrol, add the NumberLine to a page.
<uc1:NumberLine ID="NumberLine1" runat="server" RowSize="4"
OnRangeDeleted="NumberLine1_RangeDeleted" OnRangeSplit="NumberLine1_RangeSplit" />
Notice the property RowSize which determines the number of units per row before wrapping to the next row.
OnRangeDeleted is the event fired when the red X to delete a range is clicked.
OnRangeSplit is fired when a user selects to split a range into two ranges.
Points of Interest
To help template this control, we created an abstract datatype "RangeObject"which business layer objects must inherit from. I have not yet wired this up to an EntityFramework application, but am curious to see how easy it will be to connect the Classes to the RangeObject layer... I assume it may be necessary to create an IRangeObject interface instead so that we don't run into multiple inheritance issues.
I would be very interested to hear how other people have gone about administering ranges. Have other people made similar controls? Maybe there are some professional controls that do the same thing?
I'd be excited to hear if anybody attempts to implement a similar control.(whether good or bad)
Good Luck!
History
TBD.
