Introduction
I'm sure you all have played the game
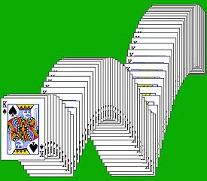
Solitaire many times and also you might have seen the cards falling effect after winning the game. See the below picture.

I wanted to create the same effect using code. Once upon a time (during my school days), I have created the same effect using Paint.
Trivia!
During my school days I challenged some of my friends to do this (MS Paint trick) but nobody could (and I won some coins)
Using MS Paint
| Paste Image in MS Paint | Select Image | Scribbling |
 |  | Press SHIFT key, Click the image and drag your mouse
wherever you want in MSPaint (like child scribbling) |  |
See the effect after the scribbling, that's it.

Using HTML and CSS
Now the similar thing here using HTML and CSS. But it'll take more time and need more code (bulk elements) for the above Paint image (impossible to do same because it's a handmade work) so here I'm creating a small piece. Here I have created two classes(imgbg and imgpos) in CSS and I have applied classes for the HTML span elements.
<style type="text/css">
.imgbg { width: 150px; height: 112px; background-image: url(Pompeyboy3Normal.jpg); background-repeat: no-repeat; }
.imgpos { position:absolute; background-position: 0px 0px; }
</style>
<span class="imgbg imgpos" style="top:0;left:0;"></span>
<span class="imgbg imgpos" style="top:5;left:5;"></span>
<span class="imgbg imgpos" style="top:10;left:10;"></span>
<span class="imgbg imgpos" style="top:15;left:15;"></span>
<span class="imgbg imgpos" style="top:20;left:20;"></span>
<span class="imgbg imgpos" style="top:25;left:25;"></span>
<span class="imgbg imgpos" style="top:30;left:30;"></span>
<span class="imgbg imgpos" style="top:35;left:35;"></span>
<span class="imgbg imgpos" style="top:40;left:40;"></span>
<span class="imgbg imgpos" style="top:45;left:45;"></span>
<span class="imgbg imgpos" style="top:50;left:50;"></span>
<span class="imgbg imgpos" style="top:55;left:55;"></span>
<span class="imgbg imgpos" style="top:60;left:60;"></span>
<span class="imgbg imgpos" style="top:65;left:65;"></span>
<span class="imgbg imgpos" style="top:70;left:70;"></span>
<span class="imgbg imgpos" style="top:75;left:75;"></span>
<span class="imgbg imgpos" style="top:80;left:80;"></span>
<span class="imgbg imgpos" style="top:85;left:85;"></span>
<span class="imgbg imgpos" style="top:90;left:90;"></span>
<span class="imgbg imgpos" style="top:95;left:95;"></span>
Sample output is below.

Using HTML, CSS and Javascript
The same thing in javascript(very less code).
<style type="text/css">
.imgbg { display: block; width: 150px; height: 112px; background-image: url(Pompeyboy3Normal.jpg); background-repeat: no-repeat; }
.imgpos { position:absolute; background-position: 0px 0px; }
</style>
<div id="divOutput"></div>
<script type="text/javascript">
var strHTML = '';
var vtop=0;
var vleft=0;
for (var i = 0; i < 100; i++)
{
vtop += 5;
vleft += 5;
strHTML += "<span class='imgbg imgpos' style='top:" + vtop + ";left:" + vleft + ";'></span>";
}
document.getElementById("divOutput").innerHTML = strHTML;
</script>
Customize the values(
left and
top) and use the many loops with different conditions to generate different effects.
Browser Compatibility
I have tested this script in the following Web browsers:
- Internet Explorer
- Mozilla Firefox
- Google Chrome
- Safari
- Opera
Acknowledgements
A tribute to Pompeyboy3
