Introduction
Over the years, design patterns are being best practiced in IT and SE. Design Patterns are the solution guidelines to common problems identified in software applications. DPs are taken care of during application design or during refactor process. Most of the times, DPs are not followed because of lack of experience or knowledge. In case of MCV/MVP, lack of knowledge of difference between them is one of the fear factors for not choosing the right pattern. This article would try to differentiate between the usage of MVC and MVP.
Before going into how MVC/MVP work and what are the key benefits of either of the two, a note that can be made is that both of them are being practiced for many years to achieve the OO principle of separation of concern for UI Layer and Business Layers. Both of them are UI presentation patterns.
A number of frameworks are provided to implement these patterns. For example:
- JAVA Struts
- ROR (Ruby on Rails)
- Microsoft Smart Client Software Factory (CAB)
- Microsoft Web Client Software Factory
- ASP.NET MVC Framework
DPs are the blueprints but not the solution itself. They should be used as a guideline for the implementation within the problem domain/space.
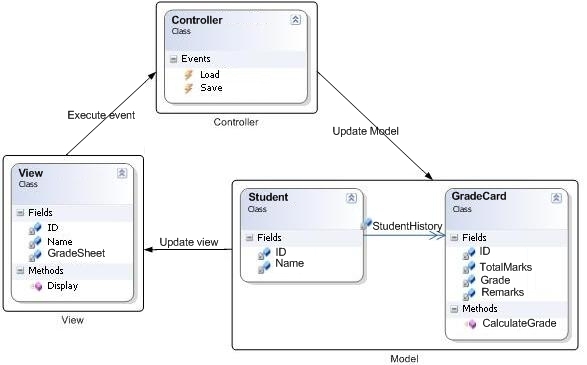
MVC - Class Diagram

MVP - Class Diagram

Differences
| S.No. | MVC | MVP |
| 1 | UI Presentation Pattern focus on separation of view with Model
| Based on MVC (UI Presentation Pattern)
|
| 2 | Separation of responsibility between three components:
- View - responsible for rendering UI elements
- Controller - responsible for responding to view actions
- Model - responsible for business behavior and state management
| Separation of responsibility between four components:
- View - responsible for rendering UI elements
- View Interface - responsible for loose coupling between view and model
- Presenter - responsible for view and model interaction
- Model - responsible for business behavior and state management
|
| 3 | The three components would interact with each other. Controller would sometime also be responsible to update view (like Front Controller Pattern)
| Presenter can also interact with Controller to access Model
|
| 4 | Fairly loose coupling | Comparatively high degree of loose coupling |
| 5 | Limited unit testing | Comparatively high degree of ease of unit testing |
| 6 | Controller is behavior based and multiple views can share single controller | Usually one view has one presenter (1-1 mapping). Multiple presenters would be associated with a complex view |
| 7 | Identifies which view to update | Presenter will update its associated view |
Benefits
Any pattern has its pros and cons in association with the environment it is being implemented in. It is not always advisable to implement the patterns everywhere in the application. There are benefits of MVC/MVP usage:
- Code reuse - Separation of concern principle will provide code reusability as the design will have a proper domain model and business logic in its logical unit.
- Adaptable design - A good design is closed for changes and open for additions. Isolated code in presenter/controller, domain model, view, and data access provide the freedom of choosing a number of views and data sources.
- Layering - MVC/MVP forces to separate data access login for the other layers and various other patterns would be opted to implement the data access layer.
- Test driven approach - Isolated implementation allows to test each component separately. Especially in MVP pattern that uses interface for a view, it is a true test driven approach.
Drawbacks
- Higher complexity
- Extra learning curve
- Experience and knowledge makes a difference in the right implementation
- Not suitable for simple and small solutions
Credits
I thank to Todd Snyder who had written a very good article and explained it well for everyone. All the credit of this article also goes to him only.
History
- 27th November, 2008: Initial post
