
Introduction
The purpose of this tip is to give you an example of how you can get a parent page to interact with a JQuery modal popup control.
I tried to stay away from using the AJAX update panel found in another example of mine found here.
In this sample I have therefore made use of page callbacks to achieve a similar task.
Background
You will need a good understanding on jQuery, Javascript and C# code.
Using the Code
It is really easy to use the control. Just ensure to refrence the control onto your page. Ensure to register the "OnOkClicked" event.
uc1:PopMessageControl OnOkClicked="PopMessageControl1_OK" ID="PopMessageControl1" runat="server" />
Set up your modal pop-up control's properties:
protected void Button1_Click(object sender, EventArgs e)
{
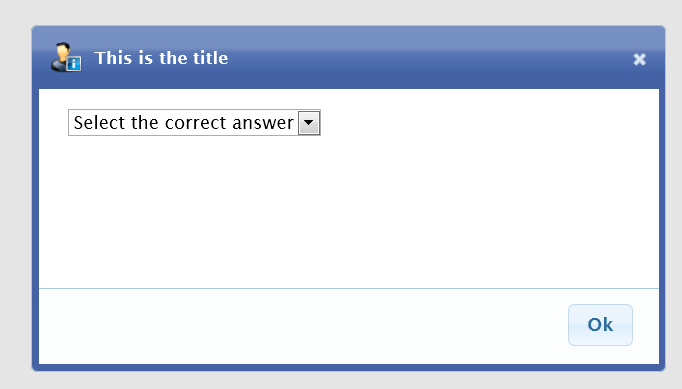
PopMessageControl1.Title = "This is the title";
PopMessageControl1.ImageUrl = "~/images/User_Male_Information.png";
PopMessageControl1.PopupButtonSet = PopupButtonSet.OkPostback;
PopMessageControl1.SelectedValue = "Correct";
PopMessageControl1.Show();
}
The jQuery modal pop-up window is initiated after a server side button is clicked
on the parent page. Once the post back is invoked the modal window will register a client side script to allow the
browser to open up the pop-up window. This is useful if you need to do some sort of server
side processing or validation before you want to display the pop-up. It is also useful if you don’t want your
client side code to be solely responsible for handling your modal popup messages.
public void Show()
{
this.Page.ClientScript.RegisterStartupScript(this.GetType(), "popUpMessage", "showMessageDialog();", true);
if (!string.IsNullOrEmpty(SelectedValue))
{
ddlActions.SelectedValue = SelectedValue;
}
}
When the "OK" button is clicked within the Modal pop-up control: The modal
windows makes use of a page callbacks to return data (In the form of a JSON
string) back to the server. This data can be used for server validation to
stored into a Database if desired. Once the callback completes a new JSON message is
sent back to the client webform. The client side code will now decide what will happen
next
depending on the contents of that message. In my example if the user made the
correct selection from the drop down list: the final modal control's post back event will be
triggered.
public void RaiseCallbackEvent(string eventArgument)
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
Dictionary<string,> input = (Dictionary<string,>)serializer.Deserialize(
eventArgument, typeof(Dictionary<string,>));
if (input.Keys.Contains("value"))
{
Items = new Dictionary<string,>();
switch (input["value"])
{
case "Correct":
Items.Add("success", "true");
break;
case "Wrong":
Items.Add("success", "false");
Items.Add("msg", "You chose the wrong action.");
break;
}
}
if (Items != null)
{
this.Message = serializer.Serialize(Items);
}
}</string,></string,></string,></string,>
Once the postback occurs the PopupMessageHandler will be invoked. At this point you can decide to use the SelectedValue property as I did below. Or you can redirect to another page
if desired.
protected void PopMessageControl1_OK(object sender, PopupMessageArgs e)
{
PopMessageControl control = (PopMessageControl)sender;
if (!string.IsNullOrEmpty(control.SelectedValue))
{
lblAction.Text = "You chose: '" + control.SelectedValue + "'";
}
}
