Introduction
The MS Chart control comes with Visual Studio 2010 so we don't have to download and install MS Chart as in the previous versions of VS.
Background
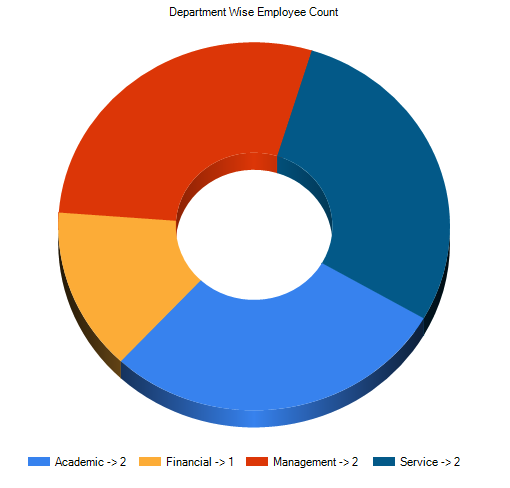
In this article I'm binding a simple DataTable to an MS Chart which shows the employee count department wise and here I'm not going to explain how to generate the DataTable.
Using the code
Following is my SQL table structure:
DeptID DepatName
1 Management
2 Academic
3 Financial
4 Service
EmpID EmpName DeptID
1 Chamara 1
2 Janaka 1
3 Asanka 2
4 Menaka 2
5 Lahiru 3
6 Iroshan 4
7 Gihan 4
You can write a SQL query to get the employee count department wise. In my sample I have used a LINQ query to get the result set but you can use your own way.
Following is my method using LINQ, which returns a DataTable.
public DataTable GetData()
{
CompanyDataClassesDataContext CCD = new CompanyDataClassesDataContext();
DT = new DataTable();
DT = (from dept in CCD.tblDepartments
join
emp in CCD.tblEmployees on dept.DeptID equals emp.DeptID into dept_emp
select new
{
DeptName = dept.DepatName,
EmpCount = dept_emp.Count()
}).Distinct().ToDataTable();
return DT;
}
Create a new Website in VS 2010. Drag and drop an MS chart control from the toolbox to your ASPX page and modify the markup as follows.
<asp:Chart ID="Chart1" runat="server" Width="500px" Height="500px"
IsMapAreaAttributesEncoded="True">
<Series>
<asp:Series ChartArea="myChartArea" Name="Series1" ChartType="Doughnut"
XValueMember="DeptName" YValueMembers="EmpCount"
XValueType="String" YValueType="Int32">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="myChartArea" Area3DStyle-Enable3D="true">
<AxisY Title="Employee Count"></AxisY>
<AxisX Title="Department"></AxisX>
<Area3DStyle Enable3D="True" Inclination="20" />
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
In the chart series you have to specify the X and Y value members which are returned from the query. In my case the DataTable contains the DeptName and EmpCount columns.
In the code-behind, add the following method:
private void BindChart()
{
DataRepository DR;
DR = new DataRepository();
Chart1.DataSource = DR.GetData();
Chart1.DataBind();
LoadChartOptions();
Chart1.Titles.Add("Department Wise Employee Count");
}
The DR.GetData() method returns the DataTable and you can use your own way of retrieving a DataTable. Then cind it to the chart control data source.
The LoadChartOptions() method will specify the chart specific options.
private void LoadChartOptions()
{
Chart1.Legends.Add(new Legend("DBAs"));
Chart1.Legends[0].TableStyle = LegendTableStyle.Auto;
Chart1.Legends[0].Docking = Docking.Bottom;
Chart1.Series[0].Label = "#AXISLABEL -> #VALY{D}";
Chart1.Series[0].ChartType = SeriesChartType.Doughnut;
Chart1.Series[0]["PieLabelStyle"] = "Inside";
Chart1.Series[0]["PieLabelStyle"] = "Disabled";
Chart1.Series[0].BackGradientStyle = GradientStyle.DiagonalLeft;
Chart1.Series[0].BackSecondaryColor = System.Drawing.Color.LightGray;
Chart1.Series[0]["PieLineColor"] = "Black";
Chart1.Series[0]["PieDrawingStyle"] = "Concave";
}
Finally bind your chart on page load:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindChart();
}
}