Introduction
The Iranian Calendar, also known as Persian Calendar or Jalali Calendar, is now the official calendar in Iran.
Persians have been keen on the idea and importance of having a calendar system throughout their recorded history. They were among the first cultures to employ a solar calendar, and have long favored a solar approach rather than lunar or lunisolar models.
In general, the sun has always had an important symbolic significance in the Iranian culture.
A Persian year is 365 days long through four seasons. The new year is the first day of the month of Farvardin (March 21 in Gregorian calendar),
which is the first day of spring.
The first six months in Persian calendar have 31 days. The next five months have 30 days, and the last month has 29 days, except in a leap year
in which it becomes 30.

Background
I was working with Dojo in my project. I realized that dojox/date is not implemented for Persian calendar. There were other non-Gregorian calendars that supported dojo like Islamic (Hijri) calendar and Hebrew calendar, but not Persian calendar. So I decided to implement it by myself.
Using the code
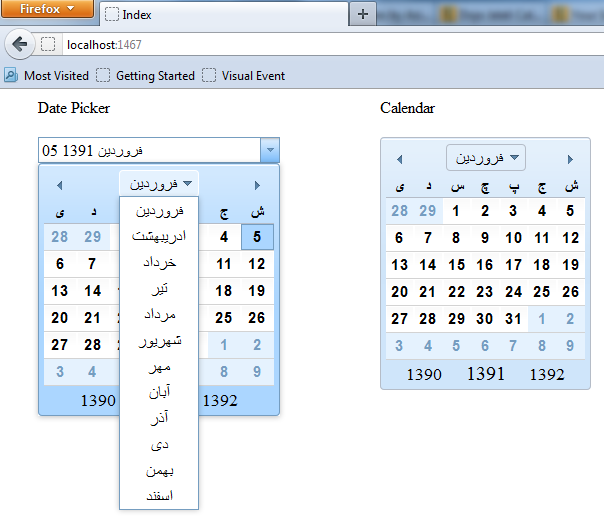
This example shows how to use the Dojo Jalali calendar or date picker.
First of all, you should add
the required Dojo references.
dojo.require("dijit.dijit");
dojo.require("dojox.date.jalali");
dojo.require("dojox.date.jalali.Date");
dojo.require("dojox.date.jalali.locale");
dojo.require("dojo.parser");
dojo.require("dijit.form.DateTextBox");
dojo.require("dijit.Calendar");
Then add this code where you want your date picker to appear:
<input type="text" data-dojo-type="dijit.form.DateTextBox"
id="tbTest" datepackage="dojox.date.jalali"
value="2012-03-24" constraints="{datePattern:'dd MMMM yyyy'}">
Also, to use the calendar widget, add the following tags:
<div data-dojo-type="dijit.Calendar"
data-dojo-props="onChange:function(){dojo.byId('formatted').innerHTML=
dojo.date.locale.format(arguments[0], {formatLength: 'full', selector:'date'})}"></div>
<p id="formatted" datepackage="dojox.date.jalali"></p>
Implementation
I am using the Dojo Islamic calendar. But I needed to change some methods and variables.
- The number of days in month
- First day of week
- The leap year
- Abbreviations for day and month names
- Date formats, alternative ways to display a given date
And
also added some methods:
ToGregorian(hshYear, hshMonth, hshDay) that gives
the Jalali (Hijri Shamsi) date and returns Gregorian.ToShamsi(grgYear, grgMonth, grgDay) that converts
Gregorian date to Jalali date.
First of all, I needed to add dojo/cldr/nls/en/jalali.js and
dojo/cldr/jalali.js and translate month names and day of week names to Persian.
In
dojo/dojox, I added a folder and named it jalali (copy of islamic) and changed some functions:
-
fromGregorian: I changed it with my function for calculating Jalali date from Gregorian date. -
toGregorian: I also changed this method with my function too. -
setDate: This function checks if the day is between 0 and day of month according to
the current year, otherwise decreases or increases the month. There was a function
GetDayInIslamicMonth. I changed it to my function and return
the number of days in the month. If month is between 1 and 6, it returns 31 days, if between 7 and 12, it returns 30 days, and if month is 12, returns 30 or 29 days
- this depends on if it is a leap year.
Points of Interest
Dojo is very easy to work with. It is a simple and very easy to use library.
