Introduction
This document explains Form Based Authentication in ASP.NET. This document explains step by step information
on configuring Form Based Authentication (FBA) in SharePoint 2010. This document resolves authentication issues by configuring a SharePoint 2010 site
with form based authentication.
Scope
This document would be useful for developers/designers/architects and those who want to implement form based authentication (FBA) for their SharePoint 2010 sites as
a business requirement.
This document walks you through creating a claims-based web application by using a custom membership and role provider as the authentication provider.
Document Structure Overview
Following are the steps required to configure FBA in SharePoint 2010. I will be using
an MS SQL Server database as the membership store for users.
- Setting up ASP.NET Forms Authentication User and Role Data Source
- Create Database
- Configure Membership and Role Provider and Create User
- Create Web Application and Site Collections
- Configure Web.Config file
- Configuring FBA web application web.config file
- Configuring Central Administration web application web.config file
- Configuring Security Token Service web.config file
- Adding User Policy to the FBA Web Application
- Verification Steps
Form Based Authentication steps
Setting up ASP.NET Forms Authentication User and Role Data Source
This section explains creation of database which is used to store user's information such as credentials and roles which is used for Form Authentication.
This section also explains the configuration of Membership and Role providers in the web.config file and creation of users using ASP.NET configuration wizard.
This article shows creating a user and which will be used for testing Form Authentication later.
Create Database
To create database, Microsoft has provided a tool/ utility called aspnet_regsql.exe that creates a database for us. This utility
can be found in the %windir%\Microsoft.Net\Framework64\v2.0.50727 folder. Please see the image below:

Executing aspnet_regsql.exe file will open ASP.NET SQL Setup wizard that will walk through creating the ASP.NET database. I have added the database name as ClainSecureStore
and configured it for Windows authentication. Please see the image below:

Click on the Next button. Please see the image below:

Select Configure SQL Server for application services option. Here provide SQL Server name and new database name to create. I provided new database as ClainSecureStore.
Please see the image below:

By clicking next it will ask for confirmation and then create database on given server. Then open SQL Management Studio and confirm about newly created database.

Configure Membership and Role Provider and Create User
Using ASP.NET Configuration Wizard, users can be added into the newly created database. This can be achieved by creating web
site that will allow us to add the users and roles and also ensure the database connection strings, membership and role providers are correctly
configured before we bring SharePoint in to equation.
Below steps explains creating web site and configuring membership and role providers and executing ASP.NET Configuration Wizard.
- Open Visual Studio and select ASP.NET Web site.
- Open web.config and add connection string. I added as shown in below image.

- Now next is to add the membership provider and role provider within the
<system.web> tag. To Avoid mistake you can take from
machine.config file from system32 folder and do required changes. See the below image for more information. 
- Create Login Page by making use of Login control and Register page by making use of
CreateUserWizard control to check these added
Membership provider and Role provider works fine or not. For reference I am adding source code. 
Create Web Application and Site Collection
To create web application and site collection follow below mentioned 1steps.
- Go to Central Administration ==> Application Management ==> Select ‘Manage Web Application’ link present under ‘Web Applications’ section.
- Click on ‘New’ option in the ribbon.
- See the below image for ‘Authentication’ and ‘IIS Web Site’ section. I gave site name as SPClaim at port 7444.

- Keep ‘Security Configuration’ as default and configure ‘Claims Authentication Type’ section as given below.

- Initially we will keep default login page and that be change later on.

Then provide Content Database name and Application Pool name and create Web application and then create Site collection of your choice. I created Team Site.
Configure the Web.Config file
Configuring newly created SPClaim web application web.config file
Open SPClaim web application web.config file and add the below entries.
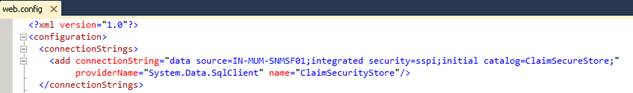
- Add Connection String. Connection String before the
</configuration> tag. See the below image for more information. 
- Add Membership Provider and Role Provider as shown below:

Configuring Central Administration web application web.config file
Follow the same steps as we did for SPClaim Web Application same for Central Admin Web application.
Configuring Security Token Service web.config file
Open Security Token Service web.config file from %Program Files%\Common Files\Microsoft Shared\web server extensions\14\Web Services\SecurityToken location and
follow the same steps as we did for SPClaim Web Application same for Central Admin Web application.
Adding User Policy to the FBA Web Application
Follow the below steps to add user policy to the web application.
- Go to Central Administration ==> Manage Web Applications ==> Select the FBA web application and click on ‘User Policy’ option in the ribbon.

- Click on ‘Add Users’ link and select ‘Default’ as the zone and click on ‘Next’ button.


- Add Users from domain as well from SQL Server database.

Verification Steps
Go to the SPClaim application and select Form Based Authentication.

In the next page, provide UserName and Password from the database.

With the correct credentials, the user will login to the site:

Custom Login Page for Application
In SharePoint 2010, when the user creates a web application with Form Based application then he will get following default screen.

And on selection of Forms Authentication will get another screen.

If user wants to replace this login screen with custom screen then it can be done as follows:
- For creating custom Login create Application Page so that on deployment it will reside in Layout folder. Keep following point in mind while creating Custom Login page
- Copy the .dll file to the GAC (for example, using gacutil.exe)
- In Page directive replace Inherits property with FULL Assembly name
- .aspx, .js files to the LAYOUTS directory
- On performing the above steps, our custom page will be in the Layout folder. Now we have to apply this page to our Web application. For doing so:
- In Central Admin, select the FBA Web Application and click on the Authentication provider as shown below:

- It will open the window, select the default link.

- Here it will open window. In this window, scroll and look in section Sign Page URL. Here select Custom Sign in page and provide
path of newly created custom login page in Layout folder as shown below and then save it:

After saving, try to access the FBA application then it will display the custom login page as shown below.



Extending Site
On creation of site, the user can extend the site either only for Windows based
authentication or Form Based authentication for any Zone. To extend the site, you select the site in Central Admin and select
the Extend option as shown below:

It opens a page where the user has to follow the same steps as creating a new site.



Findings and Conclusion
- While Creating Form Based Authentication, not only need to add Membership Provider and Role provider to Central Admin site and Security Token site but also to Claim site as well.
- Once the Custom Login page created then .dll need to install in GAC. In the custom Login page, need to reference the full assembly in
Inherit property. - How to extend site to achieve different type of Authentications
