Introduction
Today I am going to demonstrate a validation trick for a strong password. We often need a strong password as it is became a standard of web to have
Passwords very strong so that nobody can guess it easily. It will be very useful for any registration form.
Background
In this tip I used jQuery.ajax method to call the Validation Method on server side. The idea behind this is to avoid
post back and also it is very light and quick. People who are new to jquery please go through this link.
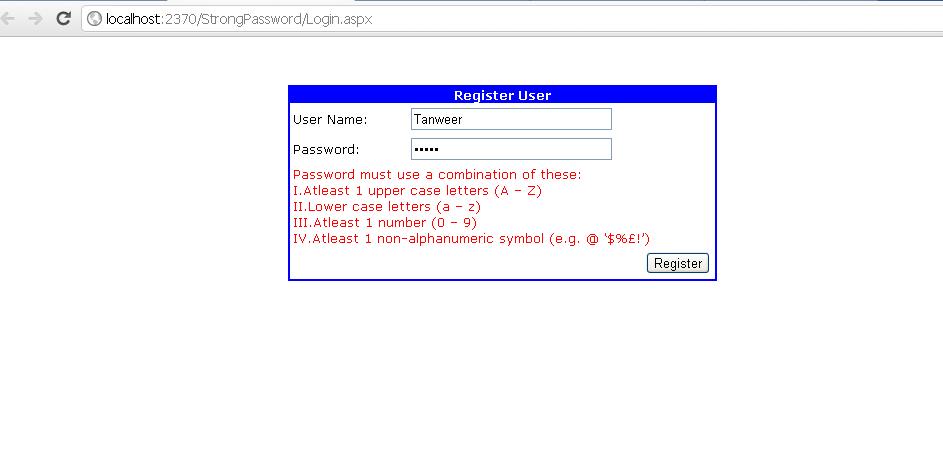
In this example on the login page there are two input fields User Name and password, our focus in on the Password filed. The validation trick will look
for the input by user. Password must use a combination of these:
- Atleast 1 upper case letters (A – Z)
- Lower case letters (a – z)
- Atleast 1 number (0 – 9)
- Atleast 1 non-alphanumeric symbol (e.g. @ ‘$%£!’)
Using the code
When you are using jQuery.ajax then on the server side the there must be a WebMethod. Using jQuery I captured the Click event of the Register button and
call the WebMethod using jQuery.ajax by passing the Password field value as perameter:
<script type="text/javascript">
$(document).ready(function () {
$('#btnSubmit').click(function () {
validate($('#txtPassword').val());
});
});
var error = "Password must use a combination " +
"of these:<br />I.Atleast 1 upper case letters (A – Z)" +
"<br />II.Lower case letters (a – z)<br />III." +
"Atleast 1 number (0 – 9)<br />IV.Atleast 1 " +
"non-alphanumeric symbol (e.g. @ ‘$%£!’)";
function validate(val) {
$('#TDStatus').html('');
$.ajax({
type: "POST",
url: "Login.aspx/ValidatePassword",
data: "{'password':'" + val + "'}",
contentType: "application/json;
charset=utf-8",
dataType: "json",
success: function (msg) {
if (msg.d.length > 0) {
if (msg.d == "success") {
$('#TDStatus').html('Congratulations! Your password is strong.');
}
else if (msg.d == "fail")
{
$('#TDStatus').html(error);
}
}
},
async: false,
error: function (xhr, status, error) {
$('#TDStatus').html('<center>Error occured!</center>');
}
});
}
</script>
On the serverside there is a WebMethod that will check the password field for the required validations. If it passes all four constraints then it will return
success other wise it will return fail.
[WebMethod]
public static string ValidatePassword(string password)
{
string strResult = "fail";
try
{
bool result = false;
bool isDigit = false;
bool isLetter = false;
bool isLowerChar = false;
bool isUpperChar = false;
bool isNonAlpha = false;
foreach (char c in password)
{
if (char.IsDigit(c))
isDigit = true;
if (char.IsLetter(c))
{
isLetter = true;
if (char.IsLower(c))
isLowerChar = true;
if (char.IsUpper(c))
isUpperChar = true;
}
Match m = Regex.Match(c.ToString(), @"\W|_");
if (m.Success)
isNonAlpha = true;
}
if (isDigit && isLetter && isLowerChar &&
isUpperChar && isNonAlpha)
result = true;
if (result)
strResult = "success";
}
catch
{
strResult = "fail";
}
return strResult;
}
Screenshot

History
- First release on 17 May, 2012.
