Introduction
Using collection of UserControls in WinForm to get the look of DataList; since WinForm does not have a control that functions like DataList server control of WebForm.
Background
Although, Visual Basic PowerPack's DataRepeater does the task in WinForms what Repeater does in WebForms, but there is no substitue of DataList server control in WinForms.
To deal with that problem we can add multiple usercontrols to a panel control in a WinForm and arrange those usercontrols' location properties
to give overall look of DataList with Rows and Columns. We can manipulate the number Columns. We can add scroll bar to the panel container to scroll.
Last, but not least we can even make the location of those usercontrols dynamic so that if the WinForm got resized the number of columns adapts itself to increase and decrease.
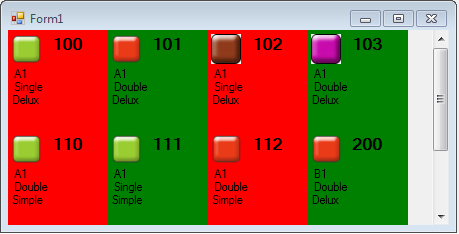
In the pictures below the Form1 contains a Panel that holds multiple usercontrols that are generated depending upon the data entry. Here each usercontrol
represents a HotelRoom providing information regarding the RoomNumber, Block, RoomType and BedType. The button color represents the room status: available (Green), Occupied (Red),
Dirty (Brown), UnderMaintinance (Purple). So, each cell-like usercontrol represents a Hotel Room object. The alternative background-color property of the usercontrol
helps to distinguish one from other just like the alternate item template of repeater control.


Using the code: Follow the given 10 steps
- Database .mdf file is provided. Attach that to SQL Server.
- Create a Project.
- Add Image resources named (Green, Red, Brown, Purple).
- Add>NewItem>UserContol. Name it "RoomInfo.cs".
- Paste this in the RoomInfo.Designer.cs.
{
partial class RoomInfo
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Component Designer generated code
private void InitializeComponent()
{
this.label1 = new System.Windows.Forms.Label();
this.label2 = new System.Windows.Forms.Label();
this.label3 = new System.Windows.Forms.Label();
this.label4 = new System.Windows.Forms.Label();
this.label5 = new System.Windows.Forms.Label();
this.pictureBox1 = new System.Windows.Forms.PictureBox();
((System.ComponentModel.ISupportInitialize)(this.pictureBox1)).BeginInit();
this.SuspendLayout();
this.label1.AutoSize = true;
this.label1.Font = new System.Drawing.Font("Microsoft Sans Serif",
12F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point,
((byte)(0)));
this.label1.Location = new System.Drawing.Point(40, 4);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(56, 20);
this.label1.TabIndex = 1;
this.label1.Text = "Room";
this.label2.AutoSize = true;
this.label2.Location = new System.Drawing.Point(3, 37);
this.label2.Name = "label2";
this.label2.Size = new System.Drawing.Size(34, 13);
this.label2.TabIndex = 2;
this.label2.Text = "Block";
this.label3.AutoSize = true;
this.label3.Location = new System.Drawing.Point(3, 50);
this.label3.Name = "label3";
this.label3.Size = new System.Drawing.Size(26, 13);
this.label3.TabIndex = 3;
this.label3.Text = "Bed";
this.label4.AutoSize = true;
this.label4.Location = new System.Drawing.Point(1, 63);
this.label4.Name = "label4";
this.label4.Size = new System.Drawing.Size(31, 13);
this.label4.TabIndex = 4;
this.label4.Text = "Type";
this.label5.AutoSize = true;
this.label5.Location = new System.Drawing.Point(0, 76);
this.label5.Name = "label5";
this.label5.Size = new System.Drawing.Size(37, 13);
this.label5.TabIndex = 5;
this.label5.Text = "Status";
this.label5.Visible = false;
this.pictureBox1.Location = new System.Drawing.Point(3, 4);
this.pictureBox1.Name = "pictureBox1";
this.pictureBox1.Size = new System.Drawing.Size(30, 30);
this.pictureBox1.SizeMode = System.Windows.Forms.PictureBoxSizeMode.StretchImage;
this.pictureBox1.TabIndex = 6;
this.pictureBox1.TabStop = false;
this.pictureBox1.Click += new System.EventHandler(this.pictureBox1_Click);
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.Controls.Add(this.pictureBox1);
this.Controls.Add(this.label5);
this.Controls.Add(this.label4);
this.Controls.Add(this.label3);
this.Controls.Add(this.label2);
this.Controls.Add(this.label1);
this.Name = "RoomInfo";
this.Size = new System.Drawing.Size(100, 100);
((System.ComponentModel.ISupportInitialize)(this.pictureBox1)).EndInit();
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.Label label1;
private System.Windows.Forms.Label label2;
private System.Windows.Forms.Label label3;
private System.Windows.Forms.Label label4;
private System.Windows.Forms.Label label5;
private System.Windows.Forms.PictureBox pictureBox1;
}
}
- Paste this in the RoomInfo.cs (ViewCode).
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace HotelMgmt
{
public partial class RoomInfo : UserControl
{
public RoomInfo()
{
InitializeComponent();
}
public event EventHandler onLabelClickVayo = null;
public string RoomNo
{
get { return this.label1.Text; }
set { this.label1.Text = value; }
}
public string Block
{
get { return this.label2.Text; }
set { this.label2.Text = value; }
}
public string RoomType
{
get { return this.label4.Text; }
set { this.label4.Text = value; }
}
public string Status
{
get { return this.label5.Text;}
set { this.label5.Text= value; }
}
public string Bed
{
get {return this.label3.Text; }
set { this.label3.Text= value; }
}
public Color ControlColor
{
get { return this.BackColor; }
set { this.BackColor = value; }
}
public Image Picture
{
get{return this.pictureBox1.Image;}
set{this.pictureBox1.Image = value;}
}
private void pictureBox1_Click(object sender, EventArgs e)
{
if (onLabelClickVayo != null)
onLabelClickVayo(this, e);
}
}
}
- So, you got your UseControl named
RoomInfo ready. - You need a class to represent the Database row object. Create a class named Room.CS and paste this code.....
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace HotelMgmt
{
public class Room
{
int _RoomNo;
string _Block;
string _RoomType;
string _Status;
string _Bed;
public int RoomNo
{
get { return _RoomNo; }
set { _RoomNo = value; }
}
public string Block
{
get { return _Block; }
set { _Block = value; }
}
public string RoomType
{
get { return _RoomType; }
set { _RoomType = value; }
}
public string Status
{
get { return _Status; }
set { _Status = value; }
}
public string Bed
{
get { return _Bed; }
set { _Bed = value; }
}
}
}
- Now let's create a new WinForm that holds a
Panel inside which we will generate usercontrols according to the database. Add>NewItem..>WinForm.
Name it "Form1" and paste this in the Form1.Designer.CS:
{
partial class Form1
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.panel1 = new System.Windows.Forms.Panel();
this.SuspendLayout();
this.panel1.AutoScroll = true;
this.panel1.Dock = System.Windows.Forms.DockStyle.Fill;
this.panel1.Location = new System.Drawing.Point(0, 0);
this.panel1.Name = "panel1";
this.panel1.Size = new System.Drawing.Size(542, 358);
this.panel1.TabIndex = 0;
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(542, 358);
this.Controls.Add(this.panel1);
this.Name = "Form1";
this.Text = "Form1";
this.ResizeEnd += new System.EventHandler(this.Form1_ResizeEnd);
this.ResumeLayout(false);
}
#endregion
private System.Windows.Forms.Panel panel1;
}
}
- Past the below code to the Form1.cs file (ViewCode):
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.SqlClient;
using System.Configuration;
namespace HotelMgmt
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
public List<Room> getData()
{
List<Room> LR = new List<Room>();;
SqlConnection conn;
DataSet ds = new DataSet();
conn = new SqlConnection();
conn.ConnectionString =
ConfigurationManager.ConnectionStrings["WindowsFormsApplication1.
Properties.Settings.HotelConnectionString"].ConnectionString;
conn.Open();
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "Select RoomNo,Block,RoomType,Status,Bed From Rooms";
cmd.CommandType = CommandType.Text;
SqlDataAdapter adptr = new SqlDataAdapter();
adptr.SelectCommand = cmd;
adptr.Fill(ds,"Rooms");
conn.Close();
foreach (DataRow row in ds.Tables["Rooms"].Rows)
{
Room roomObj = new Room();
roomObj.RoomNo = Convert.ToInt32( row[0].ToString());
roomObj.Block = row[1].ToString();
roomObj.RoomType = row[2].ToString();
roomObj.Status = row[3].ToString();
roomObj.Bed = row[4].ToString();
LR.Add(roomObj);
}
return LR;
}
public int width = 100;
int height = 100;
int colCount = 5;
public void populate()
{
this.panel1.Controls.Clear();
Form1 f1 = new Form1();
List<Room> robj = f1.getData();
RoomInfo roomCtrl = null;
int x = 0;
int y = 0;
for (int i = 0; i < robj.Count; i++)
{
roomCtrl = new RoomInfo();
roomCtrl.RoomNo = robj[i].RoomNo.ToString();
roomCtrl.Block = robj[i].Block.ToString();
roomCtrl.RoomType = robj[i].RoomType.ToString();
roomCtrl.Status = robj[i].Status.ToString();
roomCtrl.Bed = robj[i].Bed.ToString();
roomCtrl.onLabelClickVayo += new EventHandler(roomCtrl_onLabelClickVayo);
if (i % colCount == 0)
{
if (i != 0)
{
x = 0;
y = y + height;
}
}
else
{
x = x + width;
}
if (i % 2 == 0)
{
roomCtrl.BackColor = Color.Red;
}
if(roomCtrl.Status=="Avilable")
{ roomCtrl.Picture = (Image)global::HotelMgmt.Properties.Resources.Green;}
if (roomCtrl.Status == "Occupied")
{ roomCtrl.Picture = (Image)global::HotelMgmt.Properties.Resources.Red; }
if (roomCtrl.Status == "Dirty")
{ roomCtrl.Picture = (Image)global::HotelMgmt.Properties.Resources.Brown; }
if (roomCtrl.Status == "Broken")
{ roomCtrl.Picture = (Image)global::HotelMgmt.Properties.Resources.Purple; }
if (i % 2 != 0)
{
roomCtrl.BackColor = Color.Green;
}
roomCtrl.Location = new Point(x, y);
this.panel1.Controls.Add(roomCtrl);
}
}
private void Form1_ResizeEnd(object sender, EventArgs e)
{
int pnlWidth = this.panel1.Width;
int goodColumnCount = (int)((decimal)pnlWidth / (decimal)width);
if (goodColumnCount != 0)
{
this.colCount = goodColumnCount;
populate();
}
}
void roomCtrl_onLabelClickVayo(object sender, EventArgs e)
{
RoomInfo tstCtrl = (RoomInfo)sender;
MessageBox.Show("You clicked"+tstCtrl.RoomNo.ToString());
}
}
}
- Add>NewItem..>ApplicationConfigurationFile.
Configure your connection string tag in the app.config or in the case of local
SQL Server, paste in your app.con file....
="1.0"="utf-8"
<configuration>
<connectionStrings>
<add name="WindowsFormsApplication1.Properties.Settings.HotelConnectionString"
connectionString="Data Source=.;Initial Catalog=Hotel;Integrated
Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
</configuration>
