Introduction
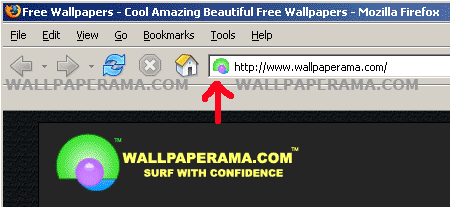
A favicon, also known as a website icon, a shortcut icon, a URL icon, or bookmark icon, is a small icon that can be used in several places. A favicon will usually appear as a small icon in your favorites, bookmarks or in the address bars of most browsers.
Ideally, a favicon should tie in nicely with your companies branding or even with your blogs to uniquely identify your webpage from others.
Your favicon will be created as part of a new website build, or can be requested should you note you don’t have one, although ideally, as requirement may encourage you to give some thought to favicons at the logo design stage. As you can very well see, the Fevicon Logo of CodeProject with an alien type gesture.. looks quite nice!

Background
I could not find any background for this article as it has no such background to the best of my knowledge. Apologizes if it has any!
Using the Code
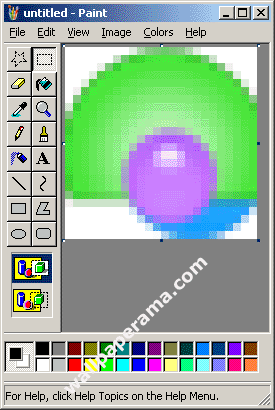
First you have to create the image for the logo. So let's start with paint.
- If you have windows, open paint. You can find it in:
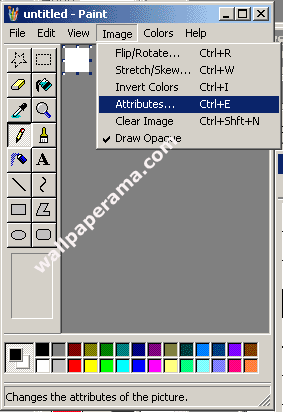
Start > Programs > Accessories - Set the dimensions to 24x24 pixels: in Image > Attributes (Control - E)

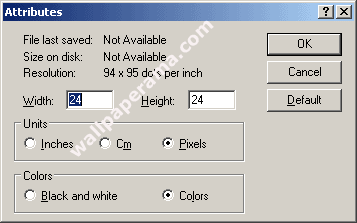
- Set Width to 24 and Height to 24 and click Ok.

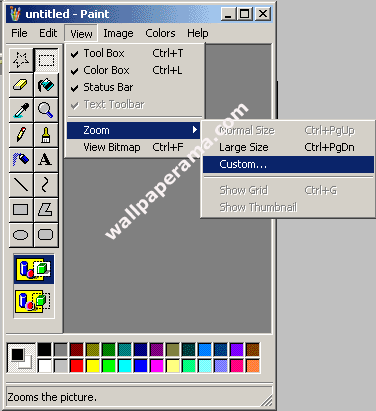
- To help you create and edit your image better, zoom paint to the highest zoom which is 800%.
To do this, go to View > Zoom > Custom and Select 800%.

- Create your logo or whatever you want your icon to look like:

- Then save it as Fevicon.ico.
- Now all you have to do is upload the favicon.ico image to your website root directory. The root directory is the main folder where all your files reside, like your main index page. Some hosting companies will provide a directory called "html" or "public" or "web" "public_html". You MUST upload to your website root directory, otherwise, your browser will look for the favicon.ico image, will not find it and it will not display it on your browser.
Put the following HTML code in between your <head> tags with the following code:
<link rel="shortcut icon" href="favicon.ico" />
If you have placed your logo into any folder, just specify the location of the image.
It's all done. Now while running the application, you can see the logo in your address bar.
Note
There might other easy ways to do this, but this is the only way I know of. If you have a better suggestion, please help us by posting it here.
