Introduction
How to work with cascading drop-down lists in the Telerik gridview control?
The Solution
I am explaining how to work with cascading drop-down lists in the Telerik gridview control.
The overall approach is pretty much the same.
To review, when you're working with cascading DropDownList controls, you need to perform these tasks:
- Populate each of the
DropDownList controls. - Pre-select the appropriate value in each list to match what's currently in the data.
- When the user selects a new value in the master dropdown, repopulate the detail dropdown with a new set of dependent values.
Here information about the schema of the tables is involved in this exercise.
Here you go:
Table: City (ID,Name,ContinentCodel)
Table: Continent(Code,Name)
As I say, you can do this in the GridView control in a way similar, but not identical to how you do it in Page. Let's say you have a grid that looks like this in normal mode:
<telerik:radgridview x:name="radGridView" autogeneratecolumns="True">
</telerik:radgridview>
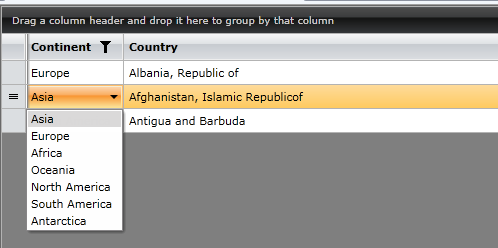
And looks like this:

When configuring columns that time set AutoGenerateColumns="False" and add columns like:
<telerik:radgridview.columns>
<telerik:gridviewcomboboxcolumn datamemberbinding="
{Binding ContinentCode, Mode=TwoWay}" header="Continent"
displaymemberpath="Name" selectedvaluememberpath="Code">
<telerik:gridviewcomboboxcolumn itemssourcebinding="
{Binding AvailableCountries}" datamemberbinding="{Binding CountryID}"
header="Country" displaymemberpath="Name"
selectedvaluememberpath="ID" width="400">
</telerik:gridviewcomboboxcolumn></telerik:gridviewcomboboxcolumn>
</telerik:radgridview.columns>
When Continent changes that time set country using this code:
In Continent selection, changed event looks like:
Attached event in MainPage Constructor like:
this.AddHandler(RadComboBox.SelectionChangedEvent,
new Telerik.Windows.Controls.SelectionChangedEventHandler(comboSelectionChanged));
Selection changed event:
void comboSelectionChanged(object sender, RadRoutedEventArgs args)
{
RadComboBox comboBox = (RadComboBox)args.OriginalSource;
if (comboBox.SelectedValue==null
|| comboBox.SelectedValuePath != "Code")
return;
Location location = comboBox.DataContext as Location;
location.ContinentCode = (string)comboBox.SelectedValue;
}
