Background
While creating Android apps, it is a frequent requirement to be able to post status updates on social networks like Facebook, Twitter and LinkedIn.
The user experience is that users are first taken to a page where they can login to Facebook, Twitter or LinkedIn. Then the control returns back to the application
which can now post messages on their behalf.
There are multiple ways of doing the integration. One is to use the SDKs available from Facebook, Twitter etc. which provide the API for sharing these.
Second is to use open an embedded browser
control and use OAuth for authentication and finally the REST APIs provided to post the update. Both of these are slightly tedious, since either you have to download and use the different APIs or you have to implement the complete protocol.
Fortunately there is an open source SDK available that is easy to use and allows integrating with several social networks. This is known as SocialAuth Android SDK. In addition to posting
status updates, you can also get user profile from Facebook, Twitter and LinkedIn using the API, which will allow you to register users as well.
Getting Started
First you need to register your application with the social provider you need to integrate, and get the API keys and secrets. The following links will help you to get the API keys and secrets:
- Facebook: http://code.google.com/p/socialauth-android/wiki/Facebook
- Twitter: http://code.google.com/p/socialauth-android/wiki/Twitter
- LinkedIn : http://code.google.com/p/socialauth-android/wiki/Linkedin
- MySpace: http://code.google.com/p/socialauth-android/wiki/MySpace
Integrate SDK in App
Now we can start integrating the SDK which can be downloaded from
http://code.google.com/p/socialauth-android.
This SDK contains the java libraries that do the heavy lifting of OAuth as well as the REST calls for each social provider. Extract the contents and we are all set.
- Copy the
libs/socialauth-android.jar and libs/socialauth 2.3 jar into the
libs folder of your application. If you have latest ADT, jars will be automatically added to your build path else you need to manually add the jar files in build path. We recommend you to upgrade to the latest ADT.
- Copy the assets/oauth_consumer.properties file to the assets folder of your application. The file is used by the SDK for the keys and secrets. Replace the default keys and secrets with your keys and secrets that were obtained above.
- Add android.permission.INTERNET and android.permission.ACCESS_NETWORK_STATE
in manifest.
That is all you need to get started. The SDK zip file also contains code samples which can help you go ahead with the coding.
Implementation
To ease the development, the SDK provides multiple ways to show the UI for selecting social providers on which the user may want to share updates.
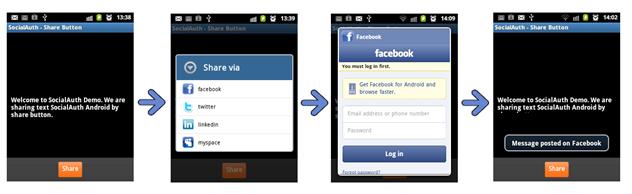
Share Button

This option allows you to create a button in your application and the behavior on click is supplied by
the SDK through a SocialAuthAdapter object. You also need to provide a ResponseListener to do the handling once the authentication is complete, for example, to post updates.
private final class ResponseListener implements DialogListener
{
public void onComplete(Bundle values) {
Log.d("ShareButton" , "Authentication Successful");
adapter.updateStatus("SocialAuth Android");
}
Following is the code for creating the adapter and attaching it with the button.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TextView textview = (TextView)findViewById(R.id.text);
textview.setText("Welcome to SocialAuth Demo. We are sharing " +
"text SocialAuth Android by share button.");
Button share = (Button)findViewById(R.id.sharebutton);
share.setText("Share");
share.setTextColor(Color.WHITE);
share.setBackgroundResource(R.drawable.button_gradient);
adapter = new SocialAuthAdapter(new ResponseListener());
adapter.addProvider(Provider.FACEBOOK, R.drawable.facebook);
adapter.addProvider(Provider.TWITTER, R.drawable.twitter);
adapter.addProvider(Provider.LINKEDIN, R.drawable.linkedin);
adapter.addProvider(Provider.MYSPACE, R.drawable.myspace);
adapter.enable(share);
}
Share Bar

This option lets you integrate a bar of providers in your app, so that user can post updates in a single click.
In this method, you create a bar using LinearLayout. You can modify the bar using main.xml for your app. Create SocialAuthAdapter object and
add providers to object just like the previous case and pass the bar to the adapter instead of the button.
Here is the code snippet :
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TextView textview = (TextView)findViewById(R.id.text);
textview.setText("Welcome to SocialAuth Demo. We are sharing " +
"text SocialAuth Android by Share Bar.");
LinearLayout bar = (LinearLayout)findViewById(R.id.linearbar);
bar.setBackgroundResource(R.drawable.bar_gradient);
adapter = new SocialAuthAdapter(new ResponseListener());
adapter.addProvider(Provider.FACEBOOK, R.drawable.facebook);
adapter.addProvider(Provider.TWITTER, R.drawable.twitter);
adapter.addProvider(Provider.LINKEDIN, R.drawable.linkedin);
adapter.addProvider(Provider.MYSPACE, R.drawable.myspace);
adapter.enable(bar);
}
Custom UI

This option lets you customize the entire user experience. You may just create a button with a single provider or you may want to have the user logged in to several providers so that status updates can be posted simultaneously to multiple social providers. Here is example of how to use library with own List View:
Create the SocialAuth adapter as usual and provide the listener. In the code below we use a
ListView to show the providers.
adapter = new SocialAuthAdapter(new ResponseListener());
listview = (ListView)findViewById(R.id.listview);
listview.setAdapter(new CustomAdapter(this, adapter));
Once the authentication is complete, we show a dialog with various options, like user profile, status update and friends. In the
ResponseListener,
we can obtain the user profile information or friends or post status updates.
Code snippet to get User Profile
private final class ResponseListener implements DialogListener
{
public void onComplete(Bundle values) {
Log.d("Custom -UI" , "Authentication Successful");
profileMap = adapter.getUserProfile();
Log.d("Custom-UI", "First Name = " + profileMap.getFirstName());
Log.d("Custom-UI", "Last Name = " + profileMap.getLastName());
Log.d("Custom-UI", "Email = " + profileMap.getEmail());
Log.d("Custom-UI", "Profile Image URL = " + profileMap.getProfileImageURL()); }
}
Code snippet to Share Message:
private final class ResponseListener implements DialogListener
{
public void onComplete(Bundle values) {
Log.d("Custom -UI" , "Authentication Successful");
adapter.updateStatus("SocialAuth Android");
}
}
Code snippet to Get Contacts:
private final class ResponseListener implements DialogListener
{
public void onComplete(Bundle values)
{
Log.d("Custom-UI" , "Successful");
List<Contact> contactsList = adapter.getContactList();
if (contactsList != null && contactsList.size() > 0) {
for (Contact p : contactsList) {
if (TextUtils.isEmpty(p.getFirstName())
&& TextUtils.isEmpty(p.getLastName()))
{
p.setFirstName(p.getDisplayName());
}
Log.d("Custom-UI" ,"Display Name = " + p.getDisplayName());
Log.d("Custom-UI" , "First Name = " + p.getFirstName());
Log.d("Custom-UI" , "Last Name = " + p.getLastName());
Log.d("Custom-UI" ,"Contact ID = " + p.getId());
Log.d("Custom-UI" ,"Profile URL = " + p.getProfileUrl());
}
}
}
Download
To download the SDK and examples, please visit: http://code.google.com/p/socialauth-android.
