Introduction

In this tip, I want to talk about website performance and how to tune up and speed up your website by only observing some small things on both client and server side.
Problem
I have very big issues around my new website AriaQuotes.
Here are my problems:
- My target audience is in Asia with fa/IR culture (3 countries I guess Iran, Afghanistan and Tajikistan) and my problem is: my server is in Canada and the delay to respond to clients is about 400ms!! (now guess for 20 http requests how painful it could be!
 )
) - I was using some social links that make my website so slow on loading progress!
- I have too many images and css and js files that all make too many http requests!
How I Solve Them
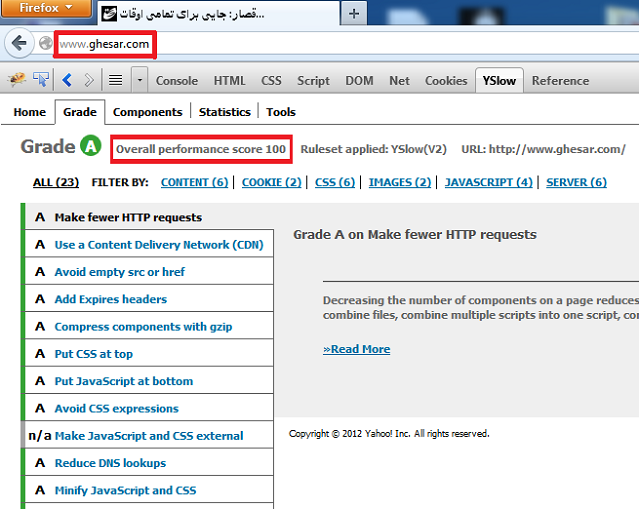
Install firebug and then Yslow in Firefox , then run it!
You can easily see your performance problems and I solve these issues with few steps:
- Reduce the http request: I put many CSS files into one file and reduce its size with CSS Minifier. You can also put your icons into a sprite and use background-image property to set them as image, in this case for example if you have 10 icons and it means 10 http requests, it reduces to only one http request.
- Use a CDN: I sign up in cloud flare CDN and change my nameservers of my domain into their nameservers with a free account!
cloudflare caches my images and CSS files. It also makes my js files into a file that loads js files asynchronously (I love these guys, they are really awesome with their nice apps and built in security pipeline!) - Reduce the size of images: I use Smush.it to do this!
- Expires headers: I go to IIS manager and connect to my website remotely and Add Expires headers to my http requests. Now if you visit my website, my resources download only for one time, and then for other requests, they would be read from your local storage.
In Apache: Use this article
Warning!!: If you want to change the file, just rename it to make browser understand that file has been changed! (if you remove Etags!) - Etags : Etag or Entity tag is used to show to the browser the version of the resource that has been into cache, and checks it, if it was different from the cache version, downloads the new one!
Now the problem is: Etags makes the size of http headers so heavy! And this is your solution in IIS: Remove ETags from the Http Response by setting a blank ETag header. In IIS Manager, right click Web Site (or any folder), click Properties, select HttpHeaders tab, add Custom Http Header called ETag but leave the value blank (a space is enough) !!
Apache: Use this Article From !Yahoo - Social links Problems: I solve it by deleting theme from my master page!
 but if you want to use it , this article is helpful for you! Adding the Facebook Like Button to a Website!
but if you want to use it , this article is helpful for you! Adding the Facebook Like Button to a Website!
In this case if you use it, no time is wasted on page load for social links!
These tips are for all web developers and with all different languages they work on the web could be useful, but there are some other tips that I have for
ASP.NET web developers!
Websites and Tools That Could Help You
- CSS Minifier: Minify your CSS with this amazing tool
- Minify JS: Online Javascript Compression Tool
- Sprite Cow: Generate CSS for sprite sheets
- Sprite and Image Optimization for ASP.NET: The ASP.NET Sprite and Image Optimization framework is designed to decrease the amount of time required to request and display a page from a web server by performing a variety of optimizations on the page’s images. This is the fourth preview of the feature and works with ASP.NET Web Forms 4, ASP.NET MVC 3, and ASP.NET Web Pages (Razor) projects.
- NEAT: Neat is an open source fluid grid framework built on top of Sass and Bourbon using em units and golden ratios.
Use these kind of frameworks especially if you are not a good designer (just like me ) these kinds of frameworks are lightweight and have a responsive design on mobile and tablet view!
) these kinds of frameworks are lightweight and have a responsive design on mobile and tablet view! - CloudFlare: The web performance and security company, sign up for free and use it as a CDN!
- Yahoo !Smush.it: Smush.it uses optimization techniques specific to image format to remove unnecessary bytes from image files.
- Glimpse: " What Firebug is for the client, Glimpse does for the server... in other words, a client side Glimpse into what's going on in your server."Glimpse could help you to figure out what's going on under the hood!
Points of Interest
First when I started building Aria Quotes Website, I thought it was a legend to get 100 in Yslow, but as I started fixing the performance problems, I figured out that it is so easy to suck less!
I hope this tip is helpful for you!
