Introduction
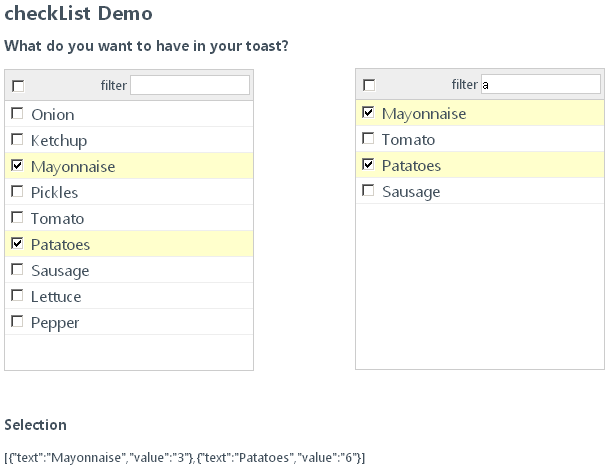
We used checkbox-list controls back at the good old days for desktop applications. This is a lightweight implementation of checkbox list control as a jQuery UI widget.

Background
First of all, we need to populate the listbox with data. I used a hard-coded JSON data model. Each item has a text property and a value property.
var dataModel = [
{text: 'checkbox-1 caption', value:'1'}
];
And selection data returned within the same data model.
Using the Code
checkList widget can be applied easily with a div element.
<div id='myCheckList'></div>
$('myCheckList').checkList({
listItems: dataModel,
onChange: selChange
});
We can set the listbox items on creation by passing the listItems parameter or after widget created set data model manually by calling setData method. Also as you see, we have an onChange event. Event is fired whenever any item's check state is changed. In the demo application, I used this event to display the selected elements.
We can simply get the selected elements by calling getSelection method. This returns the same data model we use to set the listbox items.
function selChange(){
var selection = $('#myCheckList').checkList('getSelection');
$('#selectedItems').text(JSON.stringify(selection));
}
Filtering
Filtering capability is implemented without any Ajax calls. It's simple, we check every listitem in the listbox if it contains the filter string. Then we show the matched items and hide the unmatched ones. While showing and hiding listbox items, we can apply some jQuery effects. The default effect is defined as blink in the options.
Have fun.
