Introduction
This is a RAD sample of MDI style web app using VisualJS.NET with Google Maps.
Let's write a web application displaying several MDI windows in a web browser for Google Maps searches.
Background
Basic C# and ASP.NET skills are required.
Using the Code
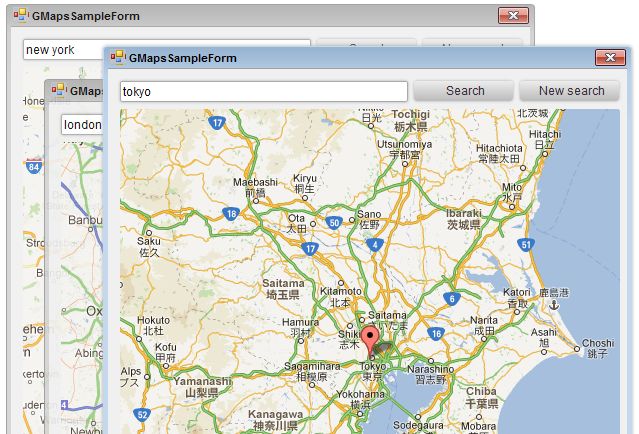
This is result:

First create an APS.NET Web Forms project and install the VisualJS.NET library. Then add a new VisualJS.NET web form and let's call it GMapsSampleForm. You can do that fast by right clicking on the project name or any solution folder and choosing the "Add Form" shorcut. Put TextBox, two Buttons, and a Panel in the created form. That is all we need in the UI.
Let's make it user friendly. We want to make map searching after hitting 'Enter' in after typing in the location in the textbox. Just navigate to the properties of our txtSearch and fill its property SubmitButton with btnSearch.
Let's leave our form for now and put Google Maps into our solution. Everything we need is a few lines of JavaScript in our target page:
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=true">
</script>
<script type="text/javascript">
var maps = new Array();
var geocoder;
function initialize(windowNumber) {
geocoder = new google.maps.Geocoder();
var mapOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true
};
maps[windowNumber] = new google.maps.Map(document.getElementById("map_canvas" + windowNumber), mapOptions);
}
function FindLocation(location, windowNumber) {
var map = maps[windowNumber];
geocoder.geocode({ 'address': location }, function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var marker = new google.maps.Marker({
map: map,
position: results[0].geometry.location
});
}
else {
alert("Geocode was not successful for the following reason: " + status);
}
});
}
</script>In the above script we use an array of maps with a numeric identifier for the map, because we want to have multiple maps opened in multiple windows simultaneously. The above code is for basic map initialization and geolocation. Now let's take a look at the server side logic. First geolocation:
internal static int frmCount = 0;
internal int frmNumber = 0;
private void btnSearch_Click(object sender, EventArgs e)
{
var location = txtSearch.Text;
this.SendToClient(string.Format("FindLocation('{0}', {1});", location, frmNum));
}
We use frmNumber for numbering our Windows and keeping each of our map exclusive for every new window created.
private void btnSearch_Click(object sender, EventArgs e)
{
var location = txtSearch.Text;
this.SendToClient(string.Format("FindLocation('{0}', {1});", location, frmNumber));
}
And that is how we create new windows:
public GMapsSampleForm()
{
frmNumber = ++frmCount;
panGMaps.HTML = "<div id =\"map_canvas" + frmCount.ToString()
+ "\" style=\"width:500px; height:500px\"></div>";
Name = "MapForm" + frmCount.ToString();
}
private void btnNewSearch_Click(object sender, EventArgs e)
{
GMapsSampleForm frm = new GMapsSampleForm();
frm.Show();
this.SendToClient(string.Format("initialize({0})", frmCount));
}Each form needs a unique name so that we can create them on the client side. We use the SendToClient function for a convenient and easy
way of invoking JavaScript functions residing on our page. We also use the HTML property of our VisualJS.NET Panel control for simple HTML rendering. In this case the div element with unique IDs for multiple maps rendering.
That is basically all the code we need to achieve that simple scenario. Now we can make multiple searches in Google Maps simultaneously in one browser window using the VisualJS.NET library.
