Introduction
This article describes the working of FileUpload inside an UpdatePanel and showing the file UploadProgress to the user.
Background
AJAX is a playing an important role in ASP.NET developers world, in terms of user experience and responsiveness.
There are many scenarios when we have to use FileUpload in a page which have no postbacks. This article describes the working of FileUpload inside an
UpdatePanel with UpdateProgress.
The problem is that the FileUpload control does not work with asynchronous postbacks, and therefore does not work from within an AJAX UpdatePanel.
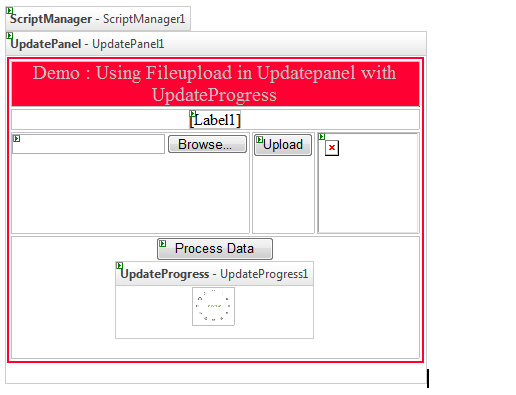
This article allows the FileUpload control to work within an UpdatePanel. The example will be a simple web page containing a FileUpload, Image
control,
Updatepanel, Updateprogress, and a button. We will see that the FileUpload will function inside an UpdatePanel with
UpdateProgress.
Using the code
So as per our requirements, we are trying to user file upload control to perform a full postback, and we do this using triggers.
Triggers allow the developer to specify what will cause partial and full postbacks. They must be defined within the UpdatePanel
but outside of the ContentTemplate. We want to create a trigger that will instruct the button that we are using for the upload
to perform a full postback. The updated markup is:

protected void Button1_Click(object sender, EventArgs e)
{
System.Threading.Thread.Sleep(2000);
Label1.Text = "Data Processed Successfully";
}
protected void Upload_Click(object sender, EventArgs e)
{
if (FU1.HasFile)
{
FU1.SaveAs(MapPath("~/Image/" + FU1.FileName));
System.Drawing.Image img1 = System.Drawing.Image.FromFile(
MapPath("~/image/") + FU1.FileName);
ImageView.ImageUrl = "~/Image/" + FU1.FileName;
}
}
Now when we click on upload button, The uploaded image will be viewed without having asynchronous postback. After clicking on final submission
UpdateProgress will get active and show an processing image and the data get ready for the finalization.


Point of interest
In this article we saw how we can put a FileUpload control inside an
UpdatePanel to provide the feedback to the user that the file is being uploaded.
This is fairly known to a lot of developers but people new to development will find it useful.
History
11 October 2012: First version.
