Introduction
This is a simple problem not usually faced by everyone, but I had a situation where I faced a problem like this. It's about finding the last li tag from my HTML code which is inside a ul tag.
Using the Code
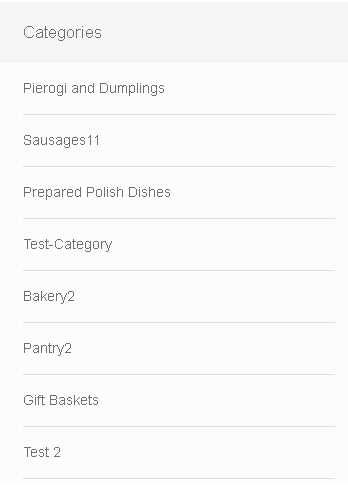
Here is the screenshot of my problem. The problem is that I needed to add a style to the last li tag to remove the underline to mean that it's the ending li. I searched a lot to find a solution for this problem and got a nice solution that I wanted to share.
Here is the screenshot of my problem:

Here goes the HTML code for my problem:
<ul id="LeftSide">
<li>
<h5>
Categories
</h5>
</li>
<li>
<h5>
Pierogi and Dumplings
</h5>
</li>
<li>
<h5>
Sausages11
</h5>
</li>
<li>
<h5>
Prepared Polish Dishes
</h5>
</li>
<li>
<h5>
Test-Category
</h5>
</li>
<li>
<h5>
Bakery2
</h5>
</li>
<li>
<h5>
Pantry2
</h5>
</li>
<li>
<h5>
Gift Baskets
</h5>
</li>
<li>
<h5>
Test2
</h5>
</li>
</ul>
The above is the HTML code. Here I would like to add a class for my last li tag. That is for my code, Test2 will be something different. We can add border, change font style, and do whatever we like to do.
Here is the solution:
<script type="text/javascript">
$("#LeftSide li:last").addClass("border-last");
</script>
Here is the CSS style that I wanted to add with my last li tag to remove the bottom border:
.border-last
{
border-bottom: none !important;
}
Here LeftSide is the ID of the ul tag and border-last is the CSS class we like to add with the last li tag. If we do this, the HTML code will be like this:
<ul id="LeftSide">
<li>
<h5>
Categories
</h5>
</li>
<li>
<h5>
Pierogi and Dumplings
</h5>
</li>
<li>
<h5>
Sausages11
</h5>
</li>
<li>
<h5>
Prepared Polish Dishes
</h5>
</li>
<li>
<h5>
Test-Category
</h5>
</li>
<li>
<h5>
Bakery2
</h5>
</li>
<li>
<h5>
Pantry2
</h5>
</li>
<li>
<h5>
Gift Baskets
</h5>
</li>
// Here the Class is added with the last li
<li class="border-last">
<h5>
Test2
</h5>
</li>
</ul>
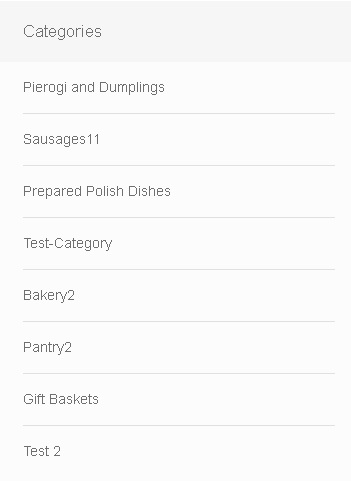
Here is the screenshot of my solution that removes the bottom border from the last li tag.

Happy coding!
