
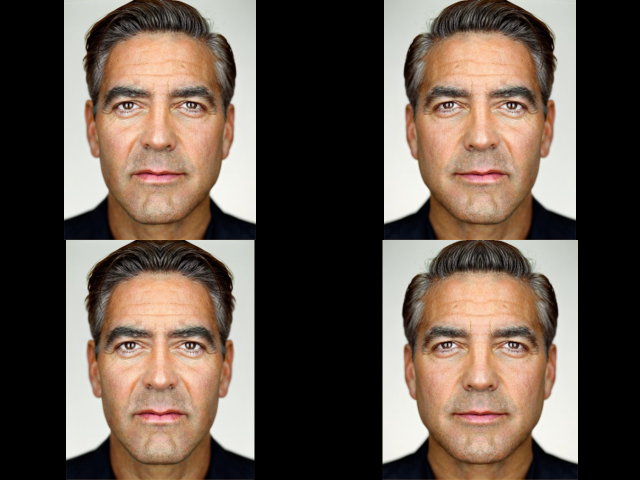
Last weekend, I just wrote a fully contained static webpage called Face Flip to check face portrait to see their symmetry. The above processed image shows the original photo of Hollywood actor, George Clooney on the top left, and the horizontally flipped photo is on the top right and on the bottom left and right is the mirrored left part and right part respectively. I have a little problem: I do not want to spend money hosting it. One available option is to host it at Github Pages for free. The only restriction is it has to be static HTML. That means no postback the image file back to the server. After some sleuthing, I discovered how to load the image file from the user local storage using HTML5 File API.
<span>Photo:</span><input type="file" id="fileinput" />
<img id="photo_id" src="" style="display: none;">
<script type="text/javascript">
function readSingleFile(evt) {
var file = evt.target.files[0];
if (file) {
var reader = new FileReader();
reader.addEventListener("load", function () {
document.getElementById('photo_id').src = reader.result;
setTimeout(displayImage, 500);
}, false);
if (file) {
reader.readAsDataURL(file);
}
}
else {
alert("Failed to load file");
}
}
document.getElementById('fileinput').addEventListener(
'change', readSingleFile, false);
</script>
In the above code, we have input type of fileinput and an hidden img object (ID: photo_id) from which the HTML5 canvas (not shown here) load the image from. img is hidden from view because the image is to be displayed on the canvas, not img. img is just a temporary placeholder. readSingleFile() is set as the handler for fileinput's change event. If the file is checked to be not null, we instantiate the FileReader and add a handler for load event. Inside this handler, the hidden img object's src property shall be set to the reader.result. Then we set a one-time timer to call displayImage() to load the img object into the canvas. The reason I do not call displayImage straight after, is because it does not work. My guess is it needs some time for the image to load inside the img object. After that, we call the reader's readAsDataURL() method to read the local image file and the load event handler shall be invoked.
The code is hosted at Github repo and the reader can try it out at Pages.
History
- 8th September, 2019: Initial version
